
ArcGIS API for JavaScript ile Web Uygulamaları – 3
CSV Layer
Konumsal veri ve bunun bir harita üzerinde görselleştirilmesi son günlerde çok rastlanan bir konu olmaktadır. Bu yazımızda en hızlı şekilde internet üzerinde yayınlanan bir CSV dosyasını nasıl harita üzerinde gösteriminin sağlandığını anlatacağız. Veri olarak Türkiye’deki sağlık tesislerinin konumlarını kullanacağız.
İnternet üzerinde veya kendi web sunucunuzda barındırılan ‘csv’ veya ‘txt’ dosyalarında tablosal veriler, ArcGIS JavaScript API içerisindeki CSVLayer sınıfı kullanılarak bir harita katmanı oluşturulabilmektedir. CSV Layer sınıfına ait önemli birkaç özellik aşağıda belirtilmiştir:
- delimiter : Sütun ayracı için kullanan karakter değeri. ‘,’, ‘<boşluk>’ veya ‘;’ birkaç örnek değer.
- latitudeField : Enlem bilgilerinin bulunduğu sütun adı değeri. Eğer belirtilmez ise otomatik olarak API CSV kaynağında ‘lat’, ‘latitude’, ‘y’, ‘ycenter’, ‘latitude83’, ‘latdecdeg’, ‘POINT-Y’ sütun adlarını arar.
- longitudeField: Boylam bilgilerinin bulunduğu sütun adı değeri. Eğer belirtilmez ise otomatik olarak API CSV kaynağında ‘lon’, ‘lng’, ‘long’, ‘longitude’, ‘x’, ‘xcenter’, ‘longitude83’, ‘longdecdeg’, ‘POINT-X’ sütun adlarını arar.
Adımlar
1. Bilgisayarınızda öncelikle bir web sunucusu bulunmalı. Bu web sunucusunda bir HTML dosyası barındırın ve herhangi bir metin editörü dosyayı açınız.
2. Önceki blog yazılarımızdan HTML şablonu kopyalayınız.
3. Uygulamamızda öncelikle CSVLayer sınıfı kullanarak bir CSV katmanı oluşturuyoruz. Oluşturma esnasında ‘url’ ve ‘popupTemplate’ değerlerini belirliyoruz.
‘url’ değeri olarak Türkiye’de hastane, klinik, eczane gibi sağlık tesislerine ait veriyi ‘data.humdata.org’ sitesinde paylaşılan CSV formatında dosyanın web adresini kullanacağız. ‘popupTemplate’ değeri, harita üzerinde veriye tıklanıldığında bilgilerin gösteriminin nasıl görselleştirileceği belirlenir.
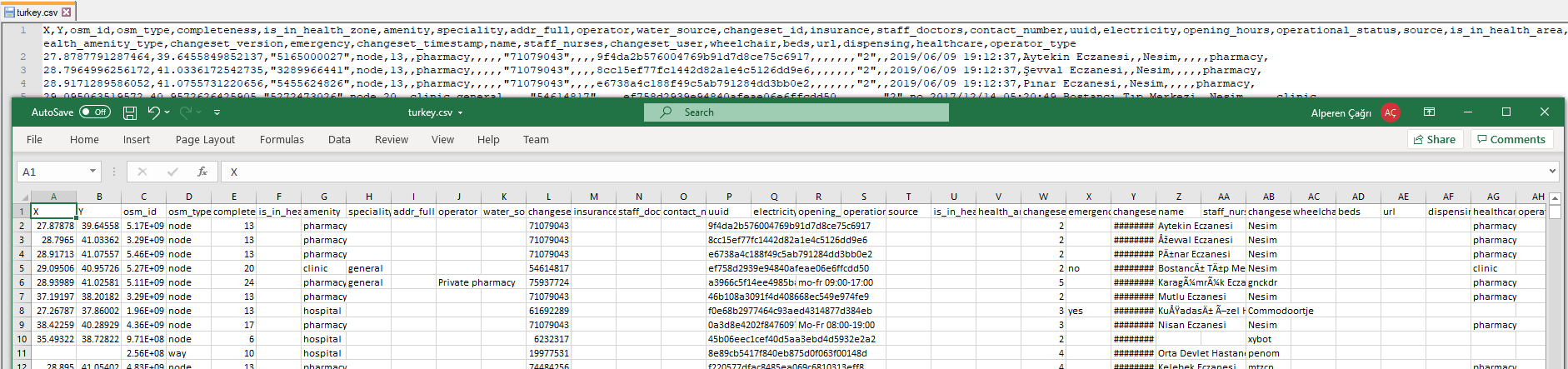
CSV formatındaki verimizi incelediğimizde, birçok sütundan oluştuğunu görmekteyiz.

