
ArcGIS API for JavaScript ile Web Uygulamaları – 4 Öznitelik Sorguları
Bu blog yazımızda web haritamızda eklediğimiz katmanın içerdiği öznitelik (sütunlar) değerlerine göre sorgulamaların nasıl yapıldığını öğreneceğiz.
Haritamızda görünen coğrafi verilerden istediğimiz sorguları yapabilmek için “Query” sınıfını kullanacağız. Bu sınıf yardımıyla üç tip sorgulamalar yapılabilmektedir:
- Öznitelik sorgular
- Mekânsal sorgular
- İstatistiksel sorgular
Öznitelik sorguları “where” özelliğinde SQL cümleleri tanımlanarak yapılmaktadır. “outFileds” özelliği ile sorgulama sonucunda dönecek cevap özniteliklerini belirliyoruz. Sadece istediğimiz dönüş bilgilerini belirtirsek performans konusunda sıkıntı yaşanmaz. Çünkü yapılacak her sorgu sonucundan geri dönüş cevabının süresi “outFields” içerisinde belirtilen cevap öznitelik miktarına göre değişecektir.
Öznitelik sorgu sonuçları kullanım durumunuza göre üç farklı özellik kullanılarak değerlendirilebilir:
- returnGeometry: Sorgu sonuçları içerisinde dönen bilgilerde ilgili objelerin geometri bilgisi de eklenir. Bu parametre performansı etkilemektedir. Eğer yapacağınız sorgu sonucunda sadece öznitelik bilgilerine ihtiyacınız var ve geometri bilgisine ihtiyacınız yoksa bu özellik değerini “false” olarak belirleyin. Varsayılan olarak “false” değeri belirlenmiştir.
- outStatics: İstatistiksel sorgulama yapıp sonuçları değerlendirileceğinde bu özellik kullanılmalıdır. İstatiksel sorgulama sonucunda katmandan feature dönmez, sadece istenen istatiksel bilgi için sayı değeri içeren obje sunulur.
- returnDistinctValues: Bu özellik değeri “true” olarak belirlendiğinde “outFields” özelliğinde belirlenen sonuç kümesi içerisinde tekil bilgileri içeren metin dizisi sunulur.
“FeatureLayer”, “FeatureLayerView”, “CSVLayer”, “CSVLayerView”, “SceneLayer” ve “SceneLayerView” katman sınıflarında sadece sorgulama yapılabilmektedir.
Adımlar
- Bir önceki blog yazımızda kullandığımız “CSVLayer” üzerinde öznitelik sorgulaması yapacağız. O blog yazımızdaki kodları kullanarak yeni bir HTML dosyası oluşturunuz.
- HTLM içerisine ekleyeceğimiz düğmelere basarak sorgulamalar yapacağız.
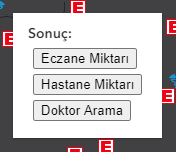
Öncelikle HTML sayfamız içerisinde sonuçları ve düğmelerimizin gösterimini sağlamak için bir “div” elementi oluşturuyoruz.
<div id="resultsDiv" class="esri-widget"> <div class="titleDiv"> <b>Sonuç: <a class="myResult"></a></b> </div> <div class="buttonsDiv"> <button id="btnPhar" type="button">Eczane Miktarı</button> </div> <div class="buttonsDiv"> <button id="btnHos" type="button">Hastane Miktarı</button> </div> <div class="buttonsDiv"> <button id="btnProf" type="button">Doktor Arama</button> </div></div>Oluşturduğumuz bu “div” elementini harita içerisinde gösterimini sağlamak için “MapView” sınıfını kullanıyoruz.
view.ui.add("resultsDiv", "bottom-left");
Bu şekilde içeriğimiz harita görünümü içerisinde yer alacaktır.

