ArcGIS Maps SDK for JavaScript ile Web Uygulamaları – 10 OpenWeather ile Hava Durumunun Sahneye Yansıtılması

Bu blog yazısında; ArcGIS Maps SDK for JavaScript yeteneklerinden Weather Widget kullanarak sahne üzerinde tıklanan noktanın hava durumu bilgisini, OpenWeather ile alıp sahneye yansıtmayı ele alacağız.
Başlamadan önce sahip olunması gerekenler;
- OpenWeather hesabı ve hesaba bağlı bir API key
- ArcGIS üzerinden yayınlanmış bir 3D Web Scene
Adımlar
1 – Geliştirme ortamı için aşağıdaki şablon kodu kullanarak bir .html dosyası oluşturun
<html lang="tr">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>ArcGIS Maps SDK for JavaScript</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.27/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.27/"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<script>
require([
"esri/views/SceneView",
"esri/WebScene",
"esri/widgets/Search"
], (SceneView,WebScene,Search) => {
let apiKey = // OpenWeatherdan aldığımız API Key
let webSceneID = // Portal Üzerindeki SceneID
const scene = new WebScene({
portalItem: {
id: webSceneID
}
});
const view = new SceneView({
map: scene,
container: "viewDiv"
});
const searchWidget = new Search({ // Search Widget tanımlıyoruz
view: view
});
view.ui.add([searchWidget],'top-right') // Search Widgetı Harita Görünümümüze Ekliyoruz
});
</script>
<body>
<div id="viewDiv" class="esri-widget"></div>
</body>
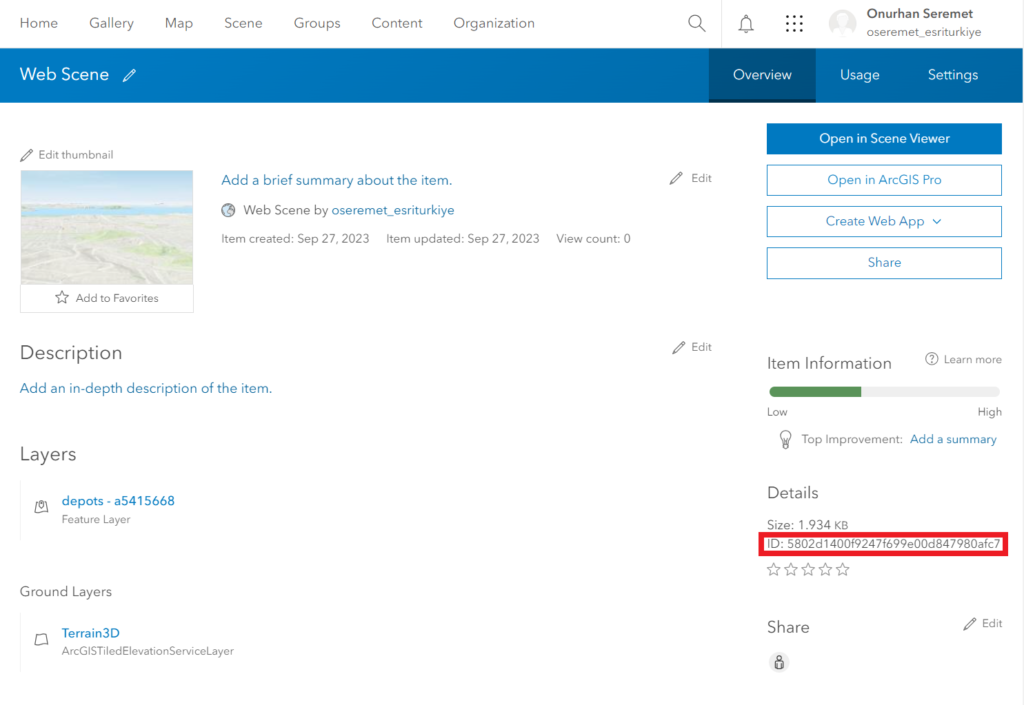
</html>Kod içerisinde bulunan webSceneID tanımlamasını portal üzerinden aldığınız bir Web Sahne ID’si ile doldurun. Web sahnesi ya da diğer ArcGIS içeriklerinin ID’lerine ArcGIS Portal üzerinden detay sayfasına gittiğinizde ekranın sağ tarafından erişebilirsiniz.

