
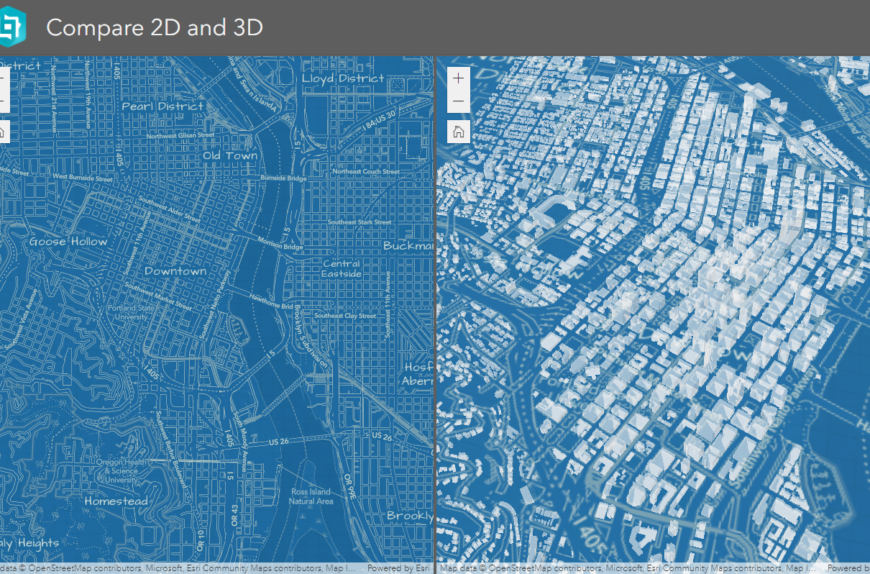
ArcGIS Experience Builder’da 2B ve 3B Haritaları Senkronize Etme
ArcGIS Online ve ArcGIS Enterprise’da bulunan ArcGIS Experience Builder’ı kullanarak herhangi bir kod yazmadan hızlı bir şekilde yanıt veren web deneyimleri oluşturabilir ve sunabilirsiniz. Deneyimler, 2B ve 3B haritalar, metin ve medya içeren web sayfalarını, web uygulamalarını veya mobil uygulamaları içerebilir. Hedef kitleniz için eksiksiz bir deneyim ve hedef oluşturmak için tek bir içerik türüne odaklanabilir veya birçok içerik türünü birleştirip bağlayabilirsiniz.
Başlamak için ArcGIS Experience Builder’da yerleşik şablonları kullanabilir veya sıfırdan kendi şablonunuzu oluşturabilirsiniz. Ardından haritalar, resimler, metin ve araçlar gibi bileşenleri sürükleyebilir, konumlandırabilir ve yapılandırabilirsiniz. Widget’ların tek bir uygulama içinde veya birden çok uygulama ve sayfada birlikte çalışmasını sağlamak için Triggers (Tetikleyiciler) ve Actions (Eylemler) ekleyebilirsiniz.
Experience Builder’daki widget’lar arasındaki etkileşimleri, Triggers (Tetikleyiciler) ve Actions (Eylemler) kullanılarak yapılandırılabilirsiniz.Tetikleyiciler, widget’lardaki eylemleri yönlendirir.
Bu örnekte, iki haritanın kapsamını senkronize etmek için tetikleyiciler ve eylemler kullanılacaktır: 2B web haritası ve 3B web sahnesi. Basit bir eşitlenmiş 2B/3B deneyimi oluşturmak için bu adımları izleyiniz.
Adım 1: Experience Builder Tutorial: Sync 2D and 3D örnek şablonunu açınız ve ArcGIS hesap bilgilerinizle giriş yapınız.

Adım 2: Create Web Experience (Web Deneyimi Yarat) tıklayınız. Bu, eğitim şablonundan yeni bir web deneyimi yaratır.