‘X’ ve ‘Y’ sütunları konum bilgilerini, ‘healthcare’ sütunu sağlık tesisinin çeşidini, ‘name’ sütunu de tesisin adını içermektedir.
| Not: Dikkat edilmesi gereken konu, oluşturacağımız web sayfasını bir web sunucusunda barındırmak, parametre olarak belirttiğimiz web adresinden dosya çekmek için. Kullanacağınız web sunucunun CORS desteğini vermesi veya bir Proxy kullanmanız gerekmektedir. Detaylı bilgi için linke tıklayınız. |
//Eğer CSV dosyası sitenizin domain'i altında değilse CORS yeteneği olan bir sunucu veya bir Proxy kullanmalısınız.const url = "https://data.humdata.org/dataset/2e45ecbd-7940-4775-a1da-57603118390c/resource/27f8e122-c2df-49b4-97e5-23ba3d4407e5/download/turkey.csv";//Pop-up gösterim şablonuconst template = { title: "Türkiye Sağlık Tesisleri", content: ""<b>Tesis Bilgileri</b><br><b>Tip:</b> {healthcare}<br><b>Adı:</b>{name}"};//Nokta tabanlı CSV dosyalarından (csv, txt) oluşturulan katman.const csvLayer = new CSVLayer({ url: url, copyright: "https://data.humdata.org/dataset/turkey-healthsites", popupTemplate: template}); |
4. Verilerimizin semboloji olarak gösterimini nokta olarak belirleyip, çizim tipini ‘unique-value’ olarak belirledik. Çünkü verilerin gösterimini belirli bir düzen şeklinde istiyoruz; sağlık tesislerinin çeşitlerinin harita üzerinde aynı sembolojiyi kullanılmalı. Böylelikle verilerin görselliğinden de anlam çıkartılabilecek.
//Gösterim sembolojiler. Tekil değereler göre gruplanıp, 'healthcare' sütun değerlerine göre semboloji çizimi belirlenirconst myRenderer = { type: "unique-value", field: "healthcare", defaultSymbol: { type: "picture-marker", url: "images/other.png", width: "16px", height: "16px" }, defaultLabel: "Diğerleri", uniqueValueInfos: [ { value: "pharmacy", symbol: { type: "picture-marker", url: "images/pharmacy.jpg", width: "16px", height: "16px" }, label: "Eczane" }, { value: "hospital", symbol: { type: "picture-marker", url: "images/hospital.png", width: "16px", height: "16px" }, label: "Hastane" }, { value: "doctor", symbol: { type: "picture-marker", url: "images/doctor.png", width: "16px", height: "16px" }, label: "Doktor" }, { value: "dentist", symbol: { type: "picture-marker", url: "images/dentist.png", width: "16px", height: "16px" }, label: "Diş Hekimi/Poliklinik" } ]};csvLayer.renderer = myRenderer; |
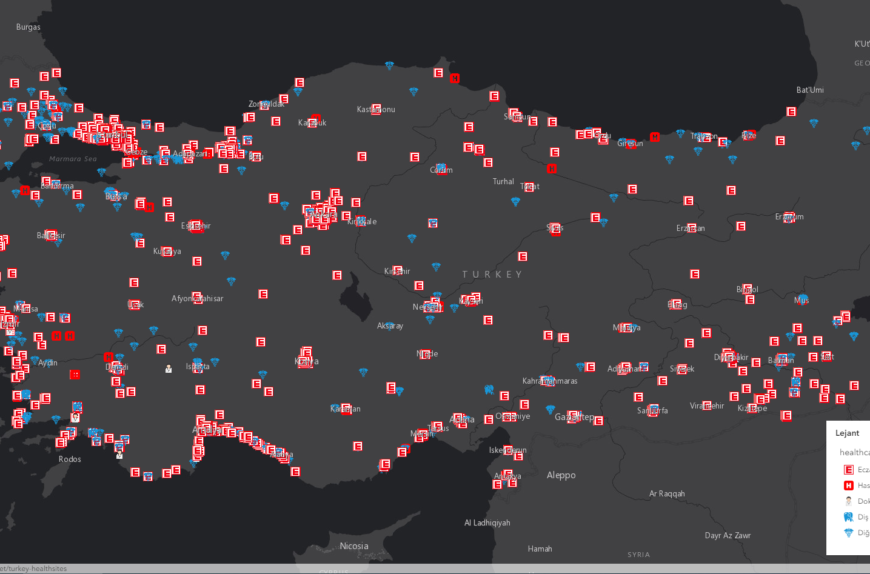
Yukarıdaki kod parçacığına bakıldığında ‘uniqueValueInfos’ değer listesi altında ‘healthcare’ sütunu altında tekil olan değerlerin örneğin ‘pharmacy’ verilerinin gösteriminin nasıl yapılacağı tanımlanmıştır.
|
‘value’ etiketi tekil veriyi belirtirken ‘symbol’ değeri sembolojinin nasıl olacağını belirtmektedir. Sembolojinin tipi ‘type’ değeri ile belirlenip, ‘picture-marker’ değerini almıştır. ‘url’ değeri, gösterimde kullanılacak resmin adresini tutmaktadır. ‘width’ ve ‘height’ değerleri de gösterim boyutu bilgilerini tutmaktadır.
Semboloji hakkında daha detaylı bilgi için linke tıklayınız.
5. CSV bilgilerini katman olarak gösterimini sağlayacak harita nesnesini oluşturuyoruz.
//Haritaconst map = new Map({ basemap: "dark-gray"});map.add(csvLayer); |
6. Harita görünümünü ve lejantımızı oluşturuyoruz.
//Harita görünümüconst view = new MapView({ container: "viewDiv", map: map, center: [34.8442835, 38.9323346], // boylam, enlem zoom: 7});//Lejantvar legend = new Legend({ view: view, layerInfos: [{ layer: csvLayer, title: "Lejant" }]});view.ui.add(legend, "bottom-right"); |
‘MapView’ sınıfını oluştururken HTML bloğunda kullanılacak ‘div’ bloğu kimliği ‘container’ değeri olarak belirtiliyor. Gösteriminden sorumlu olduğu haritayı ‘map’ değeri ile eşleştiriyoruz. Gösterimde merkez nokta olarak koordinat bilgisini ‘center’ değeri olarak, yaklaşma oranını da ‘zoom’ değeri olarak belirtiyoruz.
HTML kodun son hali aşağıdaki gibi olmalı:
<html><head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /> <title>CSVLayer Kullanımı</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; background-color: aliceblue; } #viewDiv canvas { filter: drop-shadow(16px 16px 10px rgba(0, 0, 0, 0.5)); } .esri-legend { background-color: rgba(255, 255, 255, 0.8); } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.14/esri/themes/light/main.css" /> <script src="https://js.arcgis.com/4.14/"></script> <script> require([ "esri/Map", "esri/layers/CSVLayer", "esri/views/MapView", "esri/widgets/Legend", "esri/core/urlUtils" ], function (Map, CSVLayer, MapView, Legend, urlUtils) { //Eğer CSV dosyası sitenizin domain'i altında değilse CORS yeteneği olan bir sunucu veya bir Proxy kullanmalısınız. const url = "https://data.humdata.org/dataset/2e45ecbd-7940-4775-a1da-57603118390c/resource/27f8e122-c2df-49b4-97e5-23ba3d4407e5/download/turkey.csv"; //Pop-up gösterim şablonu const template = { title: "Türkiye Sağlık Tesisleri", content: "<b>Tesis Bilgileri</b><br><b>Tip:</b> {healthcare}<br><b>Adı:</b>{name}" }; //Nokta tabanlı CSV dosyalarından (csv, txt) oluşturulan katman. const csvLayer = new CSVLayer({ url: url, copyright: "https://data.humdata.org/dataset/turkey-healthsites", popupTemplate: template }); //Gösterim sembolojiler. Tekil değereler göre gruplanıp, 'healthcare' sütun değerlerine göre semboloji belirlenir const myRenderer = { type: "unique-value", field: "healthcare", defaultSymbol: { type: "picture-marker", url: "images/other.png", width: "16px", height: "16px" }, defaultLabel: "Diğerleri", uniqueValueInfos: [ { value: "pharmacy", symbol: { type: "picture-marker", url: "images/pharmacy.jpg", width: "16px", height: "16px" }, label: "Eczane" }, { value: "hospital", symbol: { type: "picture-marker", url: "images/hospital.png", width: "16px", height: "16px" }, label: "Hastane" }, { value: "doctor", symbol: { type: "picture-marker", url: "images/doctor.png", width: "16px", height: "16px" }, label: "Doktor" }, { value: "dentist", symbol: { type: "picture-marker", url: "images/dentist.png", width: "16px", height: "16px" }, label: "Diş Hekimi/Poliklinik" } ] }; csvLayer.renderer = myRenderer; //Harita const map = new Map({ basemap: "dark-gray" }); map.add(csvLayer); //Harita görünümü const view = new MapView({ container: "viewDiv", map: map, center: [34.8442835, 38.9323346], // boylam, enlem zoom: 7 }); //Lejant var legend = new Legend({ view: view, layerInfos: [{ layer: csvLayer, title: "Lejant" }] }); view.ui.add(legend, "bottom-right"); }); </script></head><body> <div id="viewDiv"></div></body></html> |
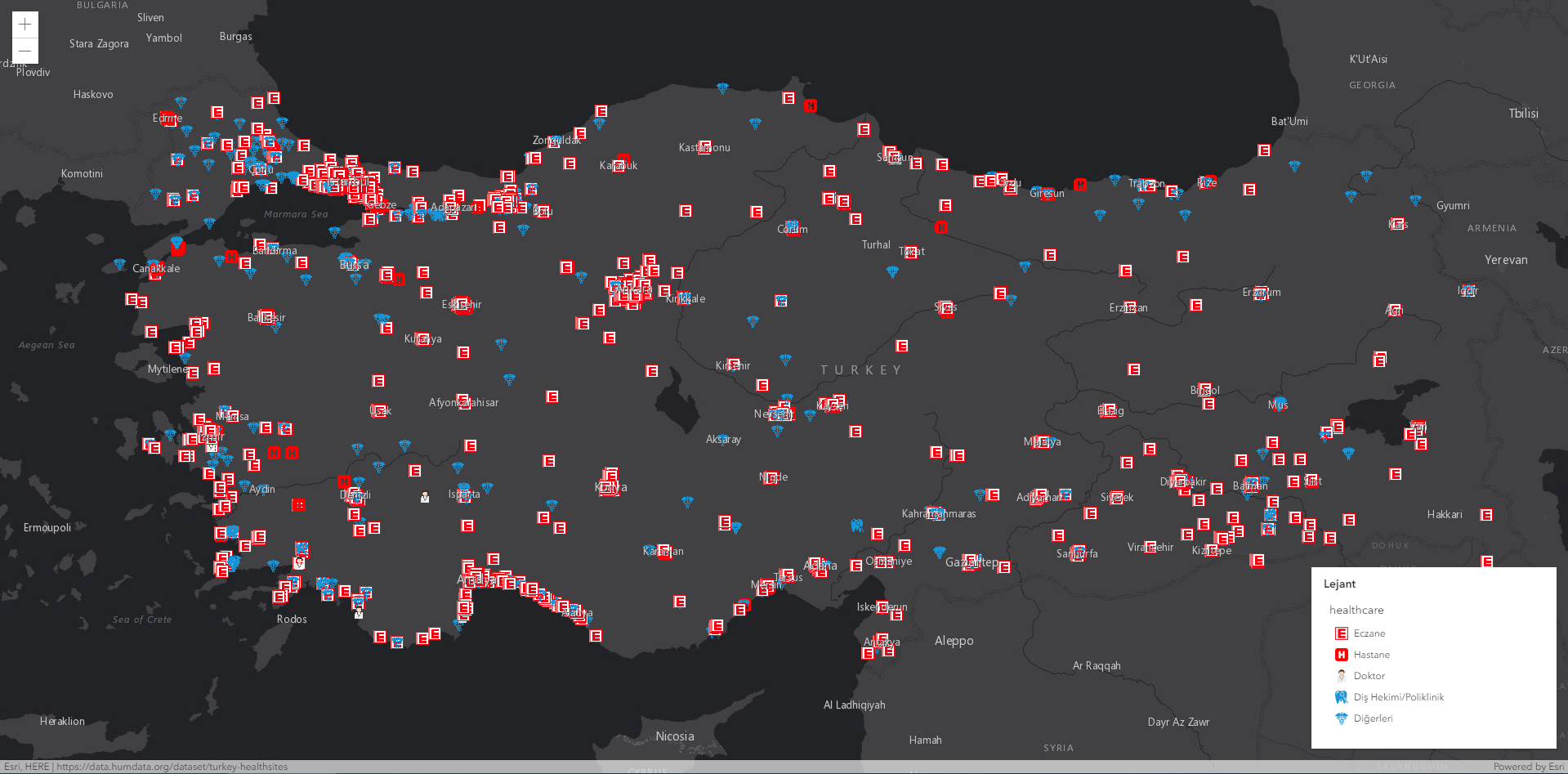
Harita görünümü aşağıdaki gibi görüntülenir.

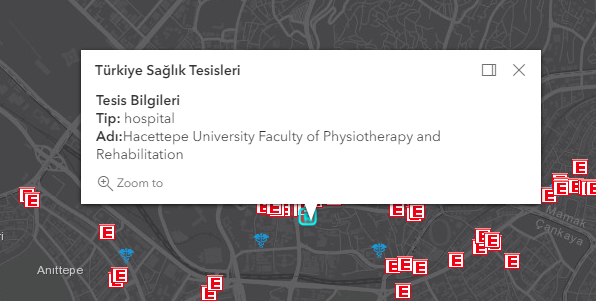
Harita üzerinde bir feature tıklanıldığında aşağıda belirtilen açılı pencere açılacaktır.

Bu yazımızda CSVLayer sınıfı, açılır pencere yapılandırması, semboloji ve lejant gibi konuları işlemiş olduk.
ArcGIS JavaScript API ile yazılmış diğer örnekleri incelemek için linke tıklayınız.