
ArcGIS API for JavaScript ile Web Uygulamaları – 2
Esri ile 3D Harita
JavaScript API kullanarak web uygulamaları oluşturmaya “3D Harita” (“SceneView”) ile devam ediyoruz.
Haritalama uygulamaları ile 2 ve 3 boyutlu düzlemde coğrafi verilerin gösterimini yapabilmekteydik. Bir önceki blog yazımızda 2 boyutlu düzlemde bir harita oluşturmayı anlatmıştık. Bu blog yazımızda 3 boyutlu harita gösterimini sağlayan “SceneView” bileşeninin kullanımı hakkında bilgi vereceğiz.
“SceneView” bileşeni, bir “Map” ya da “WebScene” bileşeninin 3 boyutlu bir görünümünü WebGL kullanarak gösterimini sağlamaktadır.

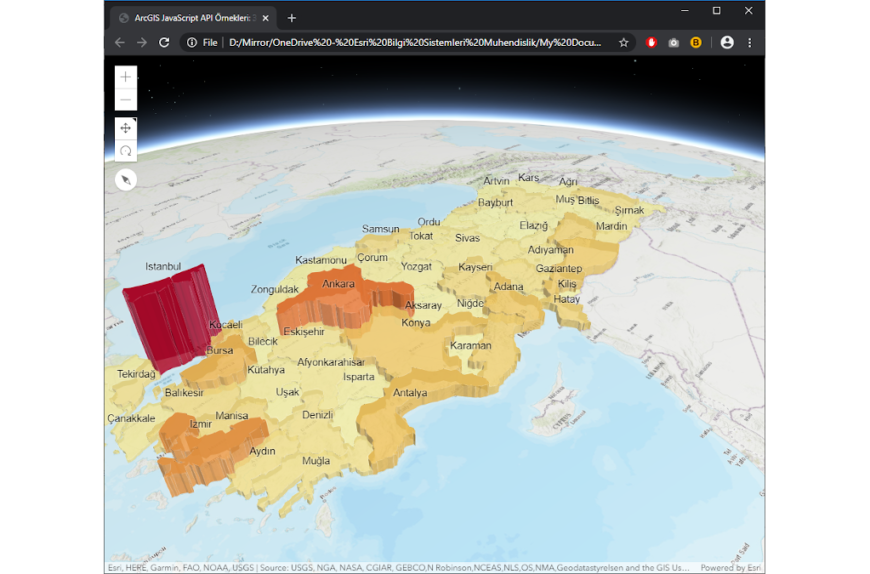
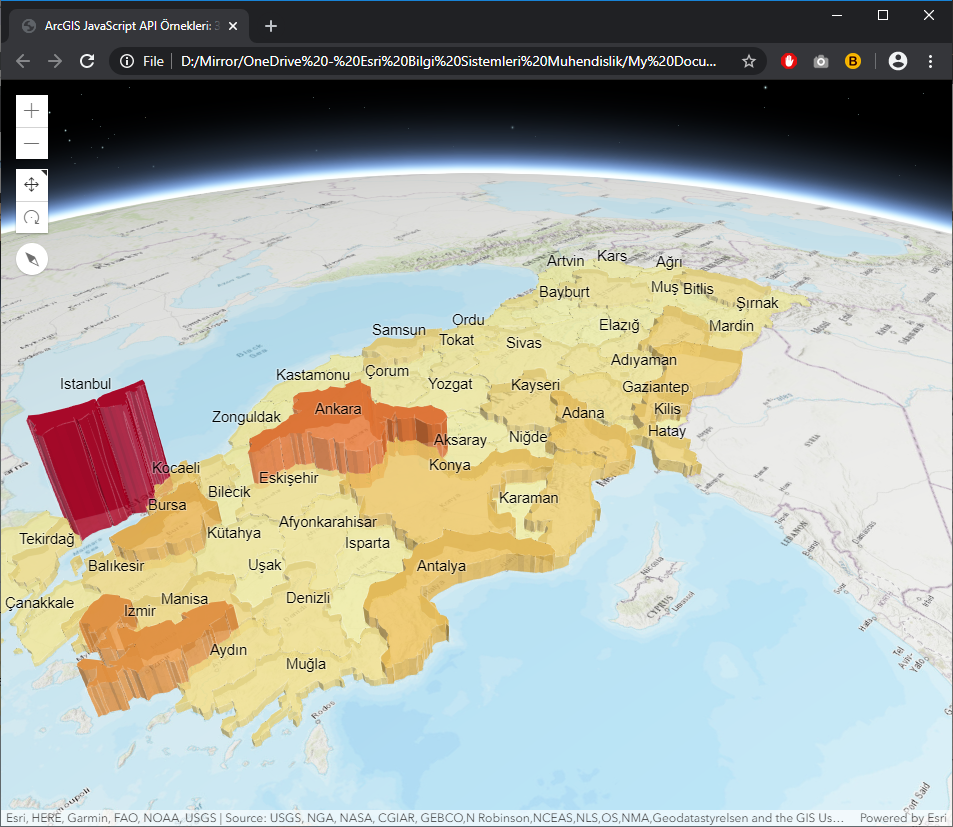
Örneğimizde önceden hazırlanmış bir “WebScene” web haritasını oluşturup Türkiye şehirlerinin genel nüfusa oranlarına göre 3 boyutlu bir gösterimini yapacağız.
Adımlar
- Bilgisayarınızda yüklü herhangi bir metin editörü veya online “CodePen” gibi servisler kullanarak boş bir HTML dosyası oluşturuyoruz.
- Aşağıda belirtilen HTML kodunu metin olarak HTML dosyasına kopyalıyoruz.
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>ArcGIS JavaScript API Örnekleri: 3D Harita Uygulaması</title> <style> html, body, #haritaBlogum { padding: 0; margin: 0; height: 100%; width: 100%; } </style></head><body> <div id="haritaBlogum"></div></body></html> |
HTML koduna bakıldığında “body” bloğu içerisinde sadece bir “div” bileşeni kullanılmış ve kimlik olarak “haritaBlogum” atanmış. Amacımız bu bloğu harita gösterimi için kullanmak. “style” bloğunda ise bileşene ait özel stil tanımlamalarını görebilirsiniz.
- Harita bileşenine ait kütüphanelerinin tanımlamasını yapmak için aşağıdaki kodu “head” bloğu içerisine kopyalayın.
<link rel="stylesheet" href="https://js.arcgis.com/4.12/esri/themes/light/main.css"><script src="https://js.arcgis.com/4.12/"></script> |
Birinci satır, web sayfasında kullanılarak elementlerin stillerinin tutulduğu dosyanın tanımını, ikinci satır ise web sayfasında kullanılacak ArcGIS JavaScript API’nin 4.12 versiyonunun kullanılacağının tanımı yapılır.
- Dojo kullanılarak nesnelerimizi “script” bloğunda tanımlamalarını yapmak için aşağıdaki kodu “head” bloğu içerisine kopyalayın.
<script>require([ "esri/WebScene", "esri/views/SceneView" ], function(WebScene, SceneView) { var webscene = new WebScene({ portalItem: { id: "1bc51b9927534e0aa5a9be673b1b1072" } }); var view = new SceneView({ container: "haritaBlogu", // HTML DOM noduna referans map: webscene // Harita gösterimini sağlayacak referans obje }); });</script> |
“require” Dojo elementi ile ilk olarak kullanılacak tanımlamalar (“esri/WebScene” ve “esri/views/SceneView”) ve takma adları (“WebScene” ve “SceneView”) belirleniyor. Takma adların sırası tanımlamaların sırası ile benzer olmalı. Sonrasında ise nesnelerimizi oluşturup, özelliklerini belirtiyoruz.
“WebScene” objesi sayesinde önceden “Scene Viewer” veya ArcGIS Pro yazılımı kullanılarak oluşturulmuş web görüntülerini yükler ve gösterir. Web görüntüleri, gösterim ayarları, altlık, katmanlar ve sitiller gibi önceden ayarlanması gereken tüm ayarları içermektedir. Bu yüzden HTML içerisinde bu ayarların yapılmasına gerek kalmamaktadır. Web görünümleri ya ArcGIS Online içerisinde ya da ArcGIS Enterprise içeriidne bir parça olarak tutulmaktadır ve erişimleri için kimlik numarası kullanılmaktadır. Web görüntülerinin oluşturulması için linkteki yönergeleri izleyebilirsiniz.
Kodumuzda “WebScene” objesini oluştururken Portal üzerinden önceden oluşturmuş olduğumuz “Web Scene” parçasının kimlik bilgisini “id” değerine yazdık.
Sonrasında oluşturduğumuz “SceneView” objesi, “Map” yada “WebScene” objelerinin 3 boyutlu gösterimini sağlamaktadır. Bu yüzden önceden oluşturduğumuz “WebScene” objesini “SceneView” içerisinde gösterimini sağlamak içinde “map” değeri olarak “WebScene” objesinin değişken adını atıyoruz. Web sayfamız içerisinde HTML DOM noduna referans olması içinde “container” değerini “haritaBlogu” adındaki “div” bloğunuzu işaretliyoruz.
HTML kodun son hali aşağıdaki gibi olmalı:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>ArcGIS JavaScript API Örnekleri: 3D Harita Uygulaması</title> <style> html, body, #haritaBlogum { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.12/esri/themes/light/main.css"> <script src="https://js.arcgis.com/4.12/"></script><script>require([ "esri/WebScene", "esri/views/SceneView" ], function(WebScene, SceneView) { var webscene = new WebScene({ portalItem: { id: "1bc51b9927534e0aa5a9be673b1b1072" } }); var view = new SceneView({ container: "haritaBlogu", // HTML DOM noduna referans map: webscene // Harita gösterimini sağlayacak referans obje }); });</script></head><body> <div id="haritaBlogum"></div></body></html> |
HTML kodunu içeren dosyayı herhangi bir internet tarayıcı ile açtığınızda “id “olarak belirttiğimiz Portal’daki “Web Scene” parçası otomatik olarak yüklenecektir.

ArcGIS JavaScript API ile yazılmış diğer örnekleri incelemek için linke tıklayınız.
İleri düzey ArcGIS Developer eğitimleri,atölye çalışmaları ve yol gösterme hizmetleri için Esri Türkiye Profesyonel Hizmetler birimi ile irtibata geçiniz.
Esri Türkiye 2020