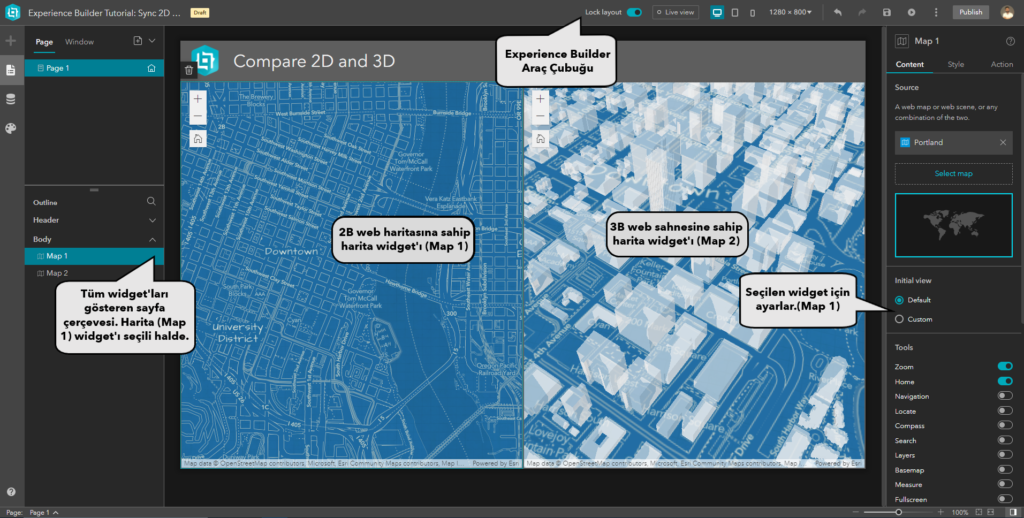
Adım 3: Örnek Web Deneyimi Şablonunu inceleyiniz.
Şablon, 2B web haritası ve 3B web sahnesi içeren yan yana Harita widget’larını içerir. Ayarlar panelinde ayarlarını görüntülemek için ekrandaki her bir Harita Widget’ına tıklayınız veya yan paneldeki sayfa çerçevelerinden birini seçiniz.

Haritaları keşfetmek için Experience Builder araç çubuğundan Live View (Canlı görünüm) tıklayınız. Haritaların bağımsız olarak kaydırıldığını ve yakınlaştırıldığını unutmayınız. Aşağıdaki adımlarda, onları senkronize etmek için her iki harita widget’ının ayarlarını yapılandıracaksınız. Bitirdiğinizde Live View (Canlı görünüm) kapatmayı unutmayınız.
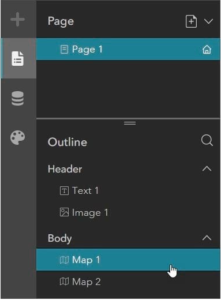
Adım 4: Map 1 widget’ını seçiniz.
Map 1, ekranın sol tarafındaki Harita widget’ıdır. 2B Portland web haritasını kullanır. Seçmek için widget’a tıklayınız veya mevcut ayarları görüntülemek için sayfa çerçevesinden seçiniz.

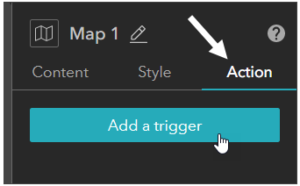
Adım 5: Sağdaki ayarlar panelinde Action (Eylem) sekmesine ve ardından Add Trigger (Tetikleyici Ekle) tıklayınız.

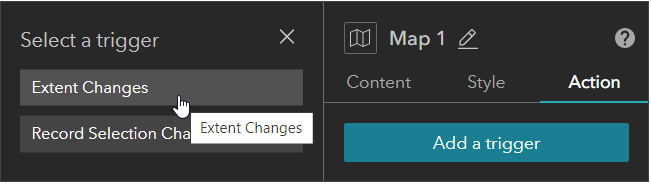
Adım 6: Map 2’de bir eylemi tetiklemek için Map 1’in ekran kapsamındaki bir değişikliği kullanacaksınız. Extent Changes (Kapsam Değişiklikleri) tıklayınız.

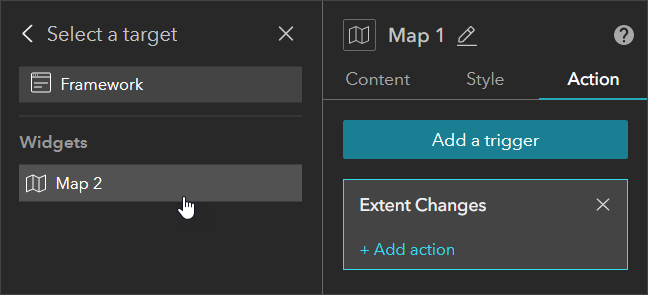
Adım 7: Map 2’yi seçiniz.
Bu, Map 1’de ekran kapsamında bir değişiklik meydana geldiğinde Map 2’yi hedef widget olarak ayarlar.

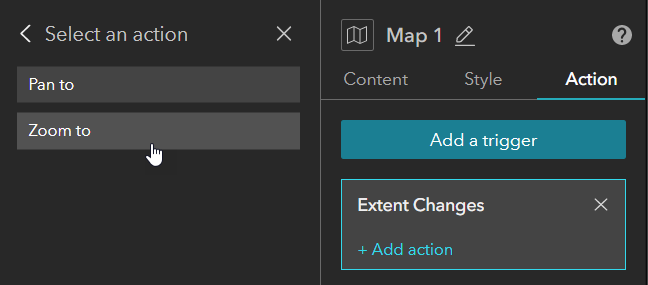
Adım 8: Tetikleyici oluştuğunda Map 2 eylemi olarak Zoom to (Yakınlaştır) seçiniz.

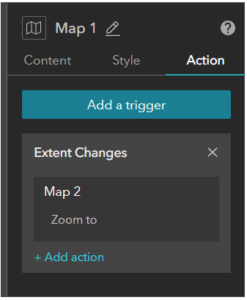
Map 1 için Action Panel (Eylem Paneli) şunları göstermelidir: Extent Changes (Kapsam Değişiklikleri) tetikleyicidir, Map 2 hedeftir ve Map 2 eylemi ise Zoom to (Yakınlaştırdır) olmalıdır.

Experience Builder araç çubuğundan Live View (Canlı görünüm) açarak uygulamanızı test ediniz. Bitirdiğinizde Live View (Canlı görünüm) kapatmayı unutmayınız.

Map 1 yakınlaştırıldığında, Map 2’nin yakınlaştırdığını, ancak tam tersinin olmadığını unutmayınız.
Adım 9: Her iki haritayı da senkronize etmeyi tamamlamak için, Extent Changes (Kapsam Değişiklikleri) tetikleyici olarak ve bu sefer Map 1’i hedef olarak kullanarak yukarıda anlatılan 4 ve 8 arasındaki adımları tekrarlayınız.
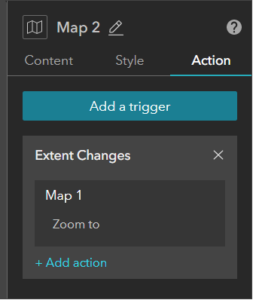
Bittiğinde, Map 2’nin Action Panel (Eylem Paneli) aşağıdaki gibi olmalıdır: Extent Changes (Kapsam Değişiklikleri) tetikleyicidir, Map 1 hedeftir ve Map 1 eylemi ise Zoom to (Yakınlaştır) olmalıdır.

Ayarlarınızı test etmek için Live View (Canlı görünüm) kullanınız. Save (Kaydet) butonuna ve ardından tamamladığınızda Publish (Yayınla) tıklayınız.
Daha fazla bilgi için aşağıdaki web sayfalarını ziyaret ediniz:
- Add actions to widgets
- ArcGIS Experience Builder overview and concepts
- What is ArcGIS Experience Builder?
- Widgets overview
- Create your first web experience
- Get started with ArcGIS Experience Builder: Foldable template
Esri Türkiye, 2022
