ArcGIS StoryMaps ile Artık Hikaye Oluşturmak Daha Eğlenceli
Başlığa Logo Ekleyin
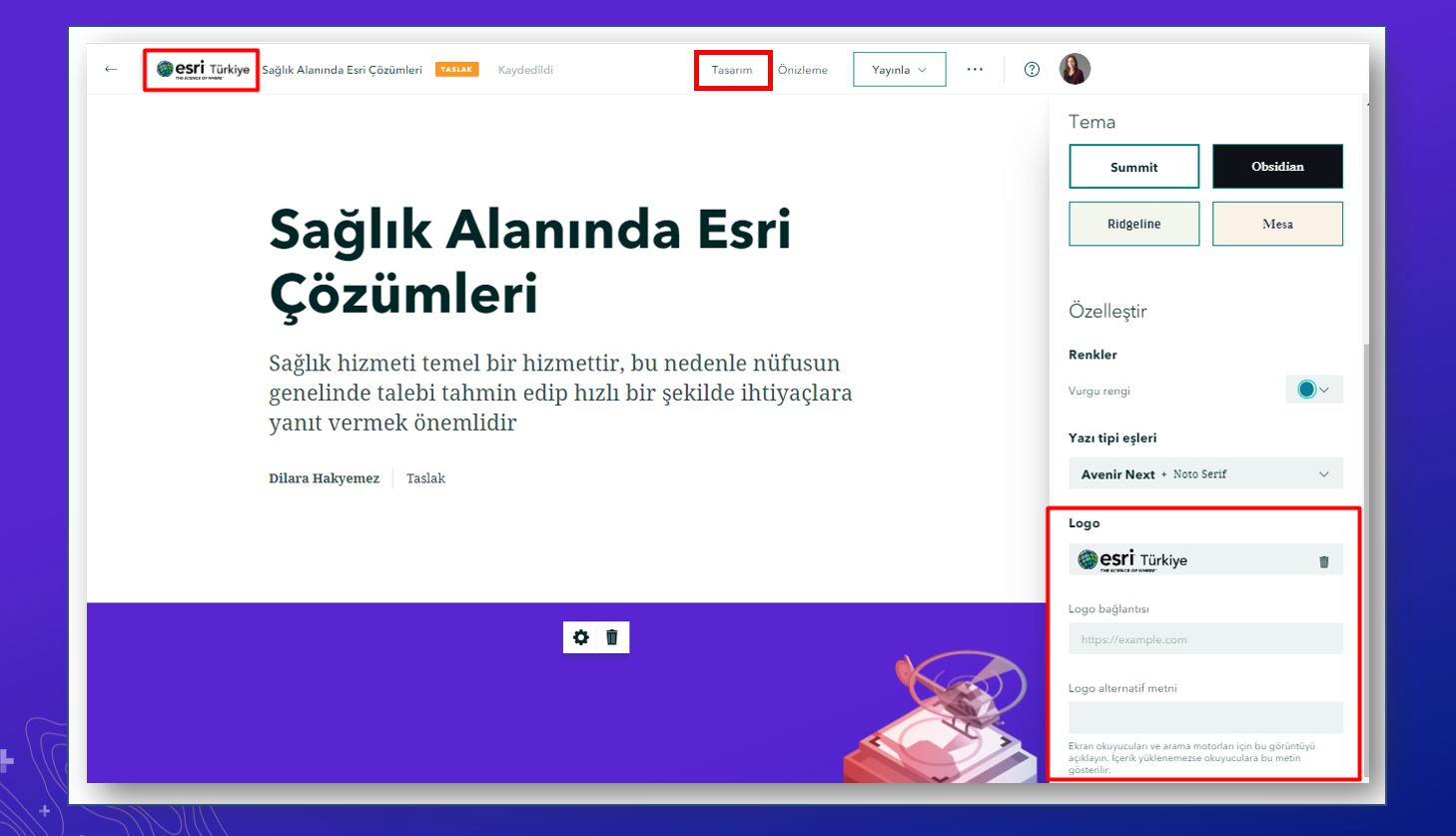
Logolar kelimelerden çok daha fazla şey anlatabilir. İsterseniz logonuzun hikaye başlığınızın hemen yanında görünmesini sağlayabilirsiniz, böylece okuyucular anlatılarınızda gezinirken logonuz her zaman görünür olur.
Bunu yapmak için hikayenizin başlık kısmında Tasarım’ı tıklayın. Tasarım panelinin altında bir logo yükleme seçeneğini bulacaksınız; + işaretini tıklayın ve istediğiniz resmi seçin. Yüklendikten sonra, logonuz hikayenizin üst köşesinde görünecek. Ayrıca, tasarım panelinin altında ek alanların göründüğünü göreceksiniz; bunları logonuza alternatif metin eklemek ve logonuzu seçtiğiniz bir web sitesine bağlamak için kullanabilirsiniz.
Kapağınıza minimal bir görsel ekleyin
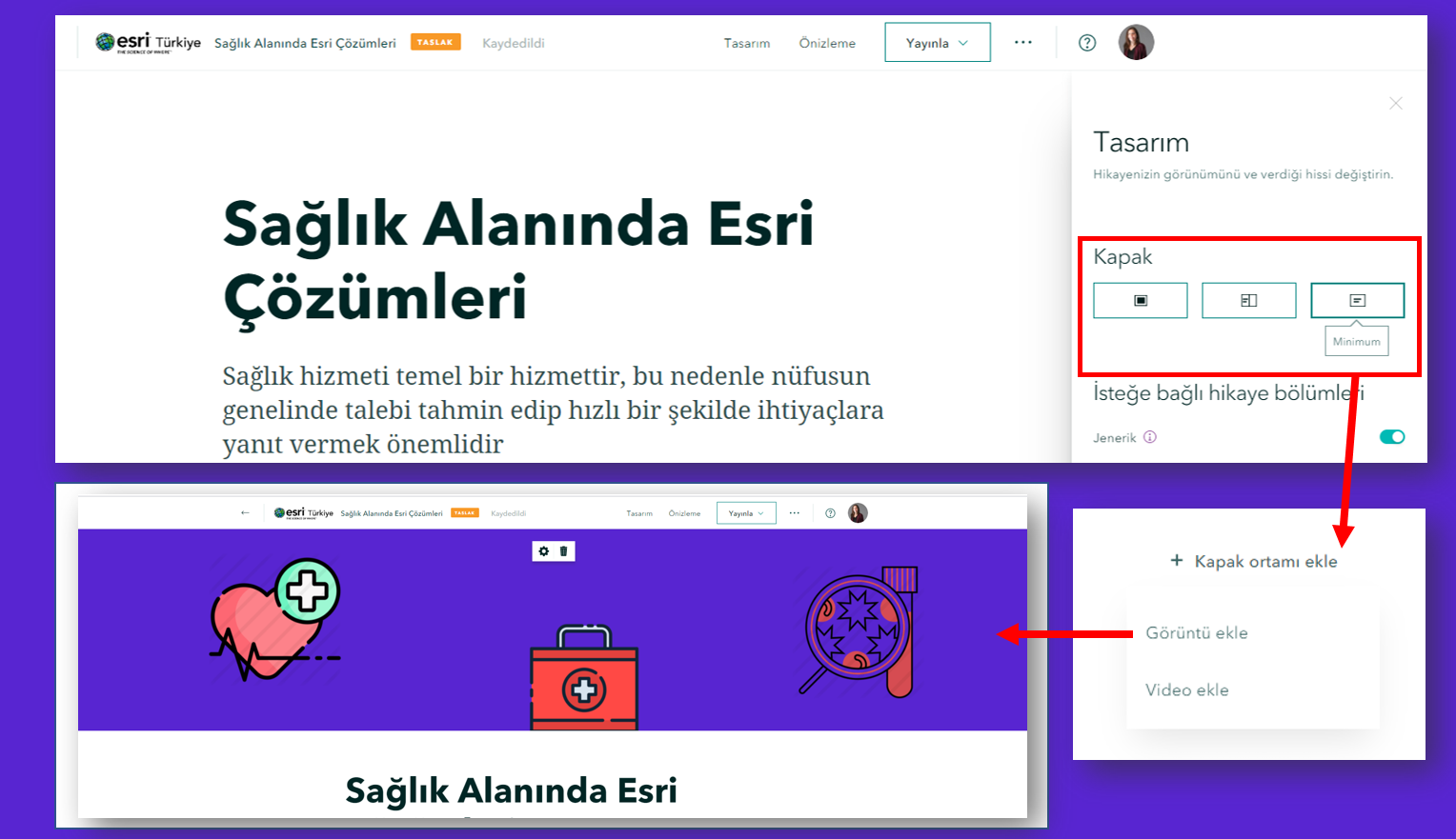
Büyük, tam ekranda görüntülenecek kapağın içerikle ters düşeceğini düşündüğünüz ama başlığa vurgu yapmak ve biraz da görsellik katmak istediğinizde minimum seçeneğini kullanabilirsiniz.