apiKey parametresini ise OpenWeather üzerinden aldığınız API Key ile doldurun. OpenWeather üzerinden nasıl API Key alacağınızı öğrenmek için tıklayın
2- Uygulamamıza Axios kütüphanesini dahil ederek OpenWeather servislerine yapacağımız isteklerin altyapısını oluşturalım. Aşağıdaki kod bloğunu <head> etiketinin üst taraflarına ekleyelim. HTML sayfamızın başlığını belirleyen <title> etiketinin alt satırına ekleyebilirsiniz.
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
3- Uygulamamızın temel konsepti sahne üzerinde tıklanan noktanın hava durumunu yansıtmak olduğu için, öncelikle sahnenin oluşup oluşmadığını kontrol etmeliyiz. Bunun için aşağıdaki kodu ekleyelim. Bu kod ile View dediğimiz harita görüntüsü oluşmadan önce kodlarımızın çalışmasını ve oluşabilecek bir hatayı engellemiş oluruz.
Kodu view tanımlamasından sonraki satırlara ekleyelim
Diğer adımlarda paylaşılan kodlar burada yorum satırı ile belirtilen yere eklenerek devam edilmelidir.
view.when(()=>{
// Kodlarımız buraya yazılmalıdır.
})
4- Sahne üzerindeki harita tıklamalarını kontrol etmek için bir haritamızın View nesnesine yeni bir listener ekliyoruz. Aşağıdaki kod haritada her tıklamadan sonra çalışarak tıklanan konum bilgisini getWeather adında tanımladığımız bir fonksiyona yönlendirecektir. View nesnesinin alabileceği diğer listener türleri için tıklayınız.
view.on("click", (e) => {
let lat = e.mapPoint.latitude
let lon = e.mapPoint.longitude
getWeather(lat,lon)
})
5 – getWeather adında bir fonksiyon oluşturalım. Bu fonksiyon sahne tıklamalarından gelen enlem ve boylam bilgilerini OpenWeather servisine göndererek hava durumunu sorgulayacak ve gelen bilginin sahnemizde görünür olmasını sağlayacaktır.
const getWeather = async (lat,lon) => {
await axios.get(`
https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&exclude=daily&appid=${apiKey}
`)
.then(response => {
let data = response.data
let weather = data.weather[0].main
switch (weather) {
case 'Rain':
view.environment.weather = {
type: "rainy", // Hava durumunun tipi
cloudCover:data.clouds.all/100, // Bulutluluk oranı
precipitation:0.6 // Yağış yoğunluğu
}
break;
case 'Snow':
view.environment.weather = {
type: "snowy",
cloudCover:data.clouds.all/100,
precipitation:0.6
}
break;
case 'Clouds':
view.environment.weather = {
type: "cloudy",
cloudCover:data.clouds.all/100
}
break;
default:
break;
}
})
.catch(err =>{
console.error(err)
})
}Gelen hava durumu tipini kontrol edip, Weather Widget bilgisini güncelliyoruz. Servisten gelebilecek hava durumu tiplerini buradan öğrenip fonksiyonu geliştirebilirsiniz.
Tüm aşamalardan sonra kod aşağıdaki gibi gözükmelidir.
<html lang="tr">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>ArcGIS Maps SDK for JavaScript</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.27/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.27/"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<script>
require(["esri/views/SceneView", "esri/WebScene","esri/widgets/Search"], (
SceneView,
WebScene,
Search
) => {
let apiKey = // OpenWeatherdan aldığımız API Key
let webSceneID = // Portal Üzerindeki SceneID
const scene = new WebScene({
portalItem: {
id: webSceneID,
},
});
const view = new SceneView({
map: scene,
container: "viewDiv",
});
const searchWidget = new Search({ // Search Widget tanımlıyoruz
view: view,
});
view.ui.add([searchWidget], "top-right"); // Search Widgetı Harita Görünümümüze Ekliyoruz
view.when(() => {
view.on("click", (e) => {
let lat = e.mapPoint.latitude;
let lon = e.mapPoint.longitude;
getWeather(lat, lon);
});
const getWeather = async (lat, lon) => {
await axios
.get(`
https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&exclude=daily&appid=${apiKey}
`)
.then((response) => {
let data = response.data;
let weather = data.weather[0].main;
switch (weather) {
case "Rain":
view.environment.weather = {
type: "rainy", // Hava durumunun tipi
cloudCover: data.clouds.all / 100, // Bulutluluk oranı
precipitation: 0.6, // Yağış yoğunluğu
};
break;
case "Snow":
view.environment.weather = {
type: "snowy",
cloudCover: data.clouds.all / 100,
precipitation: 0.6,
};
break;
case "Clouds":
view.environment.weather = {
type: "cloudy",
cloudCover: data.clouds.all / 100,
};
break;
default:
break;
}
})
.catch((err) => {
console.error(err);
});
};
});
});
</script>
<body>
<div id="viewDiv" class="esri-widget"></div>
</body>
</html>
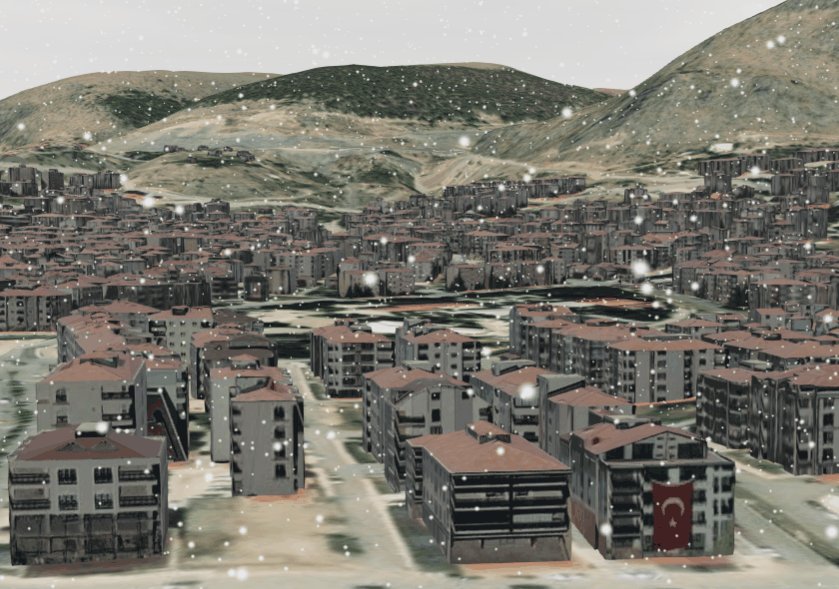
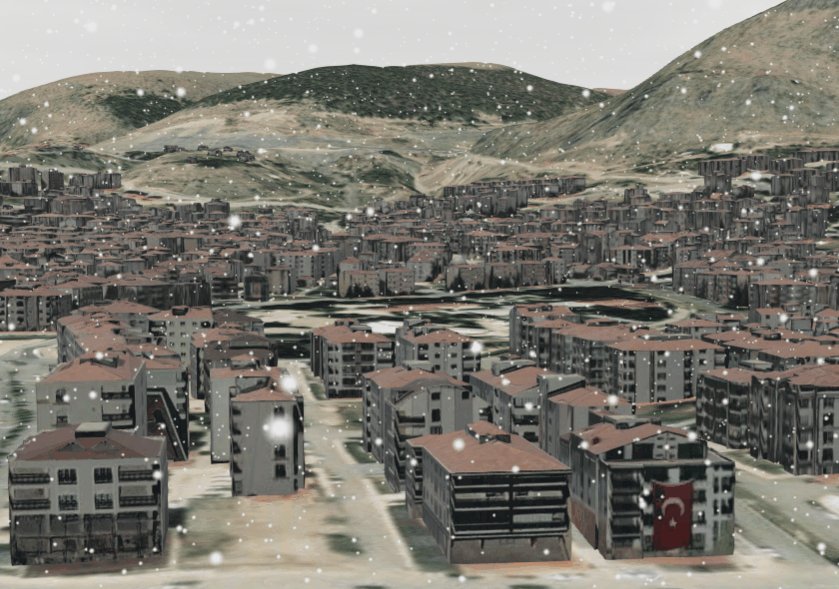
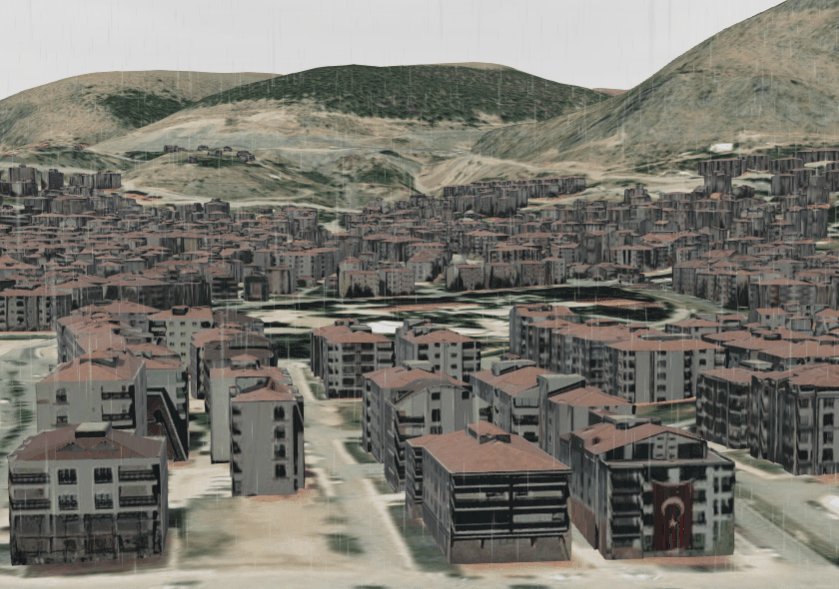
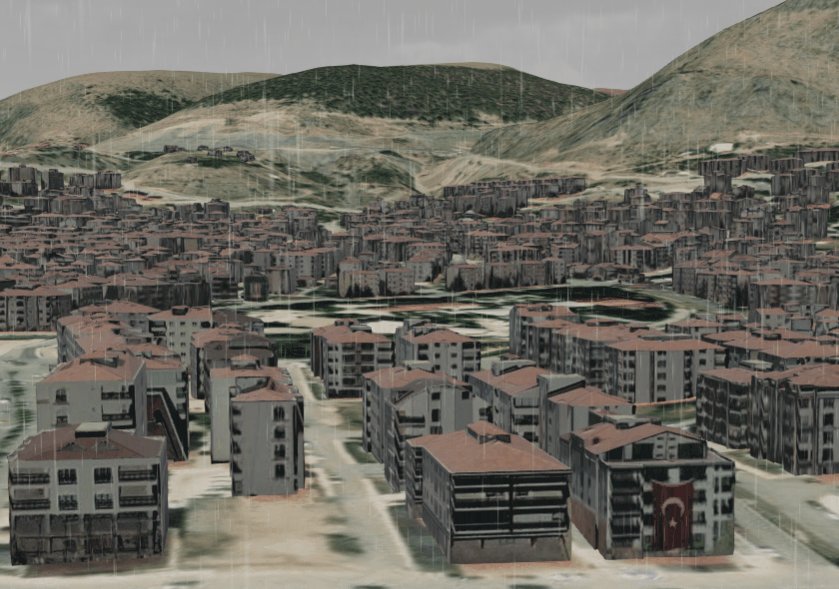
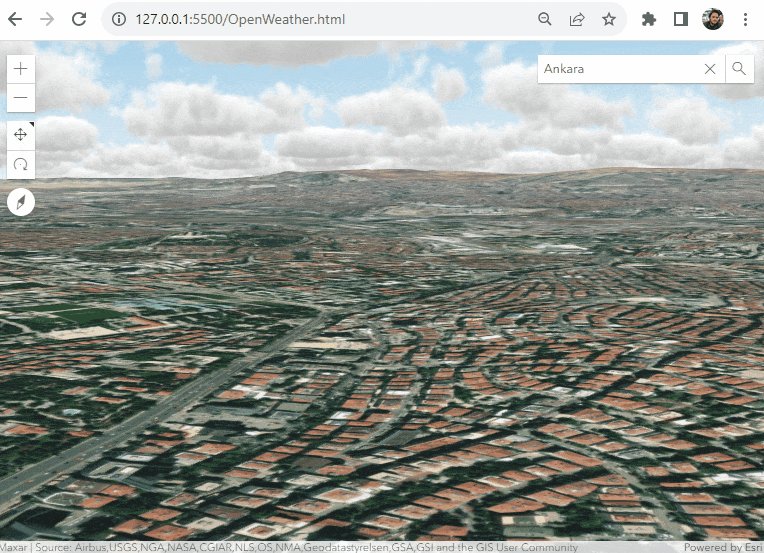
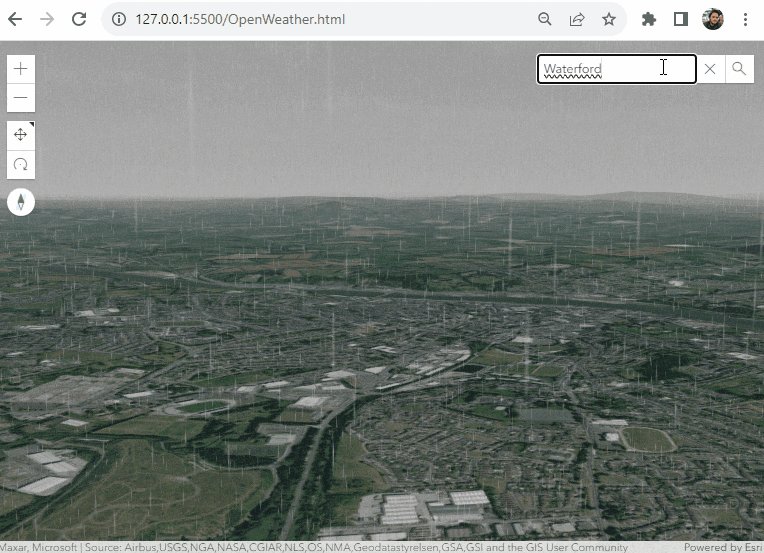
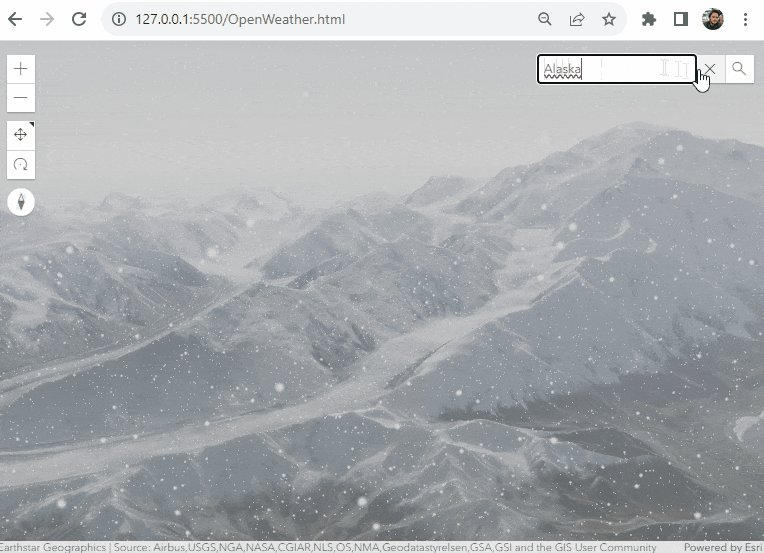
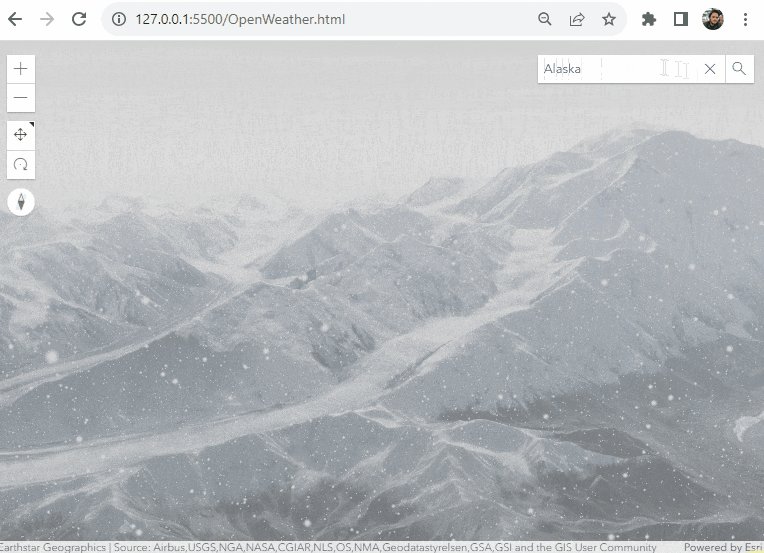
Aşağıda bulunan örnekte uygulamanın genel çalışma şekli gösterilmiştir. Anlık hava durumları birbirinden farklı 3 şehir seçilmiştir. Bulutlu hava gösterimi için Ankara, örneğin hazırlandığı tarihte yağmur yağdığı için Waterford ve kar yağışını gösterebilmek için Alaska’nın bir bölümüne gidilmiş ve hava durumları Web Sahnesi üzerinde gösterilmiştir.

İleri düzey ArcGIS Developer eğitimleri, atölye çalışmaları ve yol gösterme hizmetleri için Esri Türkiye Profesyonel Hizmetler birimi ile irtibata geçiniz.
Esri Türkiye 2023