
ArcGIS API for JavaScript ile 3B Sahnelerinizi Bir Üst Seviyeye Taşıyın
ArcGIS API for JavaScript
ArcGIS API for JavaScrip harita ve 3 boyutlu içerikleri özel web uygulamalarında kullanmak için tasarlanmıştır. Geliştirilecek uygulamada bulunmasını istediğiniz içerikleri kendi ArcGIS Online hesabınızdan ve ya kuruluşunuzun sunucularından seçebilirsiniz. Seçtiğiniz içerikleri mobil ve web ortamında kullanabileceğiniz uygulamalar geliştirebilmek ile birlikte coğrafi kodlama,düzenleme,sorgulama gibi ek özellikleri uygulamalarınızda kullanabilirsiniz.
ArcGIS API for JavaScript ile 3 boyutlu içerikleri bir ileri seviyeye taşıyarak aşağıdaki sahneye dönüştürebilirsiniz.

Örnek çalışma
3B İçerik Oluşturma
Öncelikle böyle bir görüntüyü elde etmek için ilk yapmamız gereken, bir 3 boyutlu içerik oluşturmak. Esri platformunda bulunan 3 boyutlu yetenekler, size içeriklerin oluşturulması için etkileyici seçenekler sunmaktadır. Bu seçeneklerin başında kural tabanlı modelleme ve birçok veri tipi ile entegre çalışabilme özelliğine sahip olan CityEngine yazılımı bulunmaktadır. Daha önceki blog yazılarımızda CityEngine yazılımının 3B modelleme süreçlerinde sağladığı faydalardan ve devasa kentsel ortamların nasıl oluşturulduğundan bahsettik, buraya tıklayarak yazılarımıza ulaşabilirsiniz
Platformun genelinde bulunan 3 boyutlu yeteneklere ise bu linkten ulaşabilirsiniz.
3B İçeriklerin ArcGIS API for JavaScript ile Web Uygulamalarına Eklenmesi
Oluşturduğumuz içerikleri ArcGIS API for JavaScript ile geliştirmekte olduğumuz uygulamalara eklemek için ArcGIS Online hesabında ve ya kuruluş hesabında paylaşmamız gerekmekte. Uygulamamız içerisinde bulunan sahneye aşağıdaki veri türleri eklenebilmektedir.
- Yükseklik verisi
- 3B özellik katmanları
- 3B semboller
- Indexed 3D Scene Layers (I3S)
- 3B objeler
- Sürekli yüzeyler
- Nokta bulutları
- 3B noktalar
- BIM (Yapı Bilgi Sistemleri) modelleri
I3S in ne olduğu ve web cbs süreçlerine sağladığı katkıları bu linke tıklayarak inceleyebilirsiniz.
İçerikleri ArcGIS Online hesabında paylaştıktan sonra ArcGIS API for JavaScript ile sahnelere eklenmesine işlemlerine adım adım bakabiliriz.
- JavaScript Starter App uygulamasını Codepen platformunda açalım.
require ve functionkısımlarına SceneView ve FeatureLayer modüllerini ekleyelim.-
require([ "esri/Map", "esri/views/SceneView", "esri/layers/FeatureLayer" ], function(Map, SceneView, FeatureLayer) {
-
- Sonrasında içeriğin servis url’sini kullanarak sahneye ekleyebiliriz.