Hikayenizde tasarım panelini açın, kapak seçenekleri listesinden Minimum’u seçin ve tasarım panelini kapatın. Başlığınızın üstünde, hikayenizin sağ üst köşesinde “+ Kapak ortamı ekle” seçeneğini görürsünüz. Burada fotoğraf veya video yükleme seçeneklerini seçebilirsiniz. Medyanız panoramik bir en boy oranında görüntülenecektir; görüntüler için Özellikler menüsünü açabilir ve odak noktasını görüntünün ekran boyutları arasında görünür olmasını istediğiniz alana taşıyabilirsiniz.

Hikayenin yayınlanma tarihini gizleme
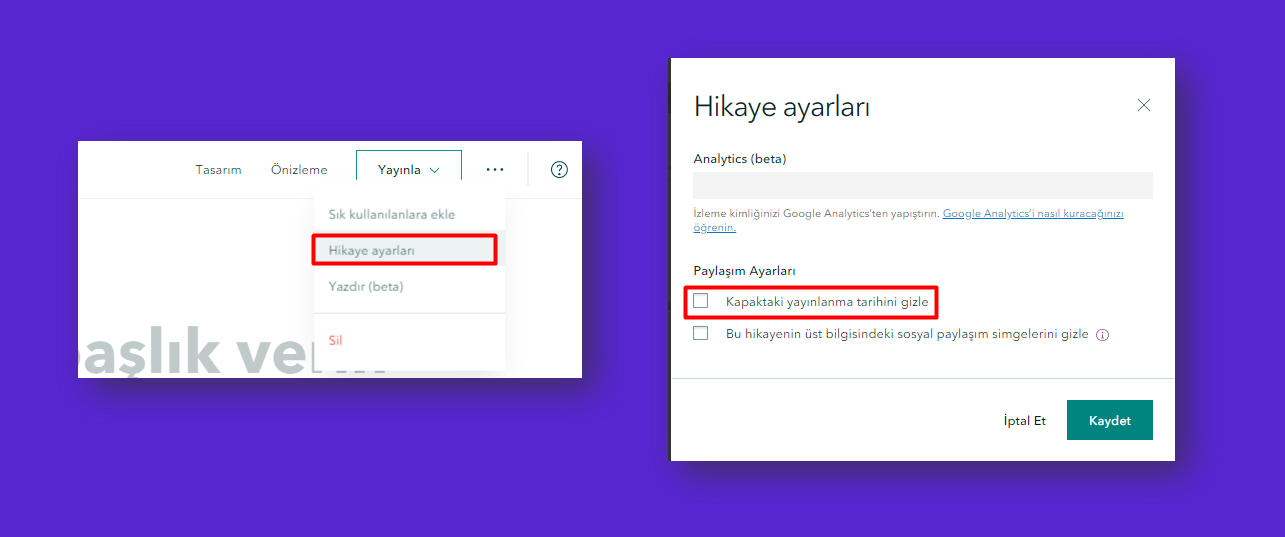
StoryMaps, her yayınladığınızda hikayenizin kapağındaki tarihi otomatik olarak güncelleyecek olsa da, isterseniz bu bilgileri gizleme olanağınız vardır. Oluşturduğunuzdan bu yana kaç hafta, ay veya yıl geçmiş olursa olsun güncel kalacak bir kaynak oluşturduysanız tarihi kapatmak yararlı olabilir.
Yayınlanan tarihi kapağınızdan kaldırmak için hikaye başlığındaki Diğer Eylemler (üç nokta ile gösteriliyor) menüsünü genişletin. Oradan Hikaye Ayarları‘nı seçin ve kapaktaki tarihi gizlemek için “Kapaktaki yayınlanma tarihini gizle” seçeneğini işaretleyin.

Metin rengini özelleştirme
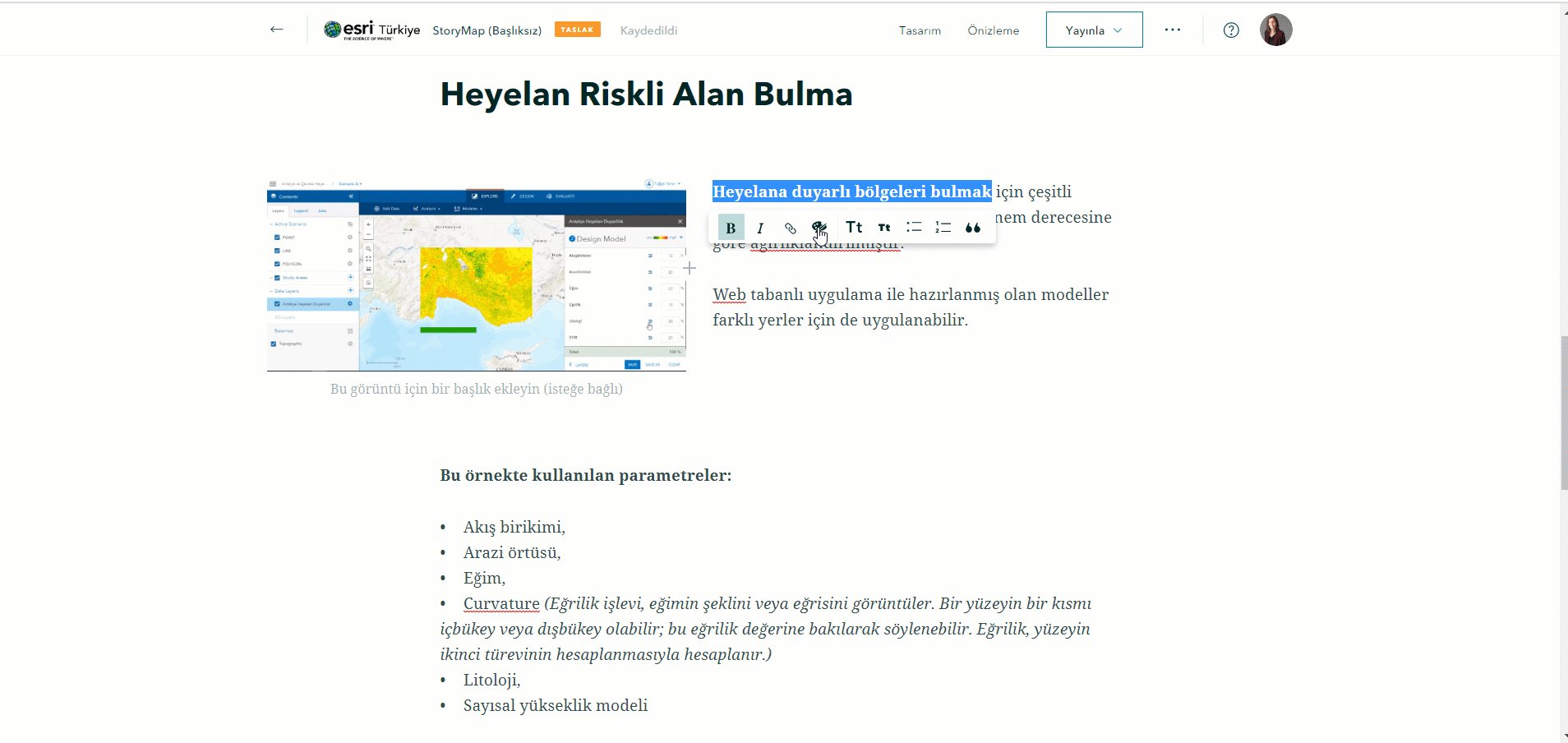
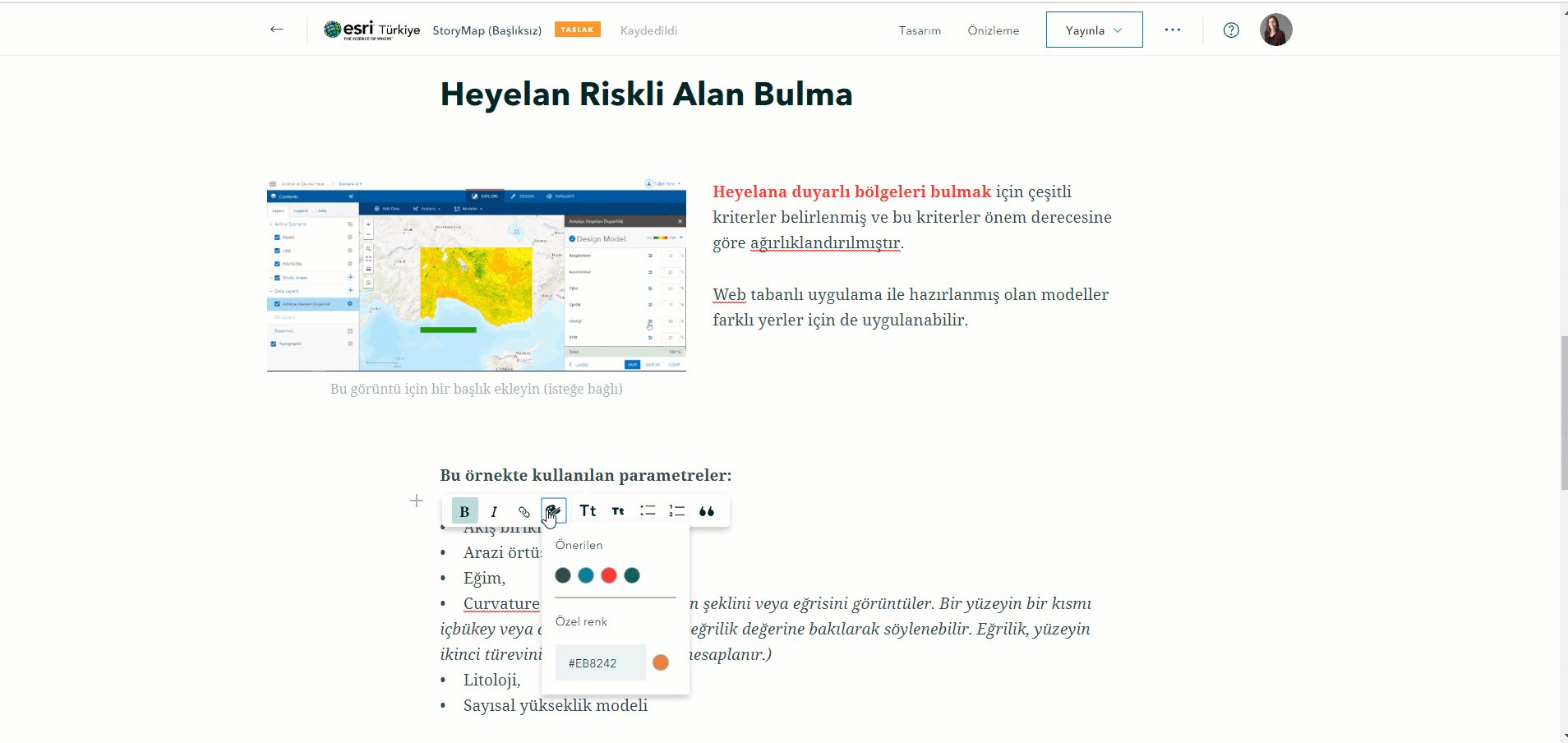
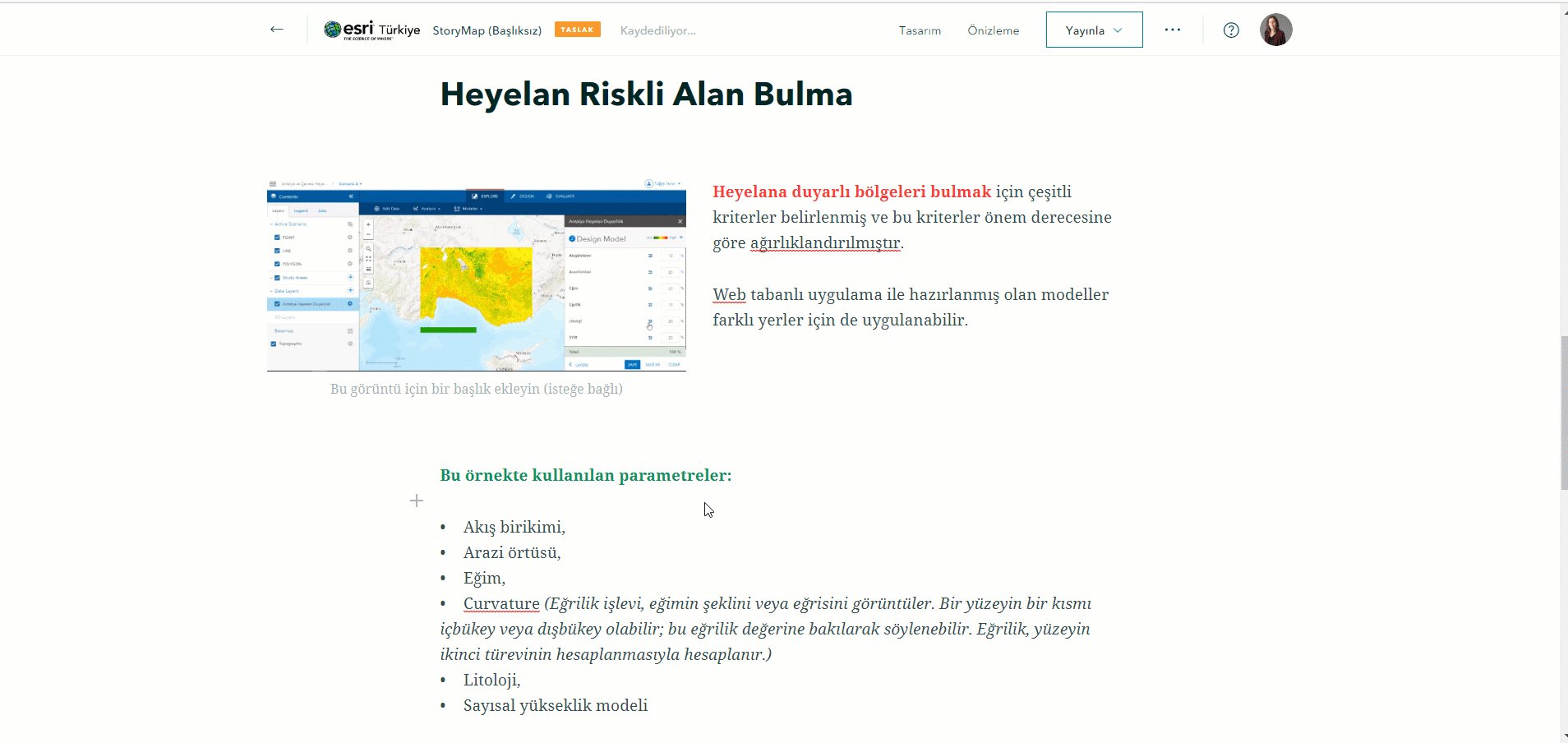
Bazen okuyucularınızın dikkatini hikaye metninizdeki belirli bir kelimeye veya kelime öbeğine çekmek için farklı bir renk kullanmak isteyebilirsiniz. ArcGIS StoryMaps’te artık bu mümkün.

Bazı paragrafların veya liste metninin rengini değiştirmek için metin düzenleme menüsünden palet simgesini seçin. Görüntülenen açılır menüde önerilen dört renk seçeneği vardır: Birincisi temanız için standart metin rengidir, diğerleri ise temaya özel önerilen vurgu renkleridir. Tasarım paneline özel bir vurgu rengi eklediyseniz, bu da beşinci seçenek olarak görünür. Tamamen farklı bir renge ihtiyaç duyarsanız hex kodunu yazmanız yeterli.
Bir slayt gösterisinin anlatı panelinin stilini değiştirme
Hikayenize slayt gösterisi eklediğinizde, anlatı paneli arka planının ve metin renginin geçerli temanıza uyacak şekilde tasarlandığını fark edeceksiniz. Ancak, tamamen şeffaf bir panel arka planına ve açık veya koyu bir metne sahip olmanın, belirli bir slayt için daha iyi tasarım seçimi olacağı durumlar olabilir.

Panel stilinizi değiştirmek için anlatı panelinin üst tarafındaki açılır menüyü tıklayın. Temalı stil zaten seçilidir, ayrıca hemen altında iki şeffaf arka plan seçeneği bulacaksınız. Medya panelindeki içerik için hangi stilin en iyi şekilde çalıştığına bağlı olarak, bu stilleri slayt gösterinizdeki her slayt için ayrı ayrı ayarlayabilirsiniz. Metnin konumunu dört kenardaki ok tuşlarına basarak istediğiniz şekilde değiştirebilirsiniz.
İframe koduyla gömülü içeriğin yüksekliğini belirtme
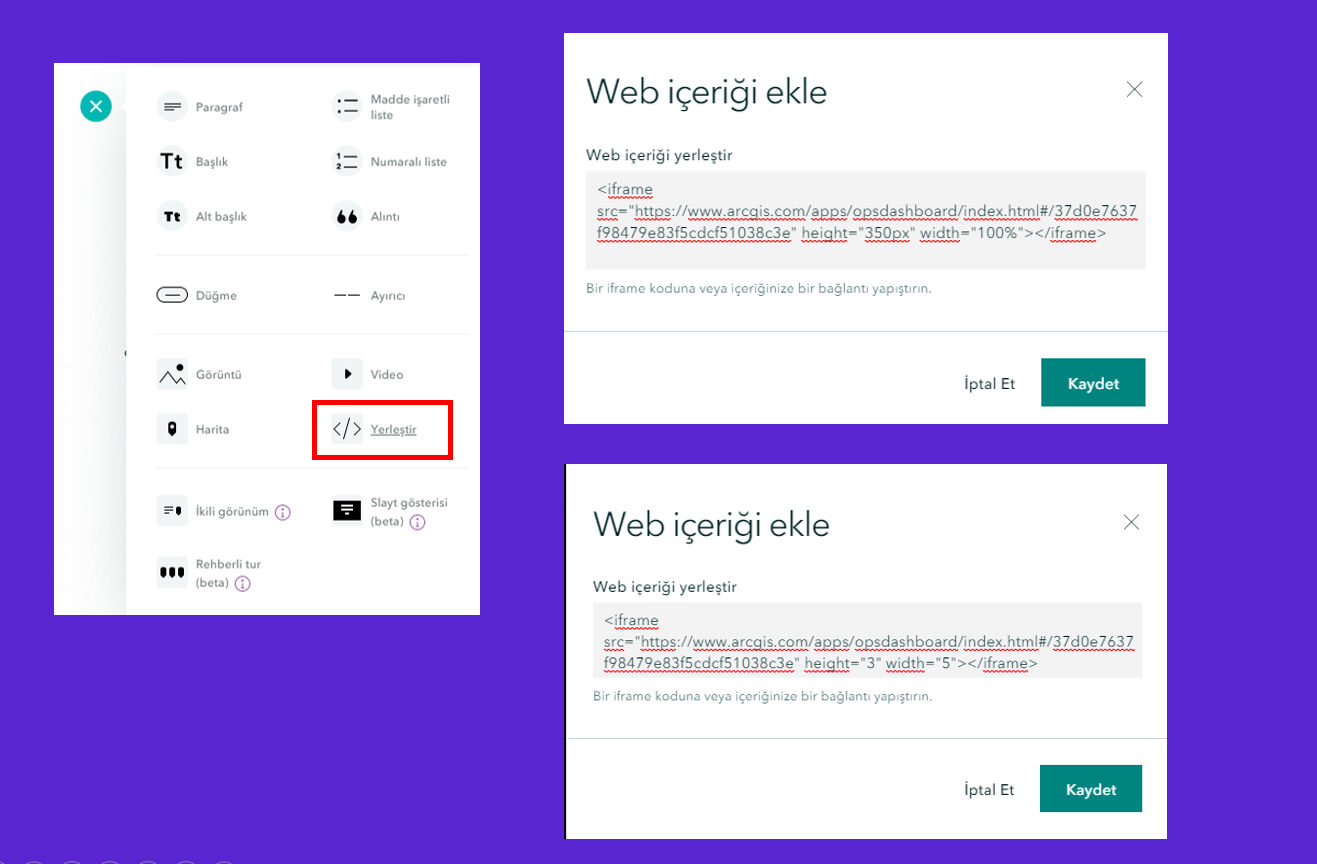
Harici web içeriğini hikayenize gömerken, hikaye oluşturucu eklediğiniz içeriğin boyutunu otomatik olarak ayarlar. Ancak, katıştırılmış içeriği iframe olarak eklerken, içeriğinizin istediğiniz en boy oranında gösterilmesini sağlamak için yükseklik ve genişlik parametrelerini kullanabilirsiniz. Bu, özellikle uzun bir içeriğiniz varsa kullanışlıdır.
Eklediğiniz iframe’in genişliği seçtiğiniz blok boyutu tarafından kontrol edilir, ancak içeriğinizin boyunu veya en boy oranını 16:9’dan (otomatik olarak kullanılan oran) farklı olmasını istiyorsanız belirtebilirsiniz.

Yükseklik ve genişlik parametreleri manuel olarak ayarlanmış bir iframe kodu örneği verilmiştir. Yazar, kodda gösterge tablosu için 3 × 5 en boy oranını tanımlamayı seçmiştir; bu hem yükseklik hem de genişlik için (pikselleri eşleştiği sürece) belirlenmiş piksel miktarlarını veya yüzdelerini kullanarak da yapılabilirdi.

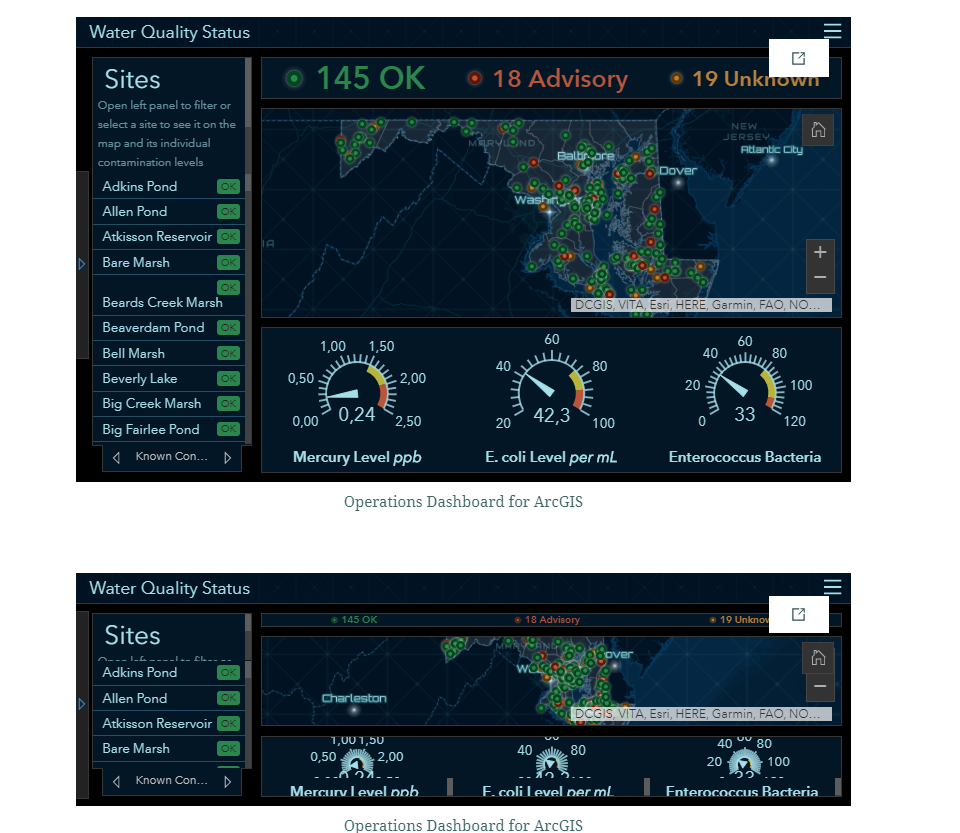
