
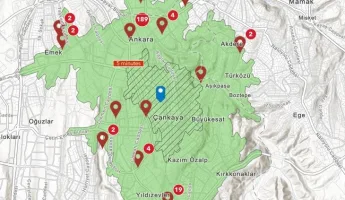
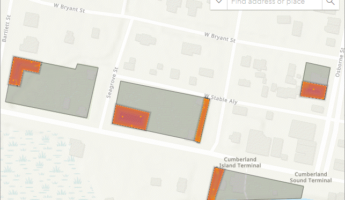
ArcGIS Business Analyst Void Analizi, belirlenen bir alan ile bu alanın referans bölgesindeki bir işletmenin veya kategorinin lokasyonlarını karşılaştırarak o […]

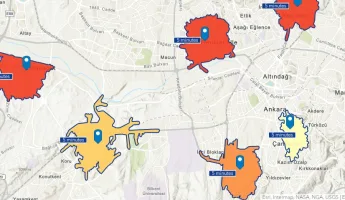
ArcGIS Business Analyst’te “Suitability Analysis” iş akışı, en uygun alanları belirlemek için ağırlıklandırılmış birçok kritere göre değerlendirme yapmaktadır. Uygunluk analizi […]

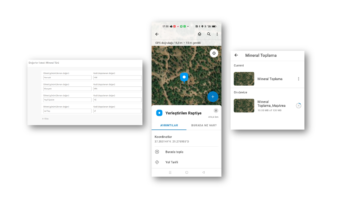
Jeologlar, sahada kaya, mineral, fosil ve diğer örnekleri toplarken geleneksel yolla yani defterler ve formlar kullanarak veri toplar ve saha […]

Bu blog yazısında; ArcGIS Maps SDK for JavaScript yeteneklerinden Weather Widget kullanarak sahne üzerinde tıklanan noktanın hava durumu bilgisini, OpenWeather […]
Yola çıkmadan önce merak ettiğimiz birçok soru vardır: Gideceğimiz rotanın mesafesi ne kadar, yol durumu nasıl, yol üzerinde yokuşlar veya […]

ArcGIS Online ve ArcGIS Enterprise, ArcGIS sisteminin temelini oluşturur ve web tabanlı CBS iş akışlarının omurgasıdır. Her iki ürün de […]

ArcGIS Dashboards’u bir süredir kullanıyorsanız, kullanıcılarınız için “mobil” gösterge paneli oluşturmuş olabilirsiniz. Eski versiyonlarda, gösterge panellerinin hem mobil hem de […]

Akıllı formlar, coğrafi detaylar ve öznitelikler için kendi özel veri giriş formunuzu oluşturmanıza olanak tanır. Akıllı formların sadece ArcGIS Field […]

ArcGIS Living Atlas of the World, dünya genelinde milyonlarca coğrafi veri kaynağına hızlı ve kolay erişim sağlayarak, verileri keşfetmenizi, analiz […]

Arcade, ArcGIS uygulamalarında özel içerikler oluşturmak için kullanılan, öğrenmesi ve aktarması kolay bir ifade dilidir. Arcade kullanarak tıpkı diğer ifade […]

ArcGIS Field Maps, sahada haritaları kullanırken mobil çalışanların ihtiyaçlarını karşılamak için çeşitli araçlar sunar. ArcGIS Field Maps’in sunduğu yeteneklere göz […]

Coğrafi sınırlar (Geofence), girildiğinde veya çıkıldığında uyarılar gönderilebilen veya ArcGIS Field Maps mobil uygulamasında konum paylaşımını etkinleştirebilen harita üzerinde tanımlı […]