Oluşturduğumuz her bir düğmede, “click” olayını yakalamak ve sonrasında sorgulamalar yapmak için olay dinleyiciler oluşturuyoruz. Eczane miktarını bulmak için kullanacağımız düğme için oluşturduğumuz olay dinleyici aşağıdaki gibi yazılmalıdır.
var elementBtnPhar = document.getElementById('btnPhar');var resultElement = document.getElementsByClassName('myResult')[0];elementBtnPhar.addEventListener('click', function (evt) { resultElement.innerHTML = "Sorgulama Başlatıldı..."; var query = csvLayer.createQuery(); query.where = "amenity = 'pharmacy'"; query.outFields = ['amenity']; csvLayer.queryFeatures(query) .then(function (response) { resultElement.innerHTML = response.features.length; });});Öncelikle ilgili düğmenin kimlik bilgisinden HTML elemanı olarak buluyoruz. Sonrasında “addEventListener” fonksiyonu kullanımında “click” olayının yakalanmasını sağlıyoruz. Böylelikle düğmeye basılması durumunda istediğimiz kod parçası çalıştırılacaktır.
Çalıştırılmasını istediğimiz kod parçasında bir “Query” sınıfı “CSVLayer” nesnesi kullanılarak oluşturuluyor ve sorgulama için gerekli sorgu cümlesi “where” özelliğinde belirtiliyor. Amacımız düğmeye basılınca eczane miktarını bulmak olduğundan katmanımız içerisindeki özniteliklerdeki “amenity” sütunundaki “pharmacy” olarak belirtilen tüm kayıtların çekilmesi gerekmektedir. Sonuç olarak sadece bir sütun geri dönmesini isteyelim. Sorgulama sonucu tarafımıza ulaştığında ise sorgu cevabı içerisindeki listenin miktarını “Sonuç” kısmına “innerHTML” HTML özelliği kullanılarak yazdıralım.
Hastane miktarını bulmak için sorgumuzda “amenity” sütunundaki “hospital” olarak arama yapmalıyız.
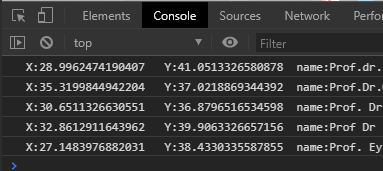
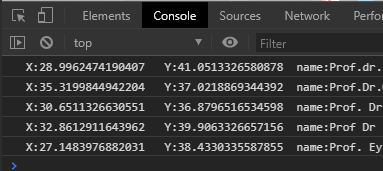
Doktor arama düğmesi ise “name” sütununda “Prof” kelimesi geçen ve “amenity” sütununda “doctors” olanların “X”, “Y” ve “name” sütun bilgileri internet tarayıcınızın konsolunda yazılacaktır.

Böylelikle diğer düğmelerimize ait sorguları yazdığımızda HTML sayfamızdaki kodun son hali aşağıdaki gibi olmalı:
<html><head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /> <title>CSVLayer Kullanımı</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; background-color: aliceblue; } #viewDiv canvas { filter: drop-shadow(16px 16px 10px rgba(0, 0, 0, 0.5)); } .esri-legend { background-color: rgba(255, 255, 255, 0.8); } #resultsDiv { padding: 12px 15px; margin: 0; height: 100%; width: 100%; background-color: white; } .buttonsDiv { margin: 5px; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.15/esri/themes/light/main.css" /> <script src="https://js.arcgis.com/4.15/"></script> <script> require([ "esri/Map", "esri/layers/CSVLayer", "esri/views/MapView", "esri/widgets/Legend", "esri/core/urlUtils", "dojo/on" ], function (Map, CSVLayer, MapView, Legend, urlUtils, on) { urlUtils.addProxyRule({ urlPrefix: "data.humdata.org", proxyUrl: "http://localhost:82/proxy.ashx" }); //Eğer CSV dosyası sitenizin domain'i altında değilse CORS yeteneği olan bir sunucu veya bir Proxy kullanmalısınız. const url = "https://data.humdata.org/dataset/2e45ecbd-7940-4775-a1da-57603118390c/resource/27f8e122-c2df-49b4-97e5-23ba3d4407e5/download/turkey.csv"; //Pop-up gösterim şablonu const template = { title: "Türkiye Sağlık Tesisleri", content: "<b>Tesis Bilgileri</b><br><b>Tip:</b> {healthcare}<br><b>Adı:</b>{name}" }; //Nokta tabanlı CSV dosyalarından (csv, txt) oluşturulan katman. const csvLayer = new CSVLayer({ url: url, copyright: "https://data.humdata.org/dataset/turkey-healthsites", popupTemplate: template }); //Gösterim sembolojiler. Tekil değereler göre gruplanıp, 'healthcare' sütun değerlerine göre semboloji belirlenir const myRenderer = { type: "unique-value", field: "healthcare", defaultSymbol: { type: "picture-marker", url: "images/other.png", width: "16px", height: "16px" }, defaultLabel: "Diğerleri", uniqueValueInfos: [ { value: "pharmacy", symbol: { type: "picture-marker", url: "images/pharmacy.jpg", width: "16px", height: "16px" }, label: "Eczane" }, { value: "hospital", symbol: { type: "picture-marker", url: "images/hospital.png", width: "16px", height: "16px" }, label: "Hastane" }, { value: "doctor", symbol: { type: "picture-marker", url: "images/doctor.png", width: "16px", height: "16px" }, label: "Doktor" }, { value: "dentist", symbol: { type: "picture-marker", url: "images/dentist.png", width: "16px", height: "16px" }, label: "Diş Hekimi/Poliklinik" } ] }; csvLayer.renderer = myRenderer; //Harita const map = new Map({ basemap: "dark-gray" }); map.add(csvLayer); //Harita görünümü const view = new MapView({ container: "viewDiv", map: map, center: [34.8442835, 38.9323346], // boylam, enlem zoom: 7 }); //Lejant var legend = new Legend({ view: view, layerInfos: [{ layer: csvLayer, title: "Lejant" }] }); view.ui.add(legend, "bottom-right"); view.ui.add("resultsDiv", "bottom-left"); var elementBtnPhar = document.getElementById('btnPhar'); var resultElement = document.getElementsByClassName('myResult')[0]; elementBtnPhar.addEventListener('click', function (evt) { resultElement.innerHTML = "Sorgulama Başlatıldı..."; var query = csvLayer.createQuery(); query.where = "amenity = 'pharmacy'"; query.outFields = ['amenity']; csvLayer.queryFeatures(query) .then(function (response) { resultElement.innerHTML = response.features.length; }); }); var elementBtnHos = document.getElementById('btnHos'); elementBtnHos.addEventListener('click', function (evt) { resultElement.innerHTML = "Sorgulama Başlatıldı..."; var query = csvLayer.createQuery(); query.where = "amenity = 'hospital'"; query.outFields = ['amenity']; csvLayer.queryFeatures(query) .then(function (response) { resultElement.innerHTML = response.features.length; }); }); var elementBtnProf = document.getElementById('btnProf'); elementBtnProf.addEventListener('click', function (evt) { resultElement.innerHTML = "Sorgulama Başlatıldı..."; var query = csvLayer.createQuery(); query.where = "amenity = 'doctors' AND name LIKE '%Prof%'"; query.outFields = ['name', 'X', 'Y']; csvLayer.queryFeatures(query) .then(function (response) { for (var i = 0; i < response.features.length; i++) { var resultFeature = response.features[i].attributes; console.log("X:" + resultFeature['X'] + "\t Y:" + resultFeature['Y'] + "\t name:" + resultFeature['name']); } resultElement.innerHTML = response.features.length; }); }); }); </script></head><body> <div id="viewDiv"></div> <div id="resultsDiv" class="esri-widget"> <div class="titleDiv"> <b>Sonuç: <a class="myResult"></a></b> </div> <div class="buttonsDiv"> <button id="btnPhar" type="button">Eczane Miktarı</button> </div> <div class="buttonsDiv"> <button id="btnHos" type="button">Hastane Miktarı</button> </div> <div class="buttonsDiv"> <button id="btnProf" type="button">Doktor Arama</button> </div> </div></body></html>