AEC Web Uygulamaları Serisi – 3
Daha önceki AEC Web Uygulamaları Serisi – 1 ve 2 blog yazılarımda AEC sektöründe farklı süreçlerde kullanılabilecek örnek uygulamaları incelemiştik. Bu uygulamalar, tasarım ögelerinin coğrafi bağlamda sunulmasının yanı sıra belirli bir çıktı doğrultusunda farklı işlevsellikleri de içermektedir.
Bu blog yazısında da daha önce oluşturmuş olduğum örnek uygulamayı inceleyeceğiz. Bu uygulama inşaat ve proje yönetimi, gayrimenkul süreçlerinde kullanılabilecek, tamamen örnek verilerden oluşturduğum bir örnek uygulamadır.
*Uygulama geliştirme ara yüzü olarak ArcGIS Experience Builder’ı kullandım. Buna ek olarak uygulamalara fonksiyon katmaları için ArcGIS Survey 123, ArcGIS Dashboards, ArcGIS 360 VR gibi uygulamalar da kullanılmıştır.
Gayrimenkul Çözümü
Bu web uygulamasını ilk olarak senaryo üzerinde taslak olarak oluşturalım. Kurum olarak elimizde bulunan yeni bir projeyi halka sunmak istiyoruz. Bu proje bir site ve kullanıcıların bu site ile ilgili 3B görüntüleme, binalar ile ilgili detay bilgilerini görüntüleme, iç mekanları görüntüleme gibi işlevsellikleri kullanıcılara sunmak istiyoruz.
Bu uygulama ile kullanıcılar;
- Proje detaylarını üç boyutlu olarak görüntüleme
- Dış mekan ve iç mekan detaylarını deneyimleme
- Bloklar, katlar ve daireler arasında gezinme
- İç mekan ile ilgili detayları panoramik olarak deneyimleme
- Binaların çevresindeki ulaşım ve önemli noktalar ile ilgili bilgileri görüntüleme
- Bu alanlar ile ilgili bir form doldurarak talepte bulunabilme
özelliklerini kullanabilmelidir.
Uygulamanın Oluşturulması
Taslağı ve işlevi belirledikten sonra uygulamayı oluşturabiliriz. İlk olarak uygulamanın temelinde bulunan proje alanının üç boyutlu formatını, uygulama içerisinde konumlandıralım. Bu kapsamda benim kullandığım veri örnek bir sahne katmanı.
Sonrasında bu üç boyutlu içerik ile ilgili detayları (blok, kat, daire) uygulama içerisinde konumlandırmalıyız. Bu noktada kullandığımız sahne katmanının türüne göre bilgilerin sunulması işlemi değişmektedir. Ben dış mekanlar için 3D Object Scene Layer iç mekan için ise Building Scene Layer paketi kullandım, bu yüzden bilgileri görüntülemek için bu içerikleri temsil eden feature katmanları oluşturdum.
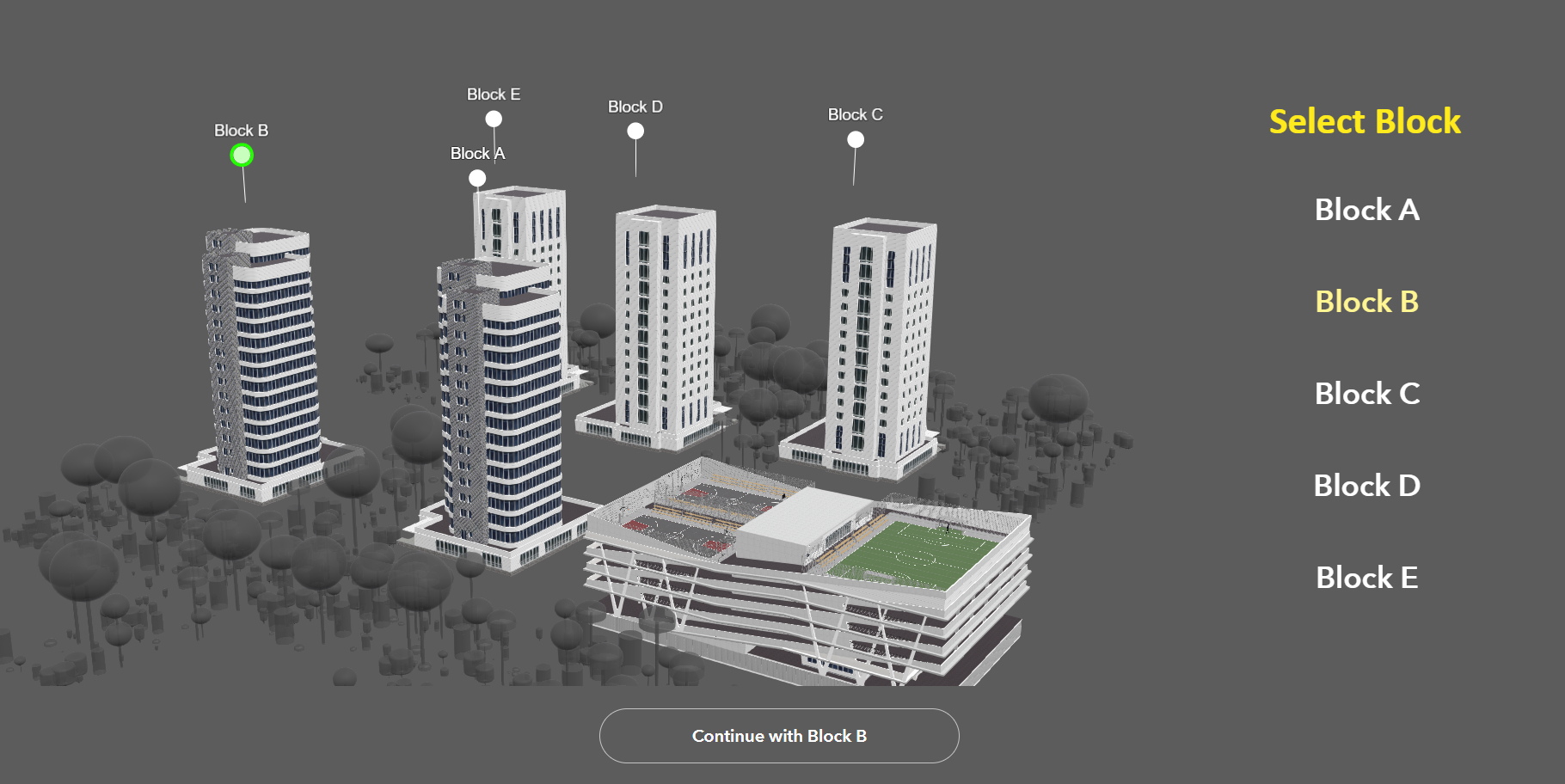
Blok seçimini gerçekleştirdikten sonra katlar arasında geçiş yapabileceği ve seçtiği kat içerisinde bulunan daireleri görüntüleyeceği ekranı tasarlayalım. Bu kısımda ek olarak kullanıcı dairelerin panoramik görüntülerini görebileceği açılır bir ekran tasarlayalım. Aynı zamanda kullanıcının talep formun ulaşabilmesi için bir buton ekleyelim.
Bu ekranların tasarımı ve işlevselliği ArcGIS Experience Builder içerisinde bulunan araçlar ile gerçekleştirilmektedir.
Son ekran için ise kullanıcıların site çevresindeki ulaşım ağını ve önemli noktaları görebileceği ekranı tasarlayalım.
Uygulamanın son aşamasında ise menünün tasarımı, uygulama içerisindeki pencerelerin ölçeği ve son görünümü gibi ayarlamaları yapmalıyız.
AEC Web Uygulamarı blog serisinde ArcGIS Platromunda özelleştirilmiş web uygulamaları örneklerini senaryolar üzerinden ilerleyen yazılarımda incelemeye devam edeceğiz.
Esri Türkiye 2021