
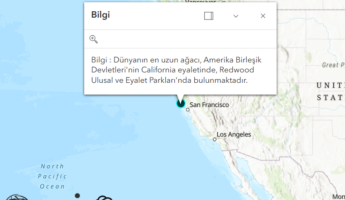
Bu blog yazımızda; sorduğumuz konum bazlı soruları OpenAI API ile cevaplayarak, ArcGIS Maps SDK for JavaScript ile harita üzerinde gösterimini […]

Bu blog yazısında; ArcGIS Maps SDK for JavaScript yeteneklerinden Weather Widget kullanarak sahne üzerinde tıklanan noktanın hava durumu bilgisini, OpenWeather […]
ArcGIS API for JavaScript ile web uygulamalarına 2 boyutlu veya 3 boyutlu haritalar ekleyebiliyor ve web uygulamamızı coğrafi yeteneklerle […]
Efektler Efektler harita üzerinde gösterimi yapılan objelerde görsel olarak daha fazla bilgi aktarımı için kullanılmaktadır. Görsel efektler sayesinde gösterimi yapılan […]

Etiketleme Harita üzerinde gösterimi yapılan objelere ait görsellikle birlikte, objenin nitelikleri (attributes) kullanılarak harita üzerinde etiketler gösterimi sağlanabilmektedir. Etiketleme özelliği […]
İstemci (‘client’) tarafında, haritada kullanılan feature tipinde katmanda filtreleme yapabilmek için “FeatureFilter” sınıfı kullanılmaktadır. “FeatureFilter” sınıfında aşağıdaki parametreleri belirleyebilirsiniz: “where”: […]

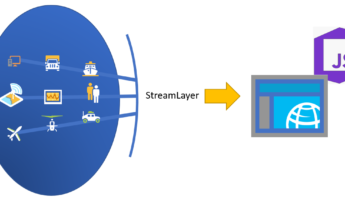
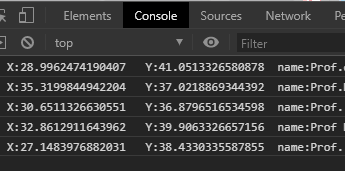
StreamLayer Akış katman olarak da adlandırabileceğimiz ‘StreamLayer’, kendinizin oluşturacağı ‘WebSocket’ ’leri veri kaynağı olarak tanımaktadır. Böylelikle canlı olarak herhangi bir […]
Bu yazımızda ‘ArcGIS World Geocoding Service’ servisini kullanarak adres arama ve konumdan adres bulma işlemini öğreneceğiz. ‘Search’ (arama) aracı kullanarak […]

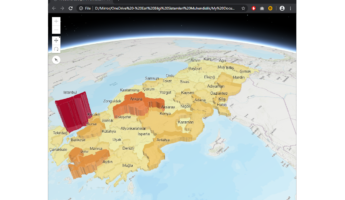
Esri’nin ArcGIS Javascript yeteneklerinin gösteriminde yapmış olduğu örnek çalışma baz alınarak, Uludağ kayak alanının 3D haritasını oluşturmayı öğreneceğiz bu yazımızda. […]

Bu blog yazımızda web haritamızda eklediğimiz katmanın içerdiği öznitelik (sütunlar) değerlerine göre sorgulamaların nasıl yapıldığını öğreneceğiz. Haritamızda görünen coğrafi verilerden […]

Esri ile 3D Harita JavaScript API kullanarak web uygulamaları oluşturmaya “3D Harita” (“SceneView”) ile devam ediyoruz. Haritalama uygulamaları ile 2 […]

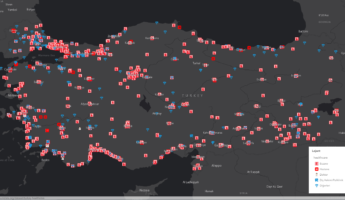
CSV Layer Konumsal veri ve bunun bir harita üzerinde görselleştirilmesi son günlerde çok rastlanan bir konu olmaktadır. Bu yazımızda en […]