ArcGIS API for JavaScript ve React
ArcGIS API for JavaScript ile web uygulamalarına 2 boyutlu veya 3 boyutlu haritalar ekleyebiliyor ve web uygulamamızı coğrafi yeteneklerle donatabiliyoruz. Günümüzde web uygulamaları geliştirmek React, Angular, Vue, Svelte gibi Frontend kütüphaneleriyle gerçekleştiriliyor. ArcGIS API for JavaScript’i, kullanıcı arayüzü geliştirmek için sıklıkla kullanılan React Javascript kütüphanesinde de kullanabiliyoruz.
Geliştirme yaparken @esri/react-arcgis kütüphanesini kullanacağız.
Gereksinimler:
- React ile geliştirme yapmak için sistemimizde Node.js yüklü olması gerekiyor.
React ArcGIS haritamızı oluşturmak için create-react-app ile oluşturulan uygulamada App.js dosyasında gelen örnek kodları temizleyip @esri/react-arcgis paketinin Map yeteneği ile harita gösterimi yapılır. Haritanın gösterimini sağlamak için index.css dosyasına ArcGIS API for JavaScript CSS dosyası eklenir.
src/App.js
– import logo from ‘./logo.svg’;
import ‘./App.css’;
+import { Map } from ‘@esri/react-arcgis’;
function App() {
return (
– <div className=”App”>
– <header className=”App-header”>
– <img src={logo} className=”App-logo” alt=”logo” />
– <p>
– Edit <code>src/App.js</code> and save to reload.
– </p>
– <a
– className=”App-link”
– href=”https://reactjs.org”
– target=”_blank”
– rel=”noopener noreferrer”
– >
– Learn React
– </a>
– </header>
– </div>
+ <Map />
);
}
export default App;
src/index.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, ‘Segoe UI’, ‘Roboto’, ‘Oxygen’,
‘Ubuntu’, ‘Cantarell’, ‘Fira Sans’, ‘Droid Sans’, ‘Helvetica Neue’,
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, ‘Courier New’,
monospace;
}
+ @import url(“https://js.arcgis.com/4.23/esri/css/main.css”);
+ html,
+ body,
+ #root {
+ height: 100%;
+ width: 100%;
+ margin: 0;
+ padding: 0;
+ }
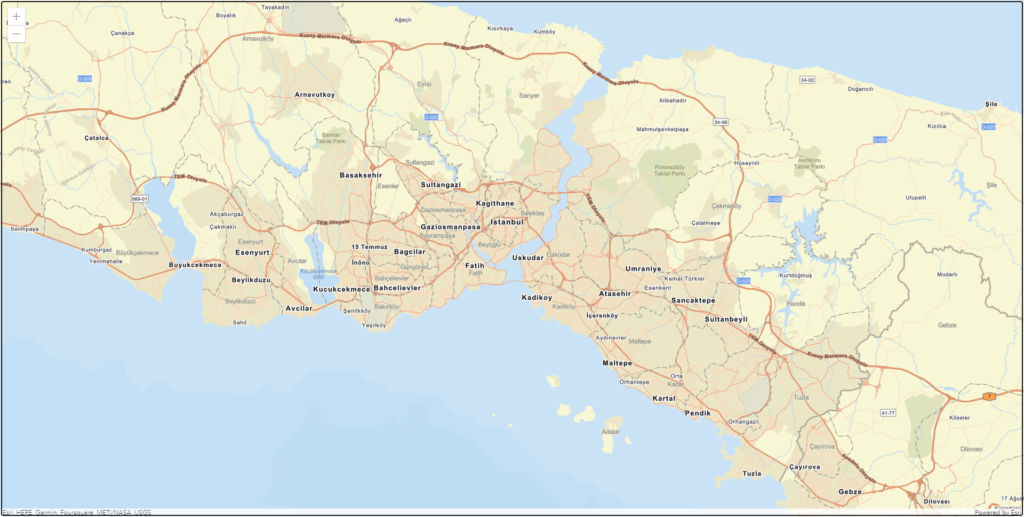
Oluşturulan temel harita aşağıdaki gibi gözükür.

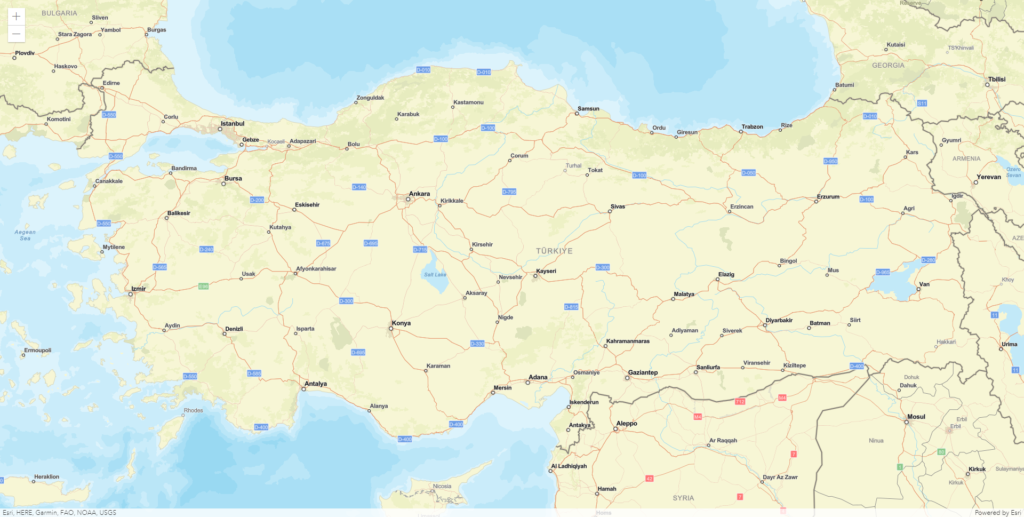
Haritanın zoom seviyesi, gösterdiği alan orta noktası özelliklerini viewProperties özelliğiyle kullanarak güncellenir.
import { Map } from ‘@esri/react-arcgis’;function App() {
return (
– <Map />
+ <Map viewProperties={{
+ center: [35.00, 39.00],
+ zoom: 6
+ }} />
);
}export default App;

ArcGIS geliştirme ortamları ve daha fazlası için için https://developers.arcgis.com ve https://github.com/esri adreslerinden ulaşabilirsiniz.
İleri düzey ArcGIS Developer eğitimleri, atölye çalışmaları ve yol gösterme hizmetleri için Esri Türkiye Profesyonel Hizmetler birimi ile irtibata geçiniz.
Esri Türkiye 2022