Kategoriler
Etiketler
3D AEC ArcGIS ArcGIS Dashboards ArcGIS Desktop ArcGIS Enterprise ArcGIS Experience Builder ArcGIS Field Apps ArcGIS Field Maps ArcGIS Online ArcGIS Pro ArcGIS Saha Uygulamaları ArcGIS Server ArcMap cbs Drone2Map Esri Esri Türkiye eğitim Güncelleme Güvenlik Imagery JavaScript Portal for ArcGIS programlama Python Raster Security Survey123 for ArcGIS TLS
En Çok Okunanlar
Alperen Çağrı Işıkkaya tarafından eklenen blog yazıları

ArcGIS Survey123’te Eklentileri (Attachment) Dosya Olarak Saklama ArcGIS Survey123 ürünü ile anketler oluşturulabilmektedir. Bu anketler içerisinde kullanıcılardan medya dosyalarının eklenmesini […]
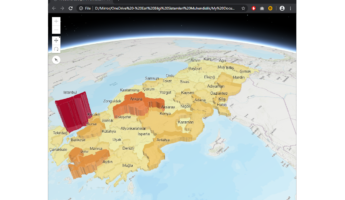
Efektler Efektler harita üzerinde gösterimi yapılan objelerde görsel olarak daha fazla bilgi aktarımı için kullanılmaktadır. Görsel efektler sayesinde gösterimi yapılan […]

Etiketleme Harita üzerinde gösterimi yapılan objelere ait görsellikle birlikte, objenin nitelikleri (attributes) kullanılarak harita üzerinde etiketler gösterimi sağlanabilmektedir. Etiketleme özelliği […]
İstemci (‘client’) tarafında, haritada kullanılan feature tipinde katmanda filtreleme yapabilmek için “FeatureFilter” sınıfı kullanılmaktadır. “FeatureFilter” sınıfında aşağıdaki parametreleri belirleyebilirsiniz: “where”: […]

Daha önceki “ArcGIS Pro SDK ile ArcGIS Pro Başlangıç Ekranı Değiştirme” yazımızda ArcGIS Pro açılış ekranın nasıl özelleştirilebileceği ve ArcGIS […]

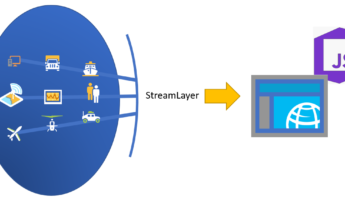
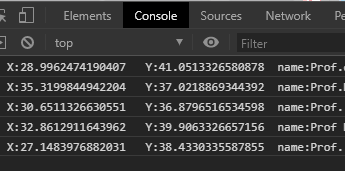
StreamLayer Akış katman olarak da adlandırabileceğimiz ‘StreamLayer’, kendinizin oluşturacağı ‘WebSocket’ ’leri veri kaynağı olarak tanımaktadır. Böylelikle canlı olarak herhangi bir […]

ArcGIS Pro masaüstü yazılımı bütünleşik olarak Portal for ArcGIS ile çalışabilirken, ArcMap masaüstü yazılımı kullanılarak Portal for ArcGIS içerisindeki içeriğe […]
Bu yazımızda ‘ArcGIS World Geocoding Service’ servisini kullanarak adres arama ve konumdan adres bulma işlemini öğreneceğiz. ‘Search’ (arama) aracı kullanarak […]

Esri’nin ArcGIS Javascript yeteneklerinin gösteriminde yapmış olduğu örnek çalışma baz alınarak, Uludağ kayak alanının 3D haritasını oluşturmayı öğreneceğiz bu yazımızda. […]

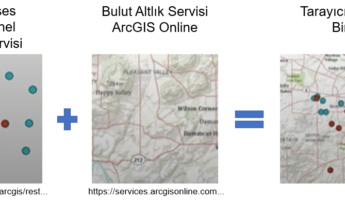
Coğrafi verileri depoladığınız yerel veri tabanında seçeceğiniz bilgileri, internet üzerinden kişi veya topluluklar ile paylaşabildiğiniz ve bunu yüksek güvenlikli, düşük […]

Bu blog yazımızda web haritamızda eklediğimiz katmanın içerdiği öznitelik (sütunlar) değerlerine göre sorgulamaların nasıl yapıldığını öğreneceğiz. Haritamızda görünen coğrafi verilerden […]

Esri ile 3D Harita JavaScript API kullanarak web uygulamaları oluşturmaya “3D Harita” (“SceneView”) ile devam ediyoruz. Haritalama uygulamaları ile 2 […]
Güncellemeler için abone ol!