ArcGIS API for JavaScript ile Web Uygulamaları – 7 FeatureFilter
İstemci (‘client’) tarafında, haritada kullanılan feature tipinde katmanda filtreleme yapabilmek için “FeatureFilter” sınıfı kullanılmaktadır.
“FeatureFilter” sınıfında aşağıdaki parametreleri belirleyebilirsiniz:
- “where”: Filtreleme için kullanılan “SQL92” tipinde söz dizimi.
- “geometry”: Mekansal filterenin uygulanacağı geometri.
- “spatialRelationship”: Mekansal filtreleme için mekânsal ilişki tipi (içerir, kesişir, örtüşür vb.).
- “distance”: Mekansal filterlemede kullanılacak arama mesafesi.
- “units”: Mesafe parametresi belirlendiğinde tampon mesafe hesaplamasında kullanılacak birim.
Diğer parametreler için linke tıklayınız.
Adımlar
- Bilgisayarınızda öncelikle bir web sunucusu bulunmalı. Bu web sunucusunda bir HTML dosyası barındırın ve herhangi bir metin editörü dosyayı açınız.
- Önceki blog yazılarımızdan HTML şablonu kopyalayınız.
- Filtereleme için ArcGIS Online üzerinden yayınlanan genele açık dünya şehirleri feature servisini kullanacağız.
Bu servis içerisindeki öz niteliklerden “POP_RANK”, nüfus sıralaması hakkında sayısal değer bilgisi içermektedir.
Filtreleme işlevini yerine getirmek için harita üzerinde “esri-widget” stil sınıfını kullanarak, kendi filtreleme görselimizi oluşturacağız.

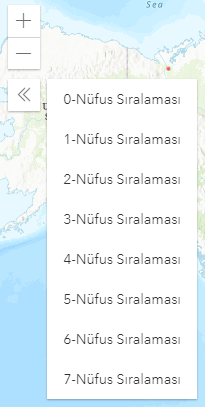
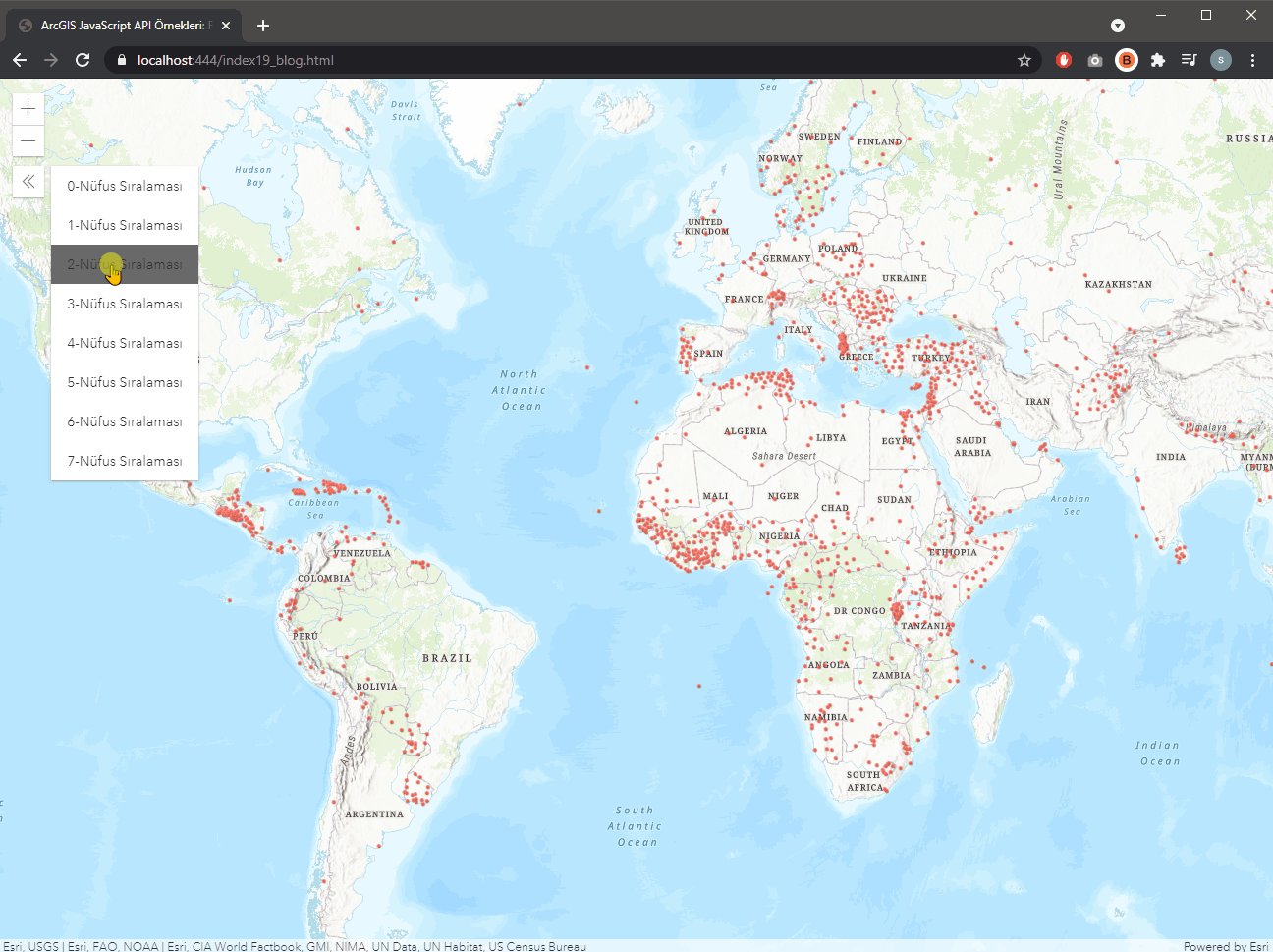
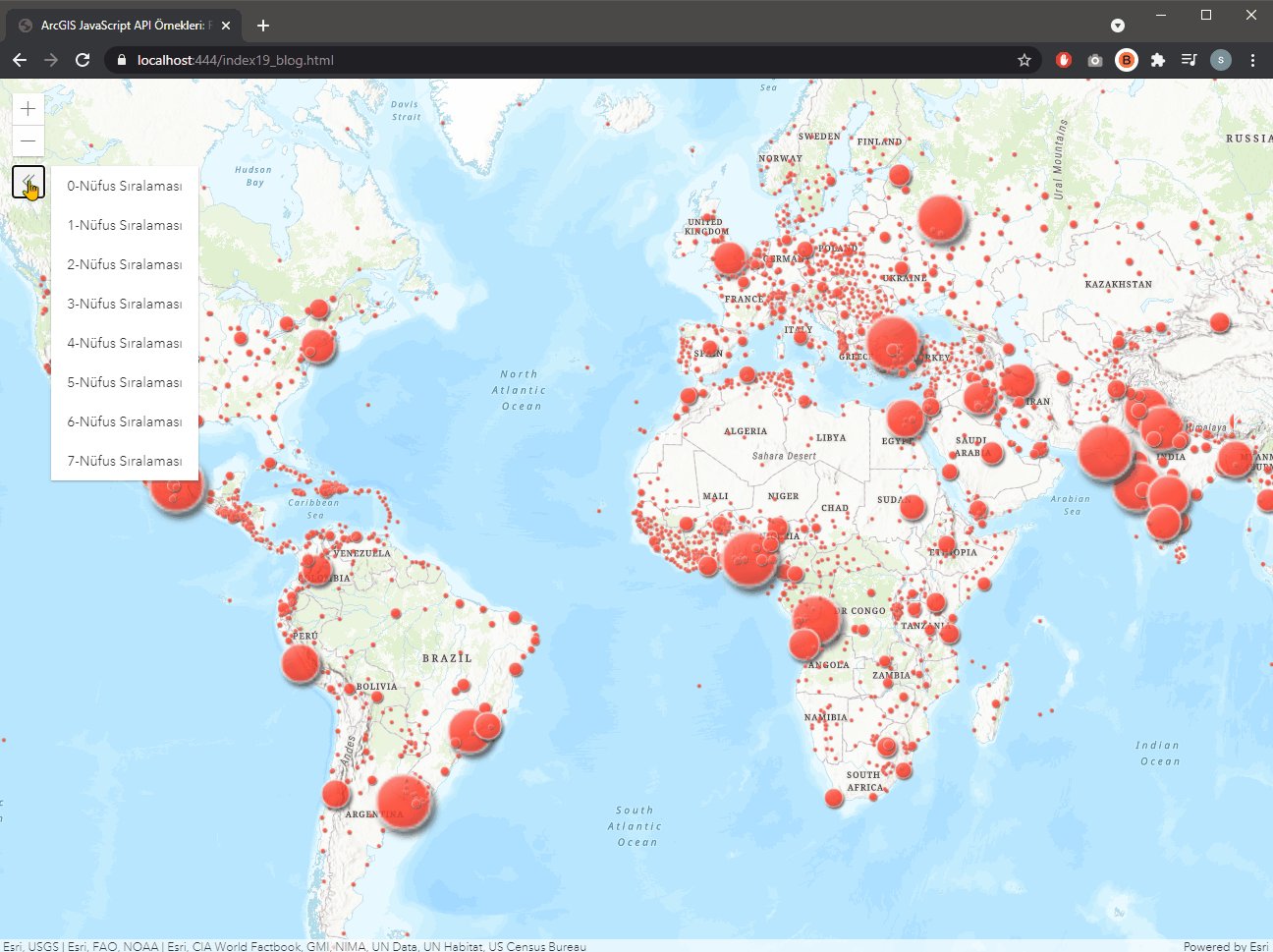
Filtre ikonuna basıldığında, oluşturduğumuz liste görüntülenecektir.

İlgili görselliği aşağıdaki kod ile oluşturacağız:
<div id="menu-filter" class="esri-widget"> <div class="menu-parca visible-poprank" data-poprank="0">0-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="1">1-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="2">2-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="3">3-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="4">4-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="5">5-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="6">6-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="7">7-Nüfus Sıralaması</div> </div>Sonrasında da görünümü stillerini belirliyoruz:
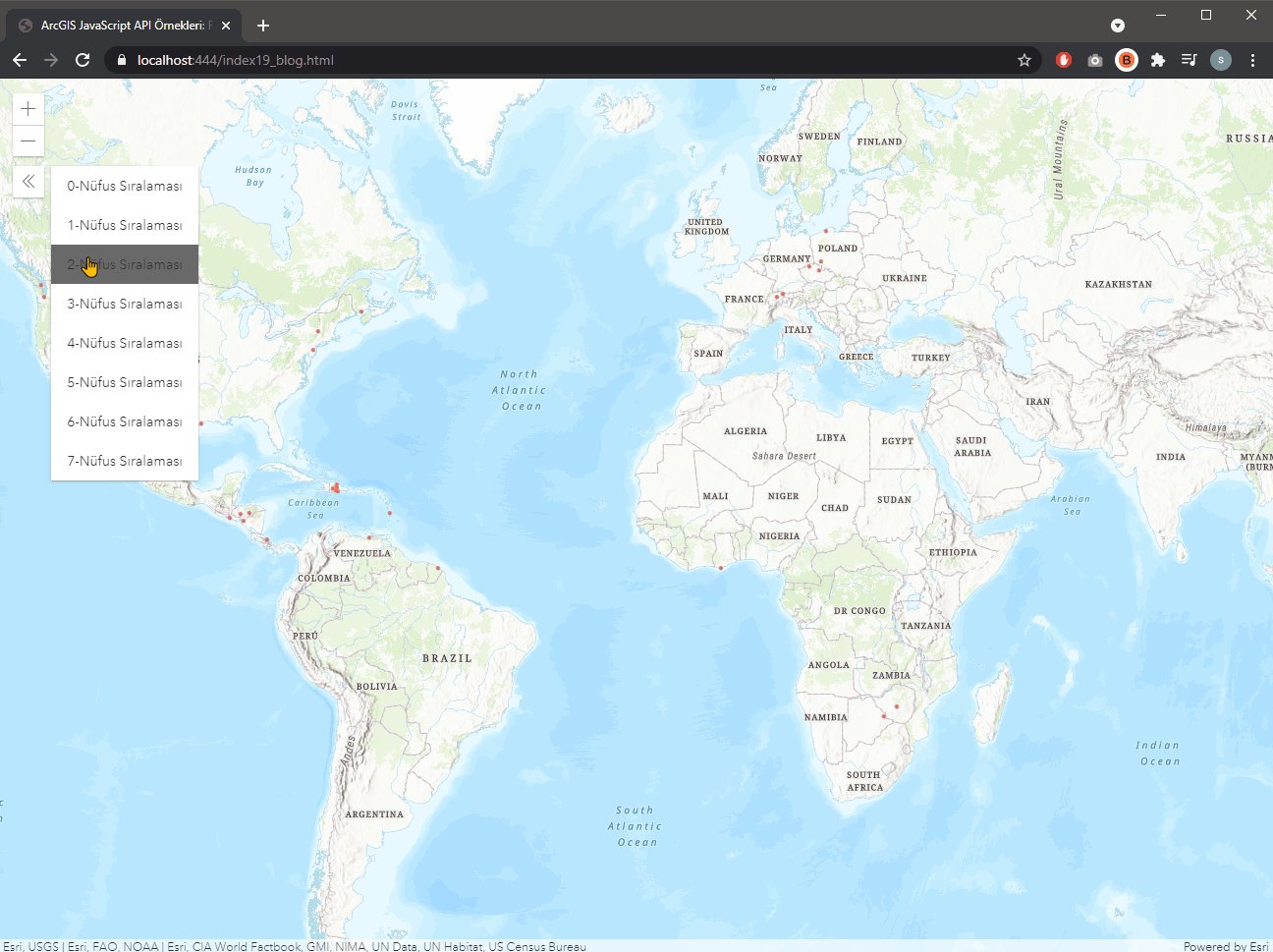
#menu-filter { height: 320px; width: 150px; visibility: hidden; } .menu-parca { width: 100%; padding: 12px; text-align: center; vertical-align: baseline; cursor: pointer; height: 40px; } .menu-parca:focus { background-color: dimgrey; } .menu-parca:hover { background-color: dimgrey; }Feature katmanımızın filtreleme süreci, görsel filtreleme bileşenine basıldıktan sonra feature katmanımızın “filter” değerini belirleyerek gerçekleştirmektedir. Bunu içinde “click” olayını ilgili fonksiyona bağlayıp, seçili parçaya ait “data-poprank” değerini filtreleme için kullanıyoruz.
element.addEventListener("click", filterByPopRank); function filterByPopRank(event) { const selectedPopRank = event.target.getAttribute("data-poprank"); myLayerView.filter = { where: "POP_RANK = " + selectedPopRank }; }HTML kodun son hali aşağıdaki gibi olmalı:
<html><head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>ArcGIS JavaScript API Örnekleri: Filtreleme</title> <style> html, body, #haritaBlogu { padding: 0; margin: 0; height: 100%; width: 100%; } #menu-filter { height: 320px; width: 150px; visibility: hidden; } .menu-parca { width: 100%; padding: 12px; text-align: center; vertical-align: baseline; cursor: pointer; height: 40px; } .menu-parca:focus { background-color: dimgrey; } .menu-parca:hover { background-color: dimgrey; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/themes/light/main.css"> <script src="https://js.arcgis.com/4.18/"></script> <script> require([ "esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer", "esri/widgets/Expand" ], function (Map, MapView, FeatureLayer, Expand) { var map = new Map({ basemap: "topo-vector" }); var view = new MapView({ container: "haritaBlogu", map: map, center: [-117.98118, 34.00679], // boylam, enlem zoom: 3 }); const flayer = new FeatureLayer({ portalItem: { id: "6996f03a1b364dbab4008d99380370ed" }, outFields: ["POP_RANK"] }); map.add(flayer); const nodes = document.querySelectorAll(`.menu-parca`); const element = document.getElementById("menu-filter"); element.addEventListener("click", filterByPopRank); function filterByPopRank(event) { const selectedPopRank = event.target.getAttribute("data-poprank"); myLayerView.filter = { where: "POP_RANK = " + selectedPopRank }; } view.whenLayerView(layer).then(function (layerView) { myLayerView = layerView; element.style.visibility = "visible"; const guiExpand = new Expand({ view: view, content: element, expandIconClass: "esri-icon-filter", group: "top-left" }); guiExpand.watch("expanded", function () { if (!guiExpand.expanded) { myLayerView.filter = null; } }); view.ui.add(guiExpand, "top-left"); }); }); </script></head><body> <div id="menu-filter" class="esri-widget"> <div class="menu-parca visible-poprank" data-poprank="0">0-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="1">1-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="2">2-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="3">3-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="4">4-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="5">5-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="6">6-Nüfus Sıralaması</div> <div class="menu-parca visible-poprank" data-poprank="7">7-Nüfus Sıralaması</div> </div> <div id="haritaBlogu"></div></body></html>
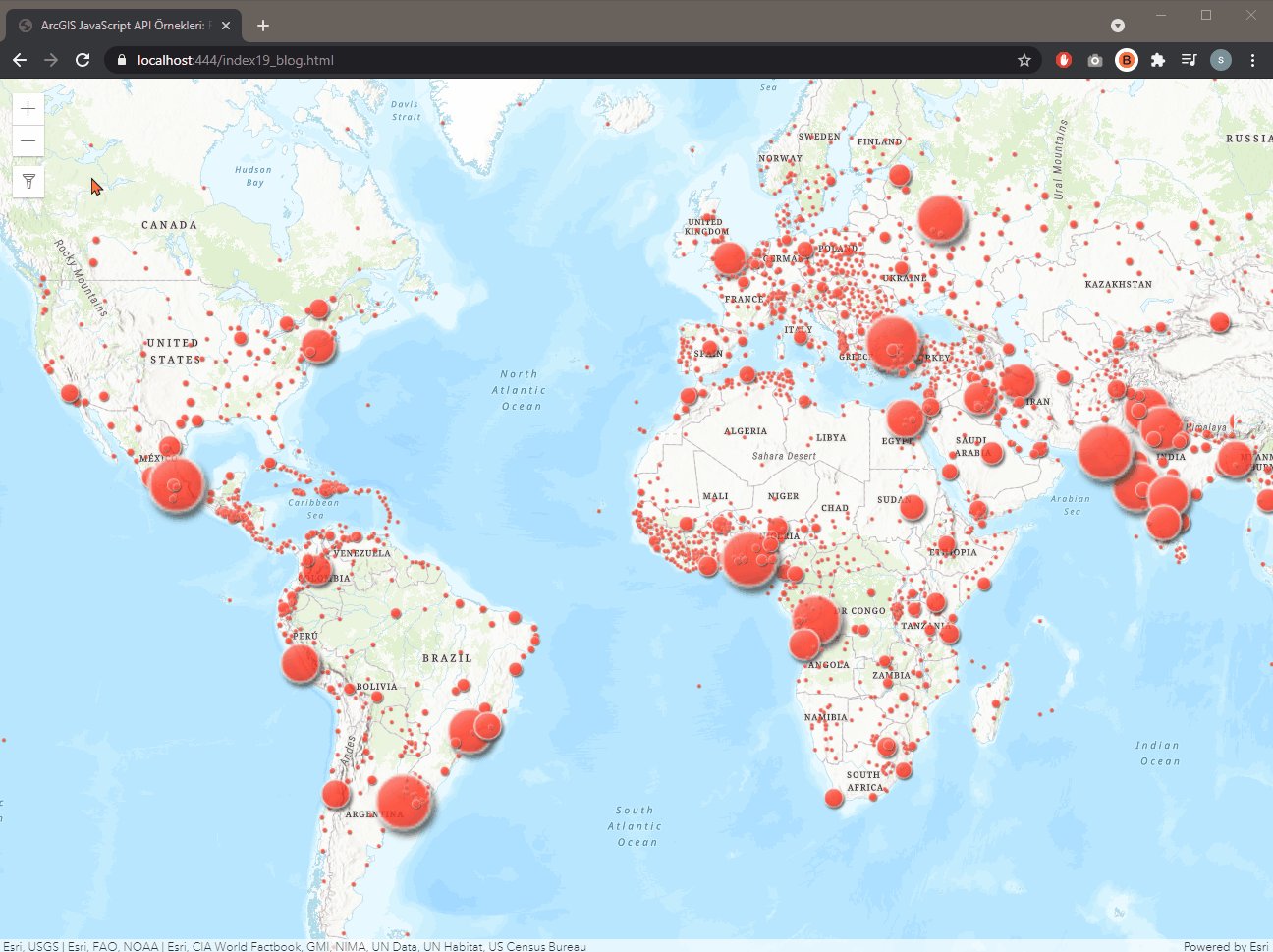
Harita görünümü aşağıdaki gibi görüntülenir.

ArcGIS JavaScript API ile yazılmış diğer örnekleri incelemek için linke tıklayınız.
Esri Türkiye 2021