ArcGIS API for JavaScript ile Web Uygulamaları – 5 Arama Aracı

Bu yazımızda ‘ArcGIS World Geocoding Service’ servisini kullanarak adres arama ve konumdan adres bulma işlemini öğreneceğiz.
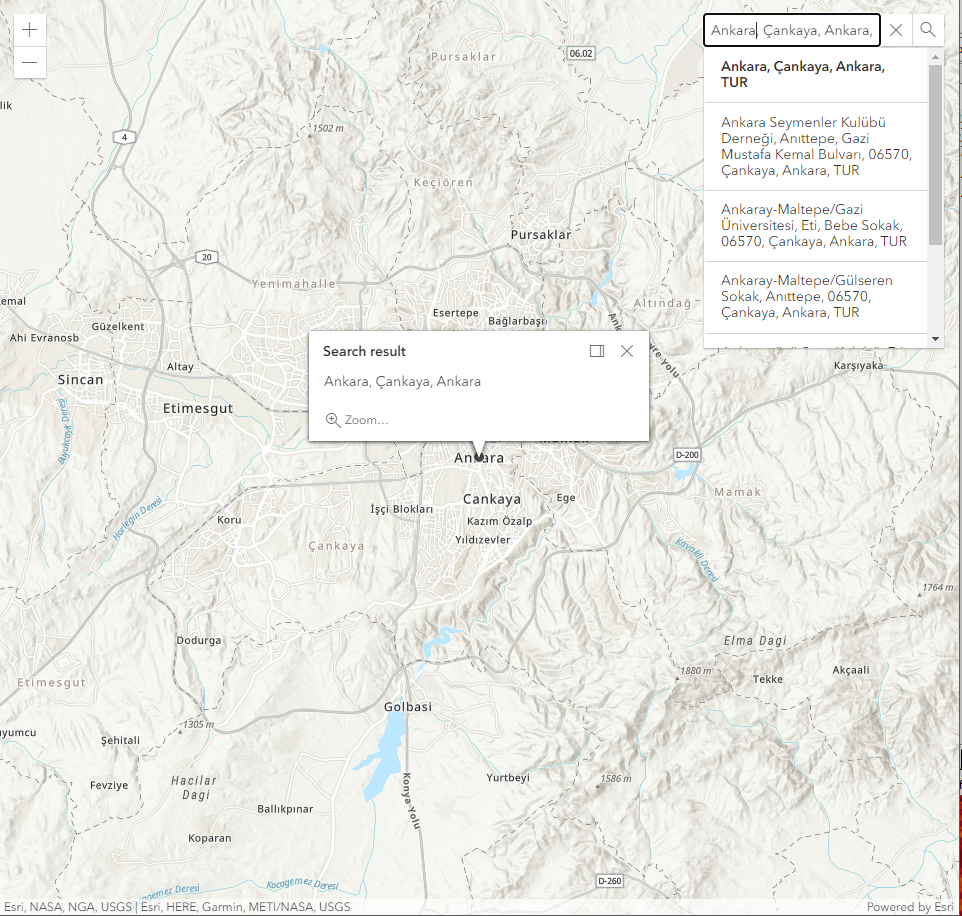
‘Search’ (arama) aracı kullanarak uygulamalarınızda dünya üzerinde adres ve yer araması yapabilirsiniz. Bu araç ‘ArcGIS World Geocoding Service’ servisini varsayılan olarak kullanarak arama (coğrafi kodlama -geocoing) gerçekleştirmektedir. Arama işlemi esnasında her karakter girişinde servis size önerileri içeren bir liste sunacaktır, böylelikle en uygun eşleşen seçilebilir. Bununla birlikte servis, girdi olarak verilecek enlem ve boylam bilgisinden ters coğrafi kodlama (reverse geocoding) yaparak adres bilgisi sunar.
Adımlar
- ‘ArcGIS API for JavaScript ile Web Uygulamaları – 1’ blog yazımızda kullandığımız HTML sayfasını kullanacağız.
- ‘require’ Dojo elementi kısmına kullanacağımız ‘Search’ aracın tanımını yapacağız.
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Search"
], function (Map, MapView, Search) {
- Uyglamanın ‘main’ fonksiyonunda bir ‘Search’ aracı oluşturup, kullanılacak ‘view’ tanımlaması yapıyoruz. Sonrasında görünüm içerisine aracamızı nasıl konumlandıracağımızı belirtiyoruz.
// Search aracı
var search = new Search({
view: view,
});
view.ui.add(search, "top-right");
- Harita üzerine basıldığında ters coğrafi kodlama yapılması için bir olay oluşturuyoruz. Bu olay sayesinde basılan konumun enlem ve boylam bilgisini ‘evt.mapPoint’ kullanarak elde ediyoruz.
view.on("click", function (evt) {
search.clear();
view.popup.clear();
if (search.activeSource) {
var geocoder = search.activeSource.locator; // World geocode service
var params = {
location: evt.mapPoint
};
geocoder.locationToAddress(params).then(
function (response) {
// Bulunan adres bilgisini göster
var address = response.address;
showPopup(address, evt.mapPoint);
},
function (err) {
// Konumdan adres bulunamadığında
showPopup("Adres bulunamadı.", evt.mapPoint);
}
);
}
});
Arama aracının kullandığı servis kullanılarak (geocoder), ‘locationToAdress’ fonksiyonuna haritada tıklanan konum parametre olarak belirtildiğinde bir sonuç dönmesini sağlayacağız. Eğer bir cevap gelmiş ise açılır pencere içerisinde gelen bilgi görüntülenecek, hata oluştuysa ‘Adres bulunamadı’ olarak bilgi verilecektir.
HTML sayfamızdaki kodun son hali aşağıdaki gibi olmalı:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>ArcGIS JavaScript API Örnekleri: Harita Uygulaması</title>
<style>
html, body, #haritaBlogu {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.12/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.12/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Search"
], function (Map, MapView, Search) {
var map = new Map({
basemap: "topo-vector"
}); var view = new MapView({
container: "haritaBlogu",
map: map,
center: [32.8442835, 39.9323346], // boylam, enlem
zoom: 11
});
// Search aracı
var search = new Search({
view: view,
label: "Adres veya yer"
});
view.ui.add(search, "top-right");
view.on("click", function (evt) {
search.clear();
view.popup.clear();
if (search.activeSource) {
var geocoder = search.activeSource.locator; // World geocode service
var params = {
location: evt.mapPoint
};
geocoder.locationToAddress(params).then(
function (response) {
// Bulunan adres bilgisini göster
var address = response.address;
showPopup(address, evt.mapPoint);
},
function (err) {
// Konumdan adres bulunamadığında
showPopup("Adres bulunamadı.", evt.mapPoint);
}
);
}
});
function showPopup(address, pt) {
view.popup.open({
title:
+Math.round(pt.longitude * 100000) / 100000 +
"," +
Math.round(pt.latitude * 100000) / 100000,
content: address,
location: pt
});
}
});
</script>
</head>
<body>
<div id="haritaBlogu"></div>
</body>
</html>
ArcGIS JavaScript API ile yazılmış diğer örnekleri incelemek için linke tıklayınız.
Özel çözümler ve profesyonel destek için Esri Türkiye Profesyonel Hizmet birimi ile iletişim kurabilirsiniz.