
ArcGIS Online ve ArcGIS Enterprise’da bulunan ArcGIS Experience Builder’ı kullanarak herhangi bir kod yazmadan hızlı bir şekilde yanıt veren web […]

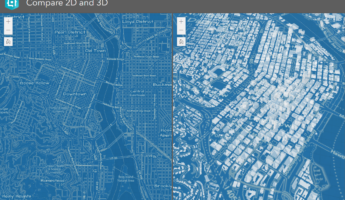
ArcGIS API for JavaScript ArcGIS API for JavaScrip harita ve 3 boyutlu içerikleri özel web uygulamalarında kullanmak için tasarlanmıştır. Geliştirilecek […]

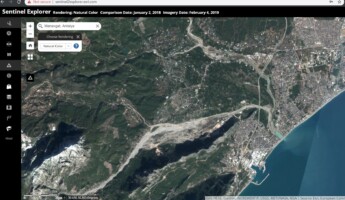
Sentinel-2 Explorer Web App‘i sayesinde 13 ön tanımlı bant değerleriyle gösterimler yapabilir, ArcGIS Online hesabınızla giriş yaparak 14 ay önceye […]

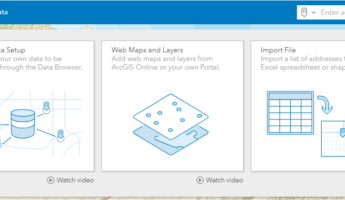
Business Analyst Web App ve Veri Business Analyst, ekleyebileceğiniz veriler ve gönderilen veriler dahil olmak üzere birden çok kaynaktan veri […]