
ArcGIS API for JavaScript ile Web Uygulamaları – 6
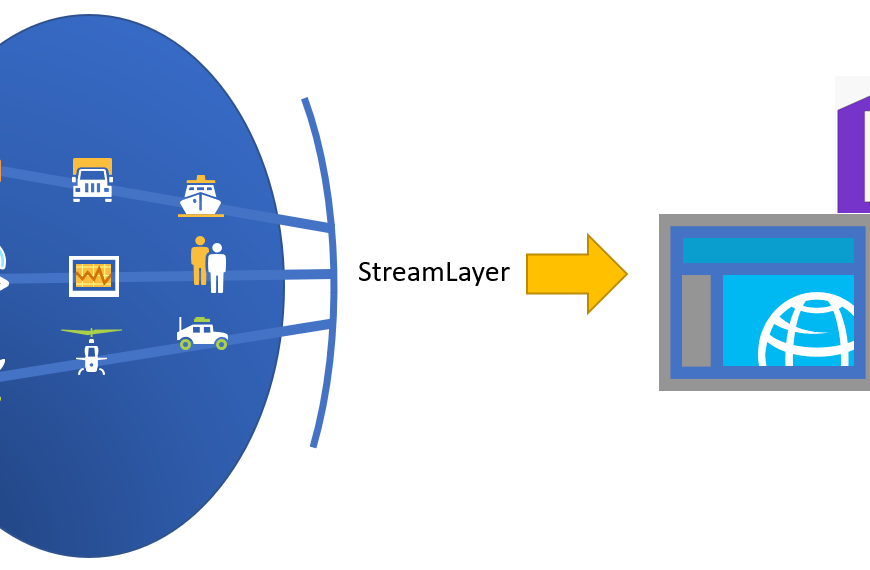
StreamLayer
Akış katman olarak da adlandırabileceğimiz ‘StreamLayer’, kendinizin oluşturacağı ‘WebSocket’ ’leri veri kaynağı olarak tanımaktadır. Böylelikle canlı olarak herhangi bir kaynakta üretilen mekânsal verileriniz, web haritaları üzerinden kolayca gösterimini sağlayabileceksiniz.
‘StreamLayer’, akış katmanlarında veya kendinizin oluşturacağı ‘WebSocket’ servislerine bağlantı kurarak, gerçek zamanlı izlenen (tracked) nesneler kümesinin gözlemlenmesini sağlamaktadır. Gözlemleme olarak nesnesinin konumu, nitelikleri veya her ikisini içermektedir. Akış katmanları nokta, çoklu çizgi veya poligon tipinde konumsal nesneler olabilir.
Akış katmanı haritaya eklendikten sonra, gerçek zamanlı olarak sunucu tarafından gönderilen güncellemeleri kullanıcılar görüntüleyebilecektir. ‘FeatureLayer’ tipinde katmandan farklı olarak konumsal nesnelerin güncel verisini görüntülemek için her defasında sunucundan bilgi çekmek için güncelleme işlemine gerek kalmamaktadır. Akış katmanı, akış servisi tarafından veri yayınının akışını dinleyerek dinamik olarak güncel veriyi görüntülemektedir.
Akış katmanında veri kaynağı olarak 2 kaynak tipi geçerli:
- ArcGIS GeoEvent Server tarafından oluşturulmuş akış katman servisi kaynağı
- Özel oluşturulmuş websocket akış servisi kaynağı
Adımlar
- Bilgisayarınızda öncelikle bir web sunucusu bulunmalı. Bu web sunucusunda bir HTML dosyası barındırın ve herhangi bir metin editörü dosyayı açınız.
- Önceki blog yazılarımızdan HTML şablonu kopyalayınız.
1. ArcGIS GeoEvent Server servis kaynağı
“https://geoeventsample1.esri.com:6443/arcgis/rest/services/LABus/StreamServer” örnek bir ArcGIS GeoEvent Server akış servis adresini kullanarak haritamıza bir StreamLayer katmanını web haritası üzerinde gösterimini sağlayacağız.
