
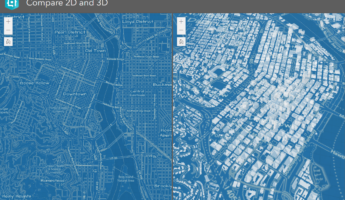
CBS (Coğrafi Bilgi Sistemi) alanında haritalama ve görselleştirme çalışmalarında, nadir uydu görüntüleri, hava araçları ve drone’lar tarafından çekilen görüntüler oldukça […]

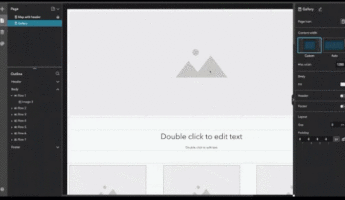
ArcGIS Online ve ArcGIS Enterprise’da bulunan ArcGIS Experience Builder’ı kullanarak herhangi bir kod yazmadan hızlı bir şekilde yanıt veren web […]
AEC firmaları, projeler yoluyla sonuçları müşterilere ulaştırır. Bu bağlamda projeler ile ilgili ilerleyişi takip edebilme, öncesi ve sonrası arasındaki farkı […]
ArcGIS Experience Builder; Haritaları , üç boyutlu sahneleri, verileri, web uygulamalarını ve diğer içeriklerin görüntülenmesini sağlayan, bulut tabanlı uygulama geliştirme […]

ArcGIS Experience Builder, Temmuz ayında beta olarak yayınlandı ve ürünle birlikte 4.000’in üzerinde uygulama oluşturuldu. İlk beta sürümü, uygulamaların tasarımı […]