ArcGIS Dashboards’ta URL Parametresi Belirleme
Gösterge panelleri olarak da bilinen ArcGIS Dashboards, URL parametrelerinin kullanımıyla farklı ihtiyaçlara yönelik sorgular üretebilecek şekilde düzenlenebilir. Panelinizdeki istediğiniz katmanları URL ile filtreleyerek kullanıma sunabilirsiniz. Örneğin; gösterge paneli içinde sahadan toplanan aydınlatma lambası, elektrik lambası ve trafo gibi varlıkların hepsinin görüntülenmesi yerine sadece elektrik lambalarının görüntülendiği halini farklı bir uygulamaya gömmek isteyebilirsiniz. Ya da maden sahalarında toplanan formlar ile sahada çalışan personelinizin bilgilerini ayrı linklerde ilgili yöneticilerle paylaşmak istiyor olabilirsiniz. Bunun için ayrı gösterge panelleri oluşturmak yerine URL parametresi özelliğini kullanabilirsiniz.
Yukarıda kısaca bahsedilen URL parametresine daha detaylı bakacak olursak; bu özellik paneli oluşturan kişi tarafından bir panelin yapılandırmasına eklenebilen ve eylemleri (actions) tetiklemek için kullanılabilen bir özelliktir. Bunu yaparken, URL parametreleri, gösterge panelinin önceden belirlenmiş bir şekilde görüntülenmesine izin verir. Bir gösterge panosu URL parametre özelliği ile başka bir uygulamaya eklenerek de kullanılabilir. Böyle bir senaryo için panelin mevcut görünümünü URL parametre ile değiştirip bu dashboard’u barındıran uygulamaya bu URL’yi ekleyerek kullanabilirsiniz.
URL parametresi oluşturma
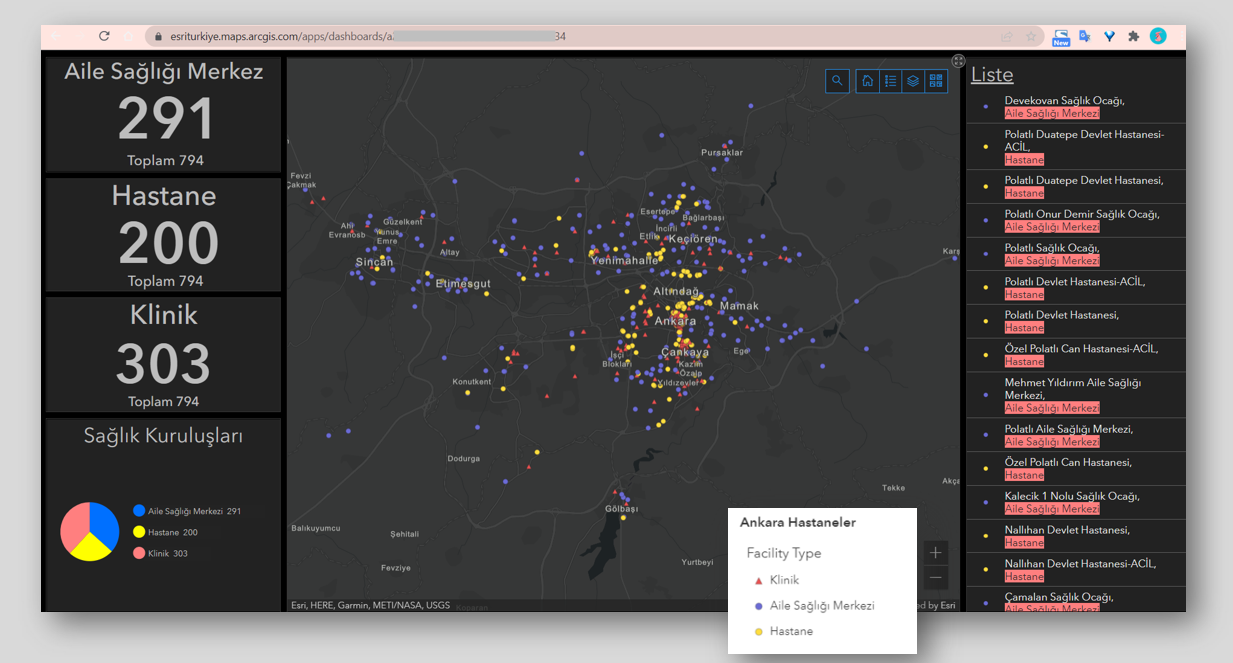
İnceleyeceğimiz örnek dashboard içinde; Hastane, Klinik ve Aile Sağlık Merkezleri yer almaktadır. Aşağıda dashboardun normal görünümünde; merkezde yer alan haritada sağlık kuruluşları tipine göre farklı renklerle gösterilen noktalar, sağ tarafta bu kuruluşların liste olarak sıralanışı ve sol tarafta da sayısal göstergeleri yer almaktadır. Senaryomuzda iki farklı kullanıcı türü olduğunu biliyoruz. Birinci kullanıcı türü sadece hastanelerin, ikinci kullanıcı türü de aile sağlık merkezinin görüntülenmesini istiyor. Bunun URL parametre aracılığı ile nasıl yapılacağını inceleyeceğiz.

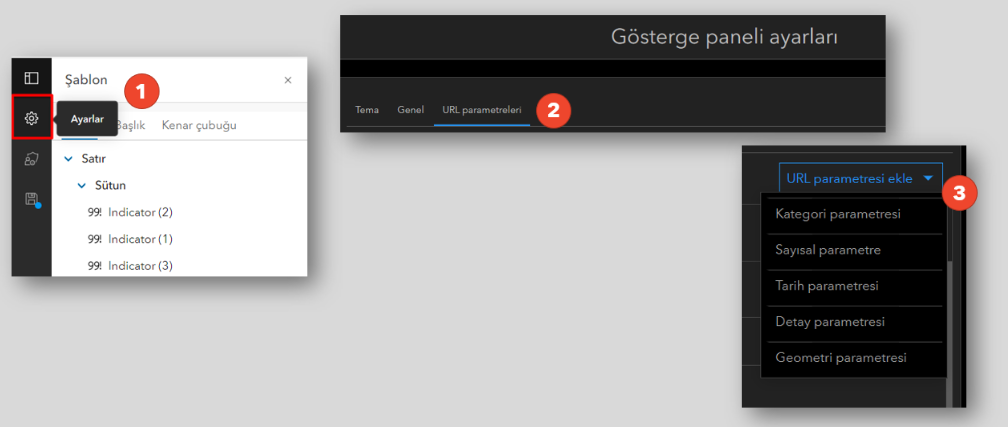
ArcGIS Dashboards’da göstermek istediğiniz içerikler tamamlandıktan sonra ‘Ayarlar’ seçeneği seçilir ve “URL Parametreleri”ne tıklanır. Parametre eklenmesi için 5 farklı seçenek bulunmaktadır, bunlar; kategori, sayısal, tarih, detay ve geometri parametreleridir. Konu ile ilgili detay bilgi için parametre tiplerinin yer aldığı dokümantasyon sayfasını inceleyebilirsiniz. Bu örnekte için sağlık kuruluşu tiplerini filtrelemek istediğimiz için Kategori parametresi seçilir.

URL Parametre’ye geçiş
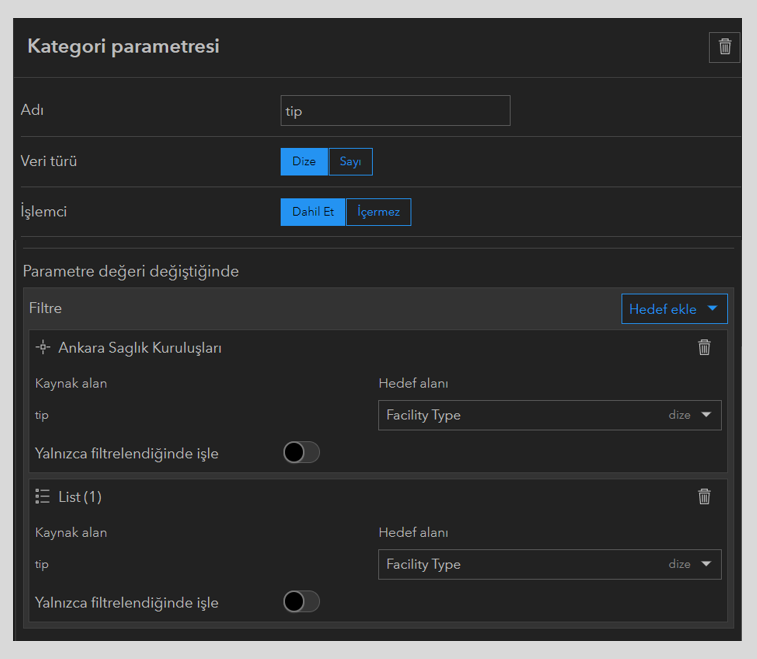
Kategori parametresi kısmında isim olarak “tip” belirlenmiştir. Daha sonrasında bu parametre ile nasıl bir filtreleme yapmak istediğimiz detaylandırılır. Aşağıdaki seçimlerden görüleceği üzere haritadaki katman ve liste içindeki bilgilerin filtrelenmesi için seçimler gerçekleştirilmiştir. Haritadaki Ankara Sağlık Kuruluşları katmanı içinde yer alan “Facility Type” alanı içinde sağlık kuruluşlarının kırılımları bulunmaktadır. Bu nedenle hedef alan “Facility Type” seçilmiştir. Aynı şekilde liste içinde seçim yapılmıştır.

Yapılan değişiklik sonrası Bitti seçildikten sonra dashboard içinde yapılan değişiklikler “Kaydet” seçeneği ile kaydedilir. Düzenleme arayüzünden çıkıp görüntüleme arayüzüne geçilir. Burada linkin sonuna URL parametremizi eklediğimizde çalışmamız tamamlanmış olacaktır. URL parametre oluşturmayı aşağıdaki örnekten daha detaylı olarak görebilirsiniz:
- Bir URL parametresi, bir ad-değer (name-value) çiftidir. Her parametrede, ad ve değer eşittir işaretiyle (=) ayrılır. Çalışma zamanında, bir kare (#) ve ardından parametre kullanarak bir gösterge tablosunun URL’sinin sonuna bir parametre ekleyebilirsiniz.
- Bir parametre içeren bir gösterge tablosu URL’si aşağıdaki şekilde olabilir:
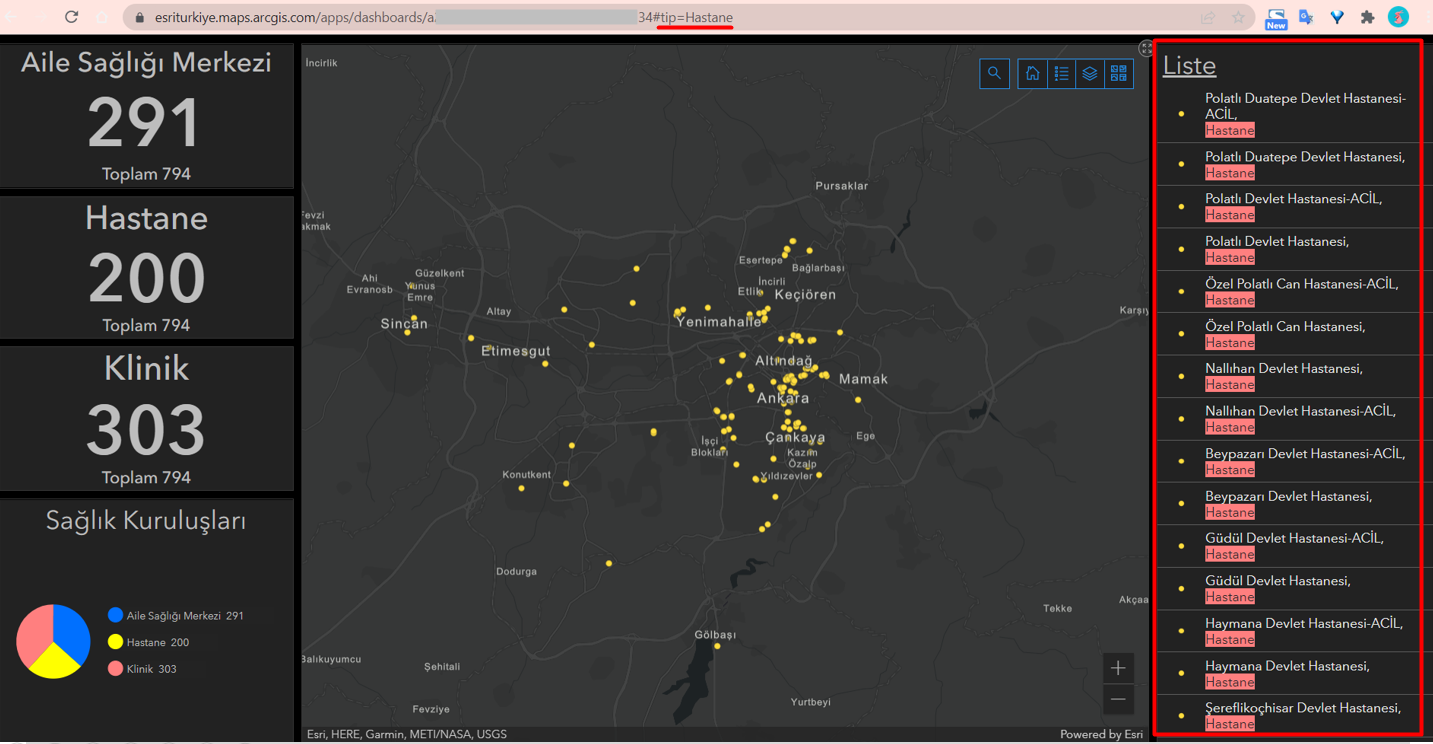
<scheme>://<yourURL>/apps/dashboards/<id>#param=value - ‘#’ işaretten sonra gelen parametre bizim oluşturduğumuz parametreye verilen adın (“tip”) aynısı olmalıdır. Daha sonra da bu belirtilen parametreye göre bir değer girilmelidir. Bunun için de araya ‘=’ işareti konulur. Eşittir işaretinden sonra gelecek yazı o katmanın kullanılan ismi olmalıdır. Yani: <scheme>://<yourURL>/apps/dashboards/<id>#tip=Hastane

URL Parametre ile Hastane bilgisinin harita ve liste içinde filtrelenmesi
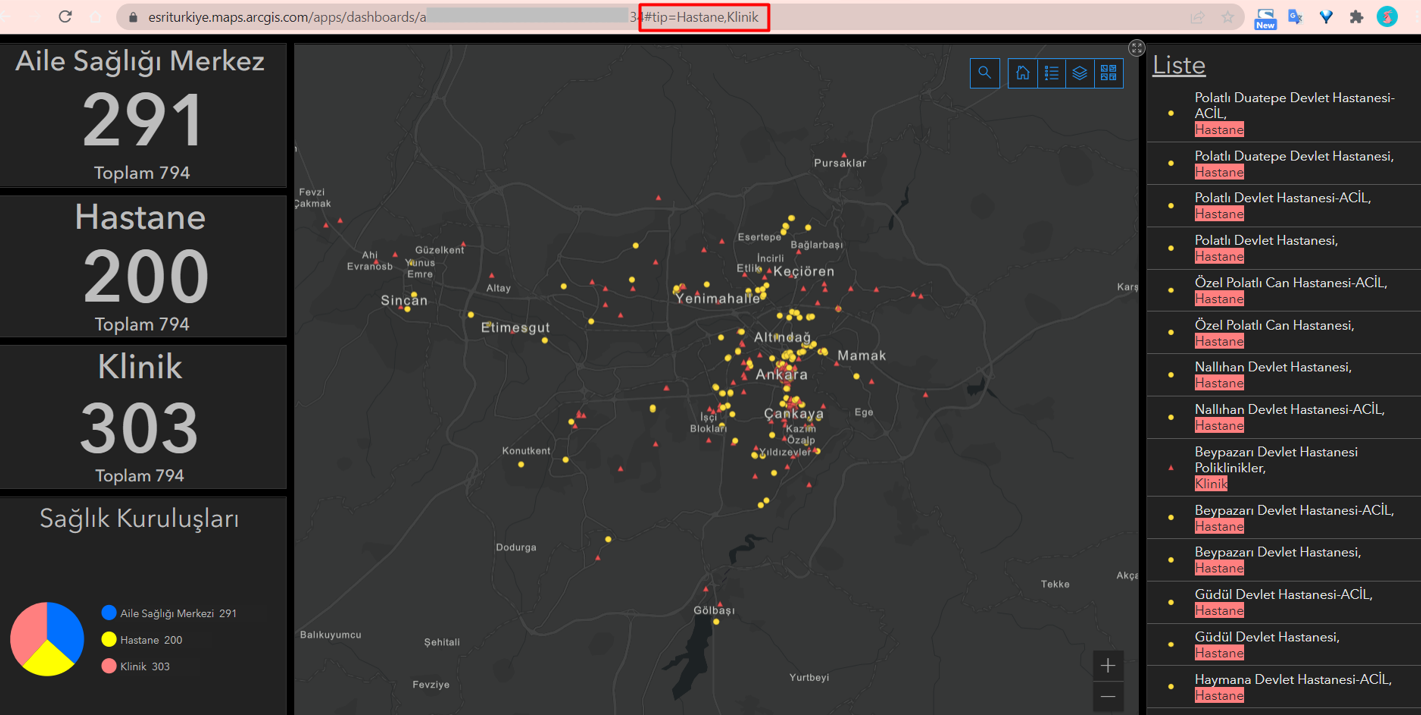
- Eğer harita üzerinde Hastane ve Klinik olarak iki bilgiyi birden görüntülemek isterseniz bu sefer araya virgül ekleyerek (boşluk bırakmadan) iki bilgi de yazılarak devam edilir: <scheme>://<yourURL>/apps/dashboards/<id>#tip=Hastane,Klinik

Hastane ve Klinik olarak kategori filtrelenmesi
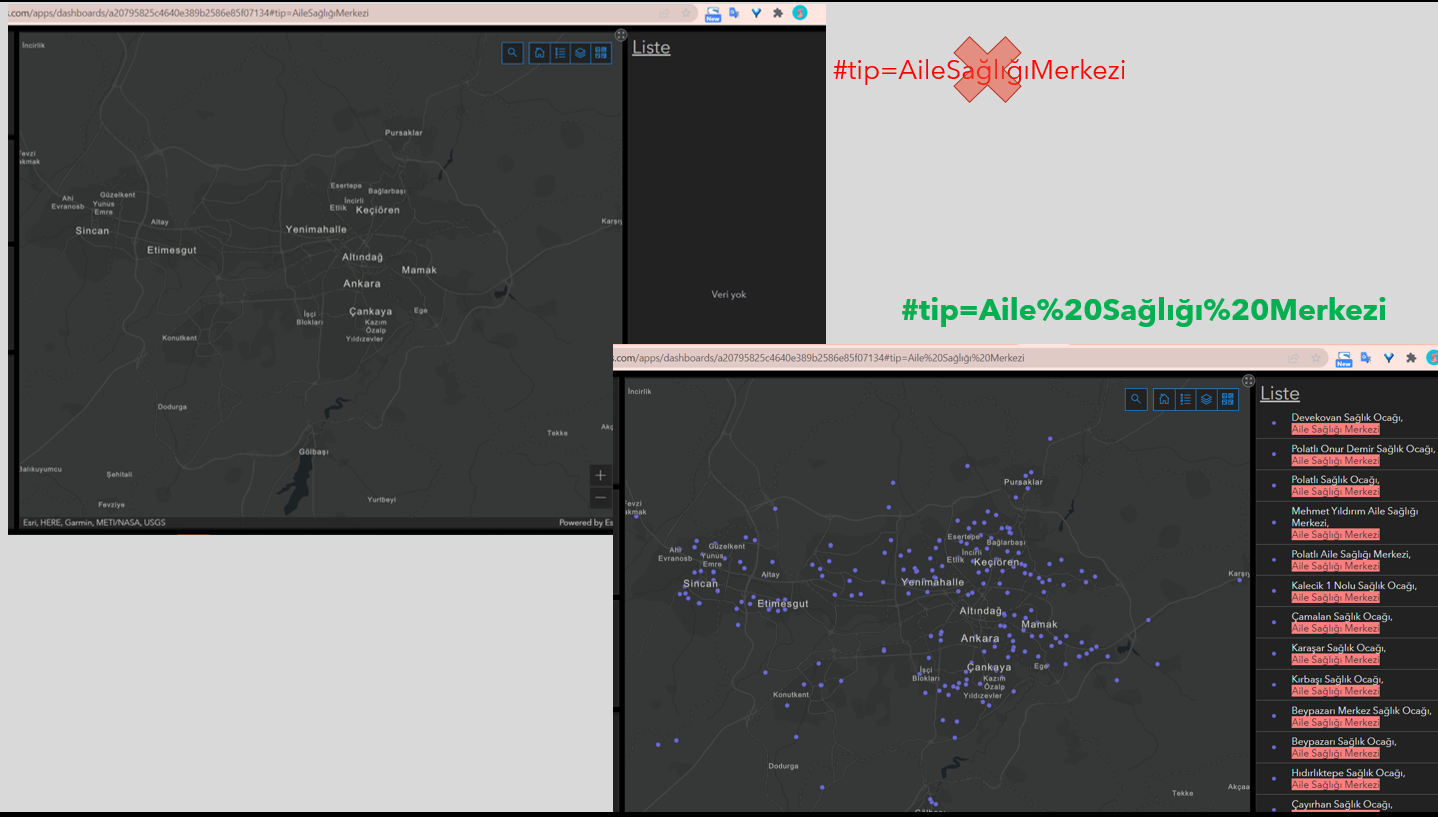
- Eğer filtreleyeceğiniz isim birkaç kelimeden oluşuyorsa, bu durumda aralara boşluğu belirtmek için “%20” işareti konulur. Bu özel biçimlendirme, URL kodlama gereksinimleri nedeniyle gereklidir. Aşağıdaki görsellerden sol tarafta bulunan yanlış giriş nedeniyle verinin görünmediğini, sağ alt tarafta bulunanda ise % konulduğu için verileri filtreleyerek görselleştirme yaptığını görebilirsiniz.

Dikkat edilmesi gereken noktalar:
- URL parametreleri ve seçiciler (selector), gösterge paneli ögeleri arasında etkileşim sağlamak için kullanılır. Aynı ögeleri hedeflemek için kullanıldıklarında birbirleriyle çelişebilir ve beklenmedik sonuçlara neden olabilirler. Gösterge panelinizin etkileşimlerini tasarlarken filtrelemeleri nasıl oluşturduğunuza dikkat edin.
- İsimlerin doğru yazılması önemlidir, yoksa filtreleme işleminiz çalışmaz ve paneliniz bozulmuş gibi görünebilir.
- Hangi parametreyi kullanacaksanız ona uygun parametre seçeneğini seçerek ilerleyin.
- URL parametresinin linkine erişen bir kişi eğer filtrelemeyi yapan eki siler ise ana dashboard ekranını görebilir. Bu özelliği kullanmadan önce kullanım amacınızı dikkatli belirleyin.
Kaynaklar
- URL parametrelerindeki eylemleri yapılandırma: https://doc.arcgis.com/en/dashboards/create-and-share/configuring-actions-on-url-parameters.htm
- URL Parametreleri: https://doc.arcgis.com/en/dashboards/create-and-share/url-parameters.htm