1.1 Öncelikle harita ve görünümünü oluşturuyoruz.
var map = new Map({ basemap: "topo-vector" }); var view = new MapView({ container: "haritaBlogu", map: map, center: [-117.98118, 34.00679], // boylam, enlem zoom: 10 });
const streamLayer = new StreamLayer({ url: 'https://geoeventsample1.esri.com:6443/arcgis/rest/services/LABus/StreamServer', purgeOptions: { displayCount: 10000 } });map.add(streamLayer);HTML kodun son hali aşağıdaki gibi olmalı:
<html><head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>ArcGIS JavaScript API Örnekleri: Stream Layer</title> <style> html, body, #haritaBlogu { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/themes/light/main.css"> <script src="https://js.arcgis.com/4.18/"></script> <script> require([ "esri/Map", "esri/views/MapView", "esri/layers/StreamLayer" ], function (Map, MapView, StreamLayer) { var map = new Map({ basemap: "topo-vector" }); var view = new MapView({ container: "haritaBlogu", map: map, center: [-117.98118, 34.00679], // boylam, enlem zoom: 10 }); const streamLayer = new StreamLayer({ url: 'https://geoeventsample1.esri.com:6443/arcgis/rest/services/LABus/StreamServer', purgeOptions: { displayCount: 10000 } }); map.add(streamLayer); }); </script></head><body> <div id="haritaBlogu"></div></body></html>
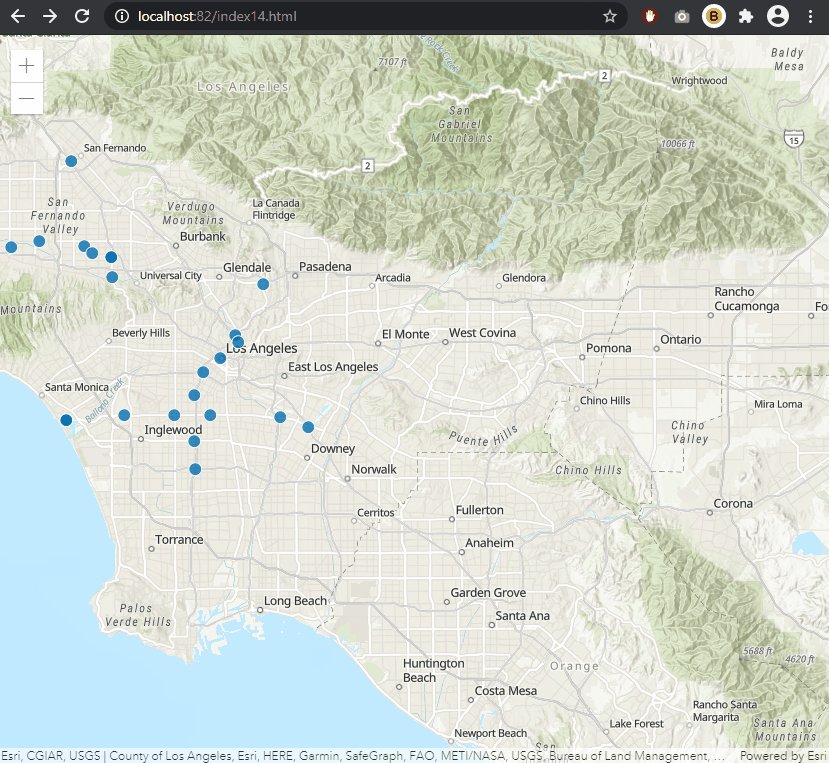
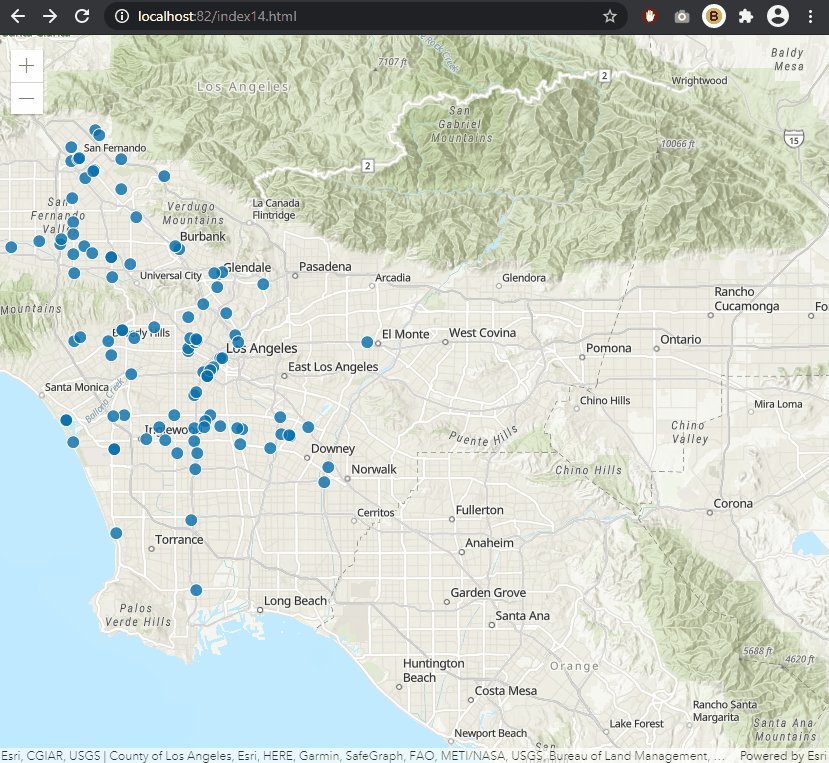
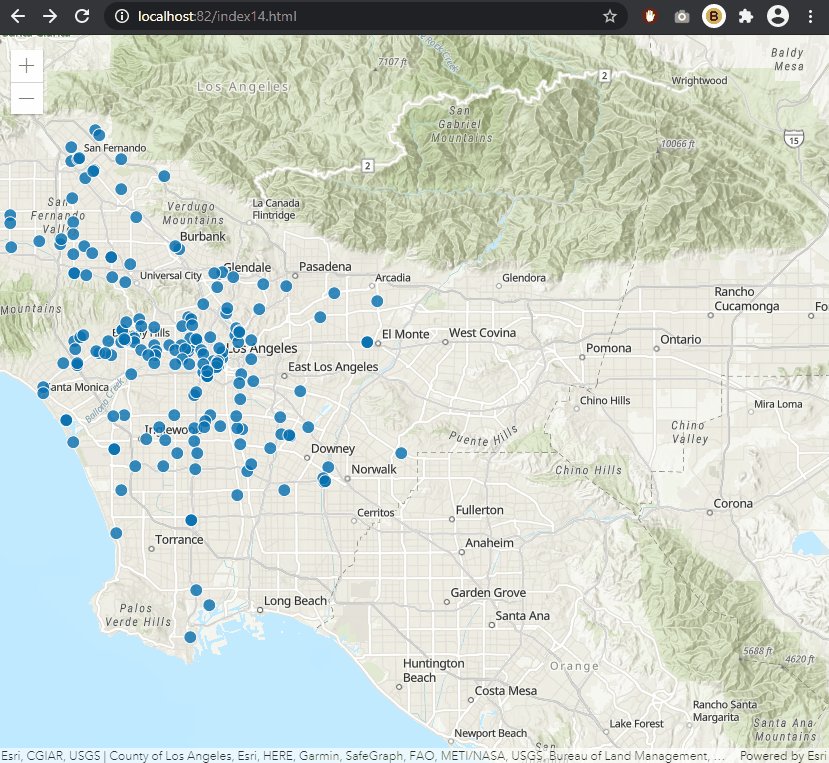
Harita görünümü aşağıdaki gibi görüntülenir.

Anlık olarak ekran üzerinde noktaların eklendiğini görüntüleyeceksiniz.
2. Özel oluşturulmuş websocket akış servisi kaynağı
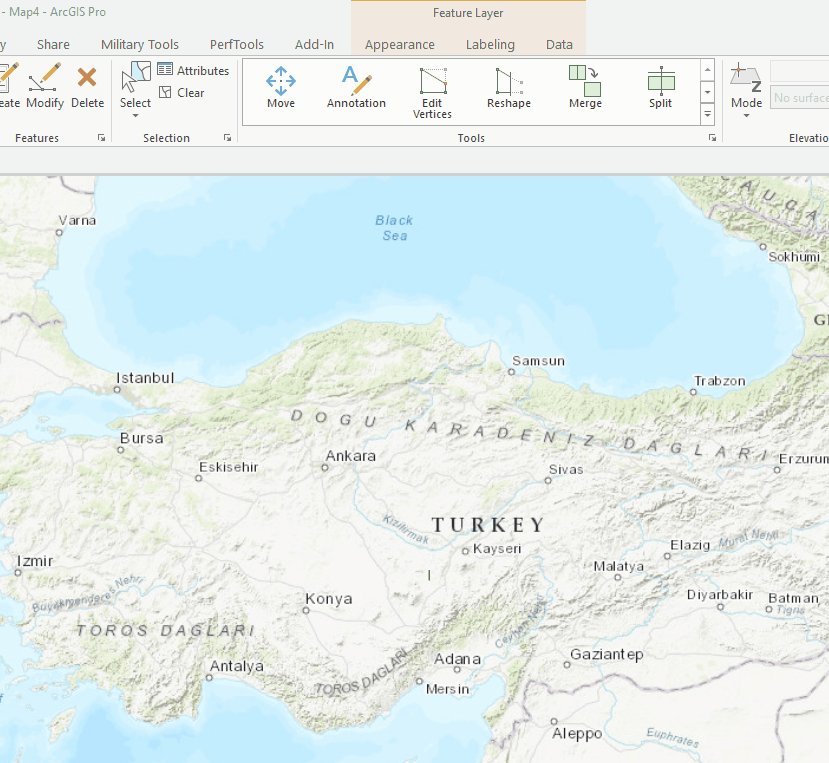
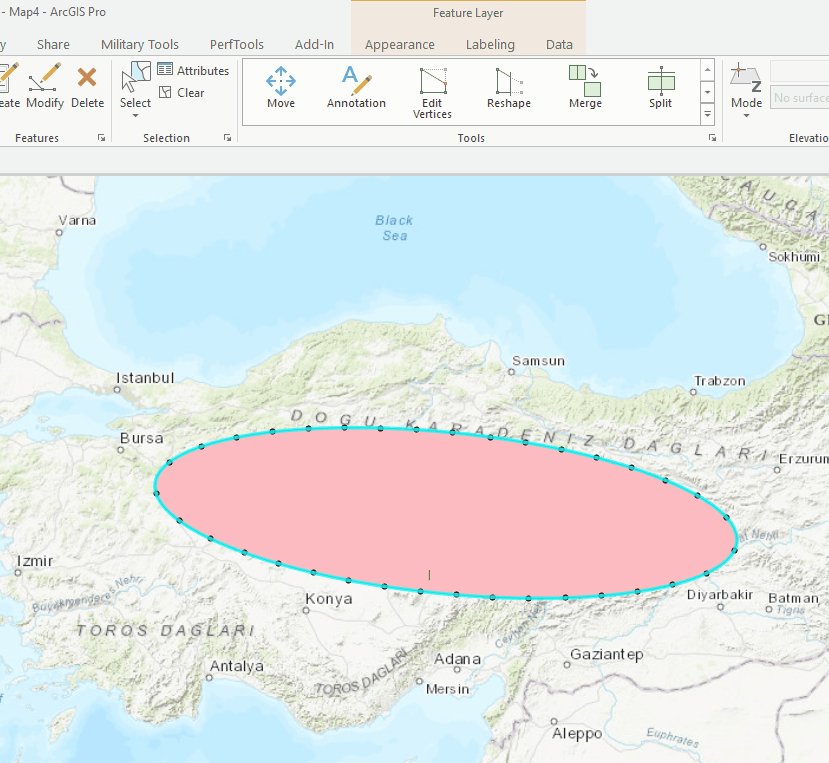
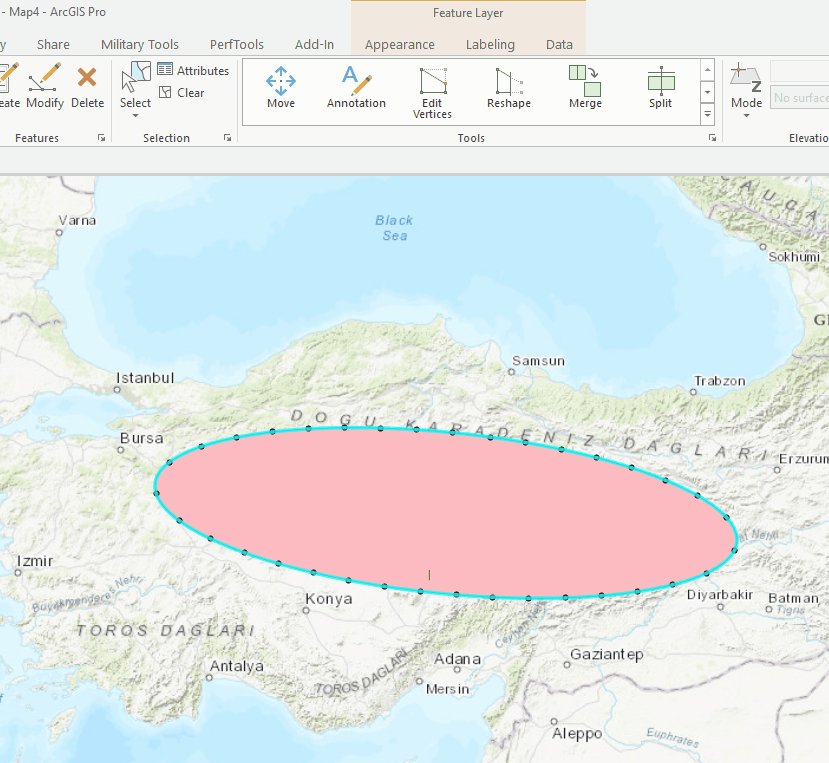
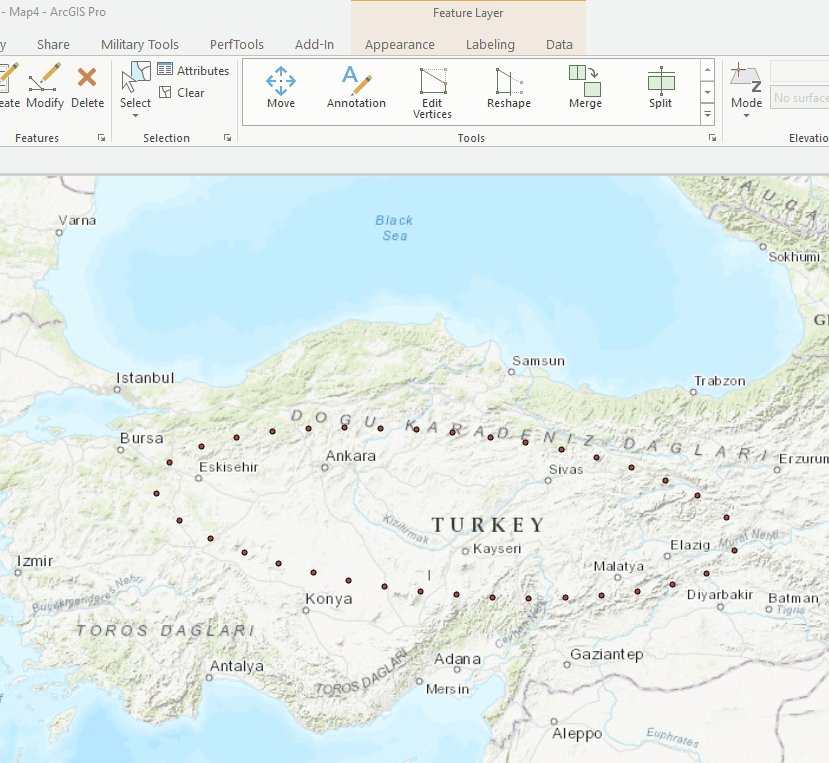
Özel websocket için herhangi bir programlama dilini kullanarak oluşturabilirsiniz. Websocket sucunusundan paylaşılacak veri için ArcGIS Pro’yu kullanabilirsiniz. Harita üzerinde çizeceğiniz bir alanı, noktalara dönüştürebilirsiniz.

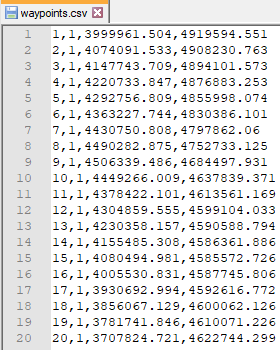
Dönüşüm işlemi sonrasında katman Excel’e çıkartılır. Excel uygulamasını kullanarak excel dosyasını ‘csv’ formatına dönüştürebilirsiniz.

Belirleyebileceğiniz zaman aralıklarında, veri içerisindeki bir satır okunarak, websocket üzerinden paylaşılacak şekilde bir websocket sunucusu oluşturulur.
2.1 Öncelikler harita ve görünümünü oluşturuyoruz.
var map = new Map({ basemap: "topo-vector"});var view = new MapView({ container: "haritaBlogu", map: map, center: [35, 39], // boylam, enlem zoom: 7});
const streamLayer = new StreamLayer({ popupTemplate: { content: "OBJECTID={OBJECTID}", }, webSocketUrl: "ws://localhost:8765", fields: [ { name: "OBJECTID", alias: "ObjectId", type: "oid", }, { name: "TRACKID", alias: "TrackId", type: "oid", } ], timeInfo: { trackIdField: "TRACKID" }, geometryType: "point", maxReconnectionAttempts: 100, maxReconnectionInterval: 10, renderer: { type: "simple", symbol: { type: "simple-marker", size: "8px", color: "red", }, },});
map.add(streamLayer);
HTML kodun son hali aşağıdaki gibi olmalı:
<html><head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>ArcGIS JavaScript API Örnekleri: Stream Layer</title> <style> html, body, #haritaBlogu { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/themes/light/main.css"> <script src="https://js.arcgis.com/4.18/"></script> <script> require([ "esri/Map", "esri/views/MapView", "esri/layers/StreamLayer" ], function (Map, MapView, StreamLayer) { var map = new Map({ basemap: "topo-vector" }); var view = new MapView({ container: "haritaBlogu", map: map, center: [35, 39], // boylam, enlem zoom: 7 }); const streamLayer = new StreamLayer({ popupTemplate: { content: "OBJECTID={OBJECTID}", }, webSocketUrl: "ws://localhost:8765", fields: [ { name: "OBJECTID", alias: "ObjectId", type: "oid", }, { name: "TRACKID", alias: "TrackId", type: "oid", } ], timeInfo: { trackIdField: "TRACKID" }, geometryType: "point", maxReconnectionAttempts: 100, maxReconnectionInterval: 10, renderer: { type: "simple", symbol: { type: "simple-marker", size: "8px", color: "red", }, }, }); map.add(streamLayer); }); </script></head><body> <div id="haritaBlogu"></div></body></html>
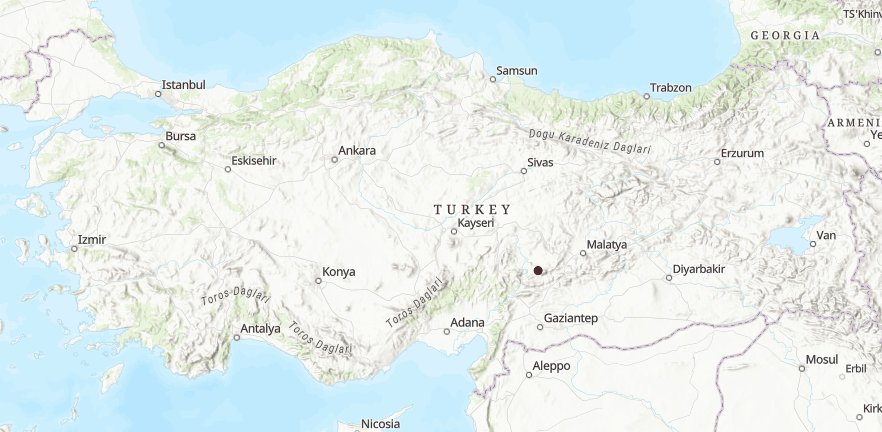
Harita görünümü aşağıdaki gibi görüntülenir.

ArcGIS JavaScript API ile yazılmış diğer örnekleri incelemek için linke tıklayınız.
İleri düzey ArcGIS Developer eğitimleri,atölye çalışmaları ve yol gösterme hizmetleri için Esri Türkiye Profesyonel Hizmetler birimi ile irtibata geçiniz.
Esri Türkiye 2020