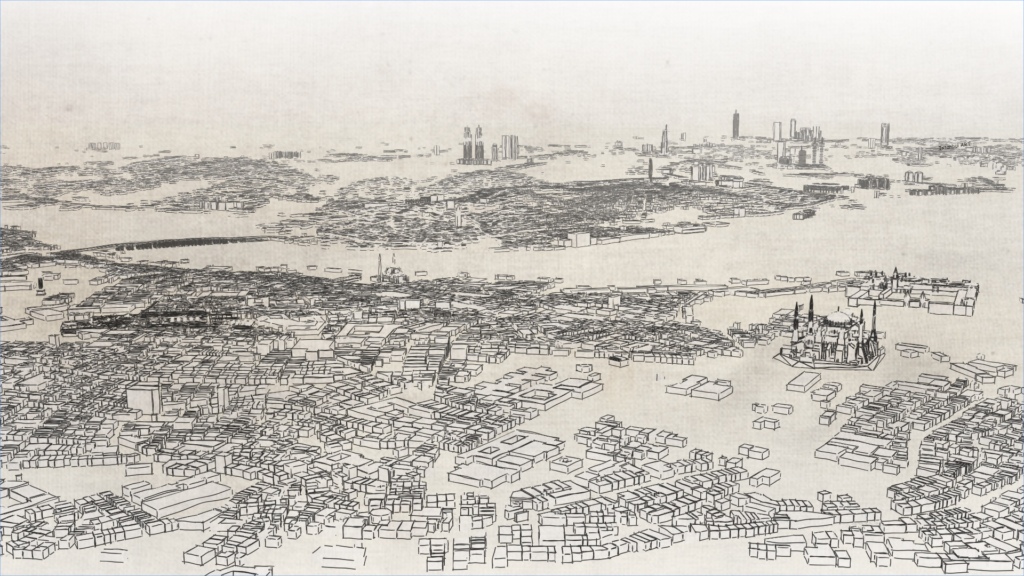
İçerikleri sahneye ekledikten sonra görsel anlamda geliştirebiliriz, ilk olarak bina modellerinin kenarlarını daha belirgin hale getirerek başlayabiliriz. Kenar çizgileri sahnedeki modelleri daha belirgin hale getirmek, sahne kontrastını ve derinlik algısını büyük ölçüde arttırmak için 3B modellerin ve sürekli yüzeylerin ana hatlarını belirgin hale getirmektedir. SolidEdges3D ile oluşturulan kenar çizgileri ile sahnedeki modeller üzerinde farklı kenar renkleri ve kenar boyutları kullanabiliriz. Ayrıca elle çizilmiş bir görünüm için SketchEdges3D seçeneğini kullanabiliriz.

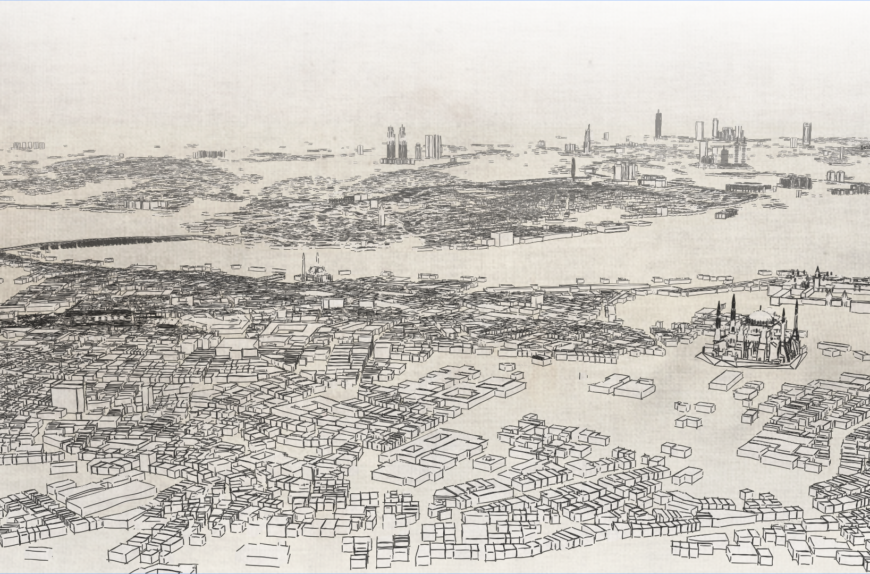
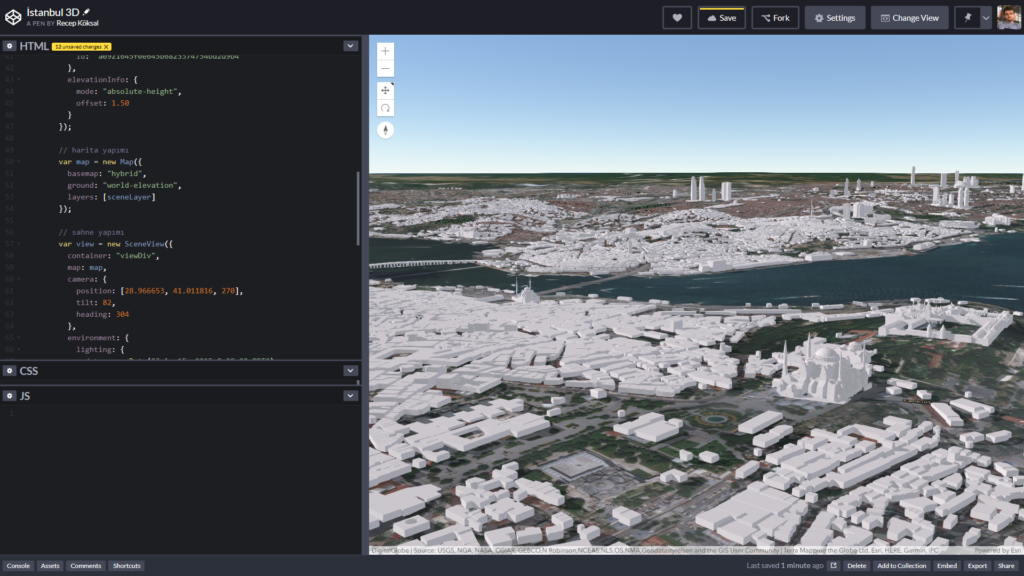
Kenar çizgileri aktif edilmemiş şehir modeli
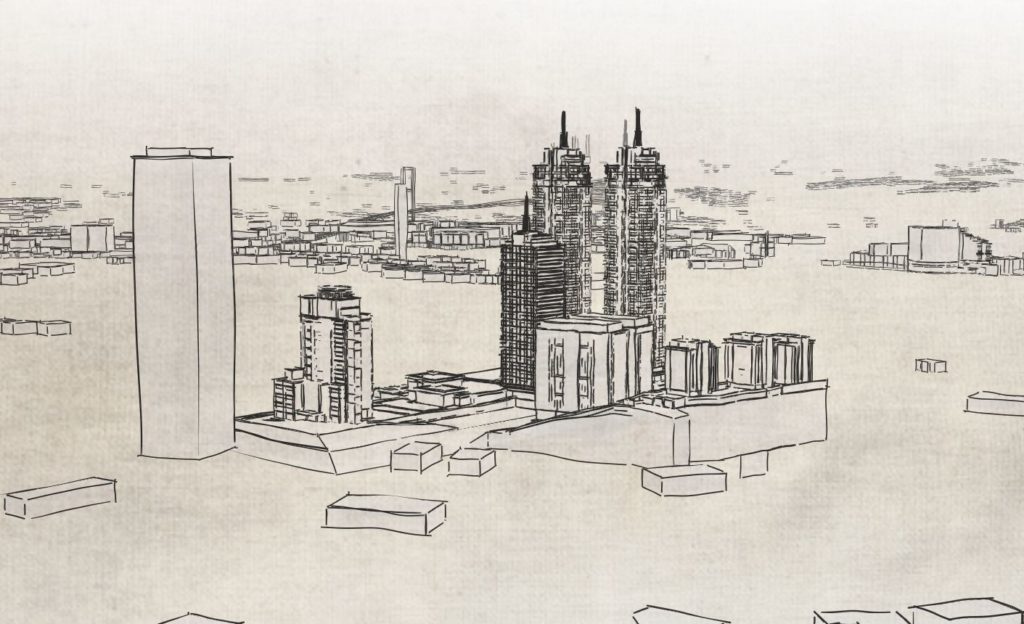
Örnek şehir modelimizde elle çizilmiş hissi vermesi için “sketch” tipinini kullandık. Aşağıdaki konfigürasyonlar ile bu özelliği aktif hale getirebilirsiniz..
const edges = {
type: "sketch",
color: [0, 0, 0, 0.65],
extensionLength: 10,
size: "1pt"
}Kenarların rengini, kenar çizgilerinin kalınlığını ve kenar tipi gibi değerleri sahnedeki modellerin seviyelerine göre değiştirebilirsiniz. Örnek sahnede bulunan binaların kenar çizgileri arka plan görüntüsü, bina renkleri ve animasyon geçişleri gibi ek özellikler eklenmiştir, resme tıklayarak sahneye inceleyebilirsiniz
3B içerikleri oluşturduktan sonra ArcGIS API for JavaScript’i kullanarak etkileyici web ve mobil uygulamaları oluşturabiliriz. İlerleyen zamanlarda ArcGIS API for JavaScript ile 3B sahneler üzerinde analizlerin nasıl yapıldığı ve farklı görselleştirme yeteneklerinden bahsedeceğiz. ArcGIS API for JavaScript ile ilgili ayrıntılı bilgi için linke tıklayabilirsiniz.
Esri Türkiye 2019