
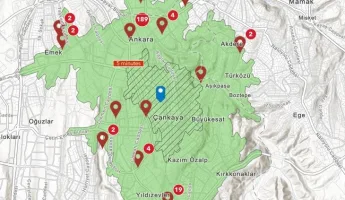
ArcGIS Business Analyst Void Analizi, belirlenen bir alan ile bu alanın referans bölgesindeki bir işletmenin veya kategorinin lokasyonlarını karşılaştırarak o […]

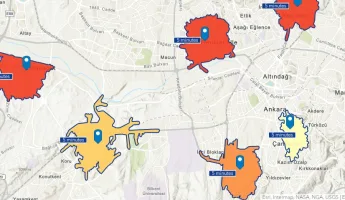
ArcGIS Business Analyst’te “Suitability Analysis” iş akışı, en uygun alanları belirlemek için ağırlıklandırılmış birçok kritere göre değerlendirme yapmaktadır. Uygunluk analizi […]

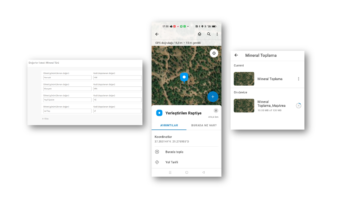
Jeologlar, sahada kaya, mineral, fosil ve diğer örnekleri toplarken geleneksel yolla yani defterler ve formlar kullanarak veri toplar ve saha […]

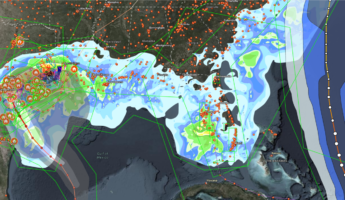
Bu blog yazısında; ArcGIS Maps SDK for JavaScript yeteneklerinden Weather Widget kullanarak sahne üzerinde tıklanan noktanın hava durumu bilgisini, OpenWeather […]

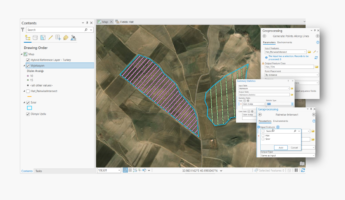
ArcGIS Pro’da veri hazırlarken çok çeşitli geoprocessing araçlarından yararlanabilirsiniz. Tek tek yapılacak manuel işlemler yerine işinizi kolaylaştıracak araçları bulup onlardan […]

ArcGIS Dashboards’u bir süredir kullanıyorsanız, kullanıcılarınız için “mobil” gösterge paneli oluşturmuş olabilirsiniz. Eski versiyonlarda, gösterge panellerinin hem mobil hem de […]

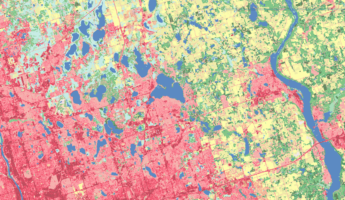
CBS (Coğrafi Bilgi Sistemi) alanında haritalama ve görselleştirme çalışmalarında, nadir uydu görüntüleri, hava araçları ve drone’lar tarafından çekilen görüntüler oldukça […]

ArcGIS Enterprise’ın uzun vadeli destek sürümü olan ArcGIS Enterprise 11.1 yayınlandı. ArcGIS Enterprise 11.1, veri yönetimi için yeni yetenekler, uygulamalar […]

Projelerde kullanılan coğrafi veriler farklı şekillerde ve boyutlarda olabilir. Düzinelerce harita ve yüzlerce katman içeren bir proje içinde ihtiyaç duyulan […]

Arcade, ArcGIS uygulamalarında özel içerikler oluşturmak için kullanılan, öğrenmesi ve aktarması kolay bir ifade dilidir. Arcade kullanarak tıpkı diğer ifade […]

Kasım 2020’de piyasaya sürülen ArcGIS Field Maps verileri toplamak, güncellemek ve mobil çalışanların nereye gittiklerini paylaşmak için saha operasyonlarınızı tek […]

Birçok farklı sektörde bilgi çıkarmak veya altlık harita olarak görüntülerden yararlanılmaktadır. Ancak, sizin veya kuruluşunuzdaki herhangi birinin görüntülerden yararlanabilmesi için […]