
Survey123 Connect for ArcGIS’te SVG Kullanarak Formlarınızı Geliştirin
XML tabanlı 2B vektörel grafik biçimi olan Ölçeklenebilir Vektör Grafikleri (SVG) artık Survey123 ile birlikte kullanılabilir!
Bu özellik Survey123 Connect for ArcGIS 3.6’dan başlayarak kullanılabilir. Böylece; artık form toplanırken görsel üzerinden istenilen alan hızla seçilerek, o alana ait bilgiler not olarak girilebilir. Bunun için gereken kendi SVG görüntünüzü; bir vektör grafik editörü veya metin editörü (text editor) kullanarak oluşturabilirsiniz. Raster görüntüleri SVG formatına dönüştürmek için ücretsiz SVG dosyaları ve araçları sunan birçok web sitesinden yararlanabilir ve bunları gerekli düzenlemeleri yaptıktan sonra Survey123 formunda kullanabilirsiniz.
Survey123 Connect içinde yer alan Appearance kısmı içine image-map (görüntü haritası) özelliği eklendi. Bu yeni görünüm, SVG dosyalarının formunuzda oluşturulmasına olanak tanır ve hem tek seçim (select_one) hem de çoklu seçim (select_multiple) soruları için tıklanabilir bir görüntü sağlar. Bu sayede seçimlerinizi; metin halindeki seçim listesi yerine, görselin farklı kısımlarını seçerek yapabilirsiniz.
Not: Image-map görünümü şu anda Survey123 web uygulamasında desteklenmemektedir.
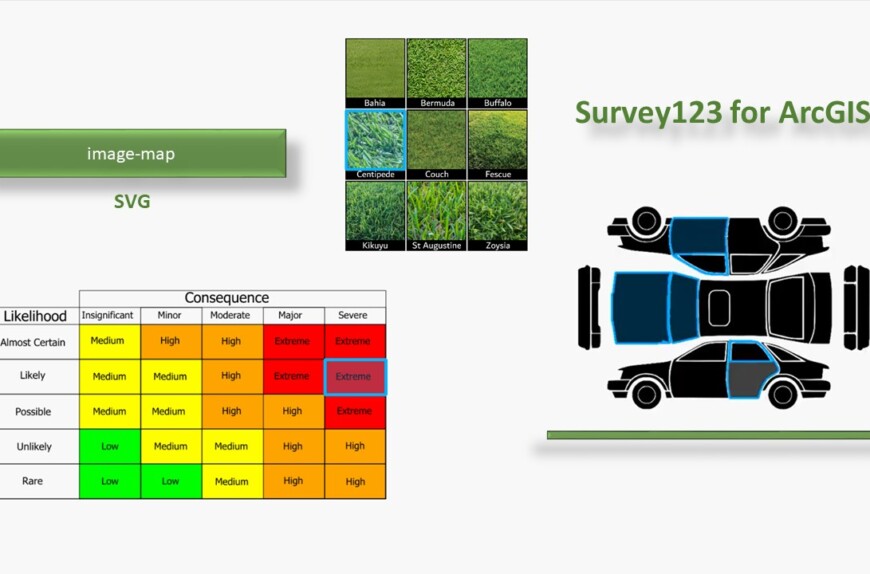
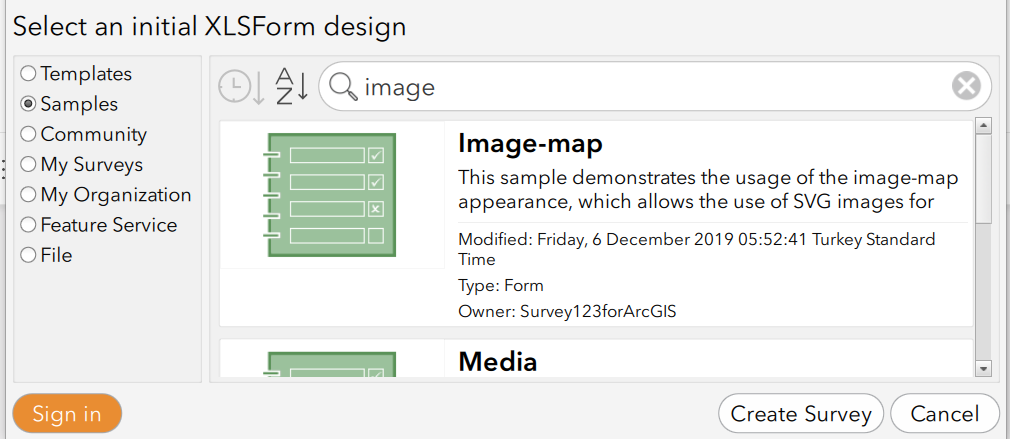
Image-map görünümü, kod yazmak zorunda kalmadan formunuzun kullanıcı arayüzünü özelleştirmek için güçlü bir yol sağlar. Bu; detay servisinde depolanan kullanıcı seçimlerine göre hızlı veri toplanmasını sağlar. Yol göstermesi için; Survey123 Connect’te bulunan ‘Image-map’ formu örneğine bakarak fikir alabilirsiniz. Bu anket içinde Risk Değerlendirmesi, Vücut Bölümleri ve Toprak Dokusu gibi çeşitli kullanım durumları gösterilmektedir.

Survey123 Connect içinde yer alan Image-Map Örneği

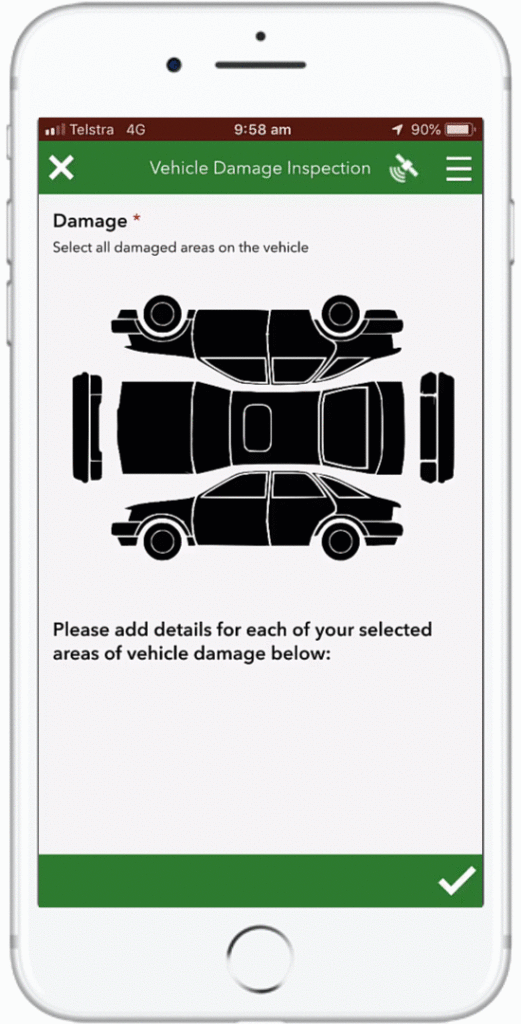
Araç Hasarı Form Örneği
Image-map Sample içindeki örnekler karmaşık şekiller içermektedir ve yapılabilecek SVG görsellerine dair fikir vermek amacıyla paylaşılmıştır.
Not: SVG’niz ne kadar basit olursa Survey’de kullanımı o kadar kolay olacaktır.
Yandaki örnekte image-map görünümü kullanılarak oluşturulmuş bir formu görüyorsunuz. Bu formun amacı hasar alan araca dair bilgilerin kolay bir şekilde oluşturulmasını sağlamak.
- Öncelikle hasarlı aracın hangi bölgesinden hasar aldığı görsel üzerinden seçilir,
- Bu alan için gerekli bilgiler not olarak eklenir,
- Son olarak hasar bölgesinin fotoğrafı çekilerek forma eklenir.
SVG dosyasını birçok uygulamada oluşturabileceğiniz gibi mevcut bir dosyayı da kullanabilirsiniz. Hatta ArcGIS Pro’da vektörel verinizi SVG olarak dışarı çıkarabilirsiniz. Burada önemli olan; Survey123 ile uyumluluğunun kontrol edilmesidir.
SVG’nin Survey123 formunda görüntülenmesi ve seçilebilir olması için dikkat edilmesi gereken noktalar:
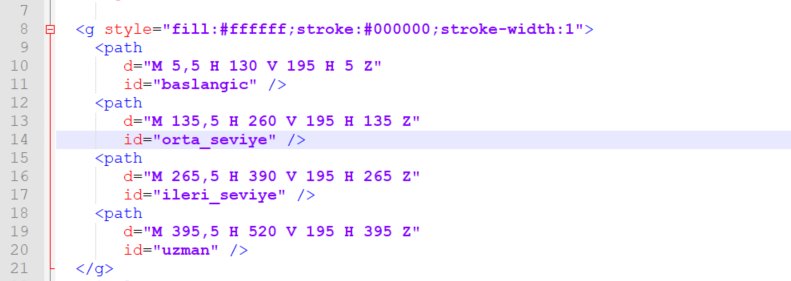
- SVG dosyanızda id değerleri ile birlikte <path> elemanları olduğuna emin olun. id değerlerine sahip <path> elemanları görüntünün tıklanabilir olması için gereklidir. Tıklanamayan alanlar; id değerleri olmayan <path> ögeleri ve <rect>, <circle>, <text> vb. diğer öge türleridir.

Text Editor (Notepad ++) içinde açılan SVG örneği
- Boş grup olmamalıdır: SVG’nizde <g> </g> gibi boş gruplara sahip olmak, tüm <path> öğelerinin tıklanamaz olmasını sağlar.
- Her nest level başına bir grup olabilir. İstediğiniz kadar nested level’ınız olabilir, ancak belirli bir düzeyde (parent level dahil) birden fazla grubunuz varsa, tüm <path> öğeleri tıklanamaz hale gelir.
- Viewport (SVG uzunluğu ve genişliği) tanımlanmalıdır: Görseliniz bunlar olmadan Survey123’te düzgün bir şekilde görüntülenecek olsa da, tıklanabilir alanlarınız alttaki görüntüden uzakta olabilir.
- Viewbox, Viewport (eğer belirtilmişse) ile eşleşmelidir: <svg> öğenizde bir ‘viewBox’ parametresi belirtmenize gerek yoktur. Ancak, yükseklik ve genişlik değerlerinizden farklı bir Viewbox belirtirseniz, tıklanabilir alanlarınız alttaki görselden uzakta görüntülenebilir.

SVG kısmı tamamlandıktan sonra Survey123’de birkaç düzenlemeyle birlikte formunuzu son haline getirebilirsiniz.
Bunları, yapılmış olan bir örnek üzerinden inceleyelim:
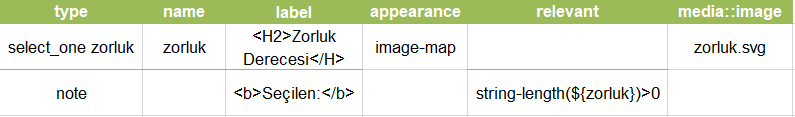
- Öncelikle tek seçim yapılacağını belirtmek için type kısmında “select_one” seçildi. Appearance sütunu SVG ile çalışılacağını belirtmek üzere “image-map” olarak seçildi.
- Media::image kısmına düzenlenmiş svg dosyasının ismi uzantısı ile birlikte “zorluk.svg” yazıldı.
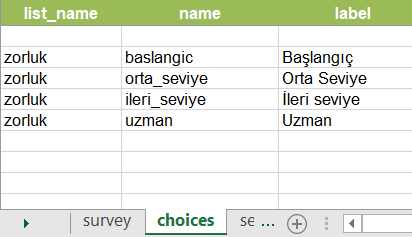
- SVG’nin id kısmında yazan bilgiler Survey123 exceli içindeki choice sekmesinde yer alan name kısmında da aynı olmalıdır. Bu kısımdaki kırılımlar doğru bir şekilde yazıldı.
- Seçilebilir kısma tıklandığında bilginin altta görünmesi istendiği için “relevant” kısmına ilgili bilgi girildi ve type olarak note seçildi.
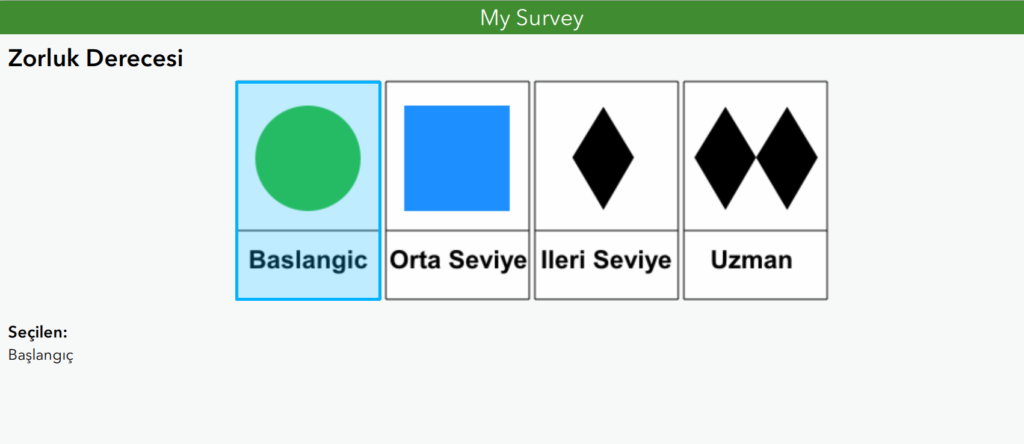
Böylece formumuz son haline kavuştu. Aşağıdan adımları izleyebilirsiniz:

Excel tablosunda “Survey” sekmesinde doldurulan kısımlar

Excel kısmında “choice” sekmesinde doldurulan kısımlar

Survey123 Connect’te seçim yapılan olanın görüntülenmesi
image-map ile ilgili diğer ulaşabileceğiniz kaynaklar: