
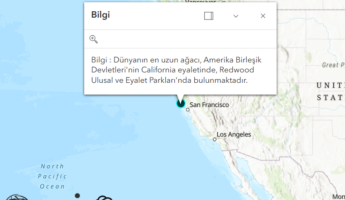
Bu blog yazımızda; sorduğumuz konum bazlı soruları OpenAI API ile cevaplayarak, ArcGIS Maps SDK for JavaScript ile harita üzerinde gösterimini […]
Bu yazımızda ‘ArcGIS World Geocoding Service’ servisini kullanarak adres arama ve konumdan adres bulma işlemini öğreneceğiz. ‘Search’ (arama) aracı kullanarak […]

Esri’nin ArcGIS Javascript yeteneklerinin gösteriminde yapmış olduğu örnek çalışma baz alınarak, Uludağ kayak alanının 3D haritasını oluşturmayı öğreneceğiz bu yazımızda. […]

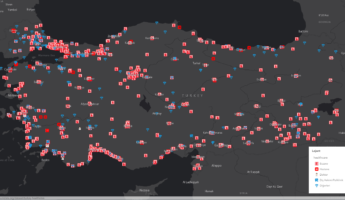
CSV Layer Konumsal veri ve bunun bir harita üzerinde görselleştirilmesi son günlerde çok rastlanan bir konu olmaktadır. Bu yazımızda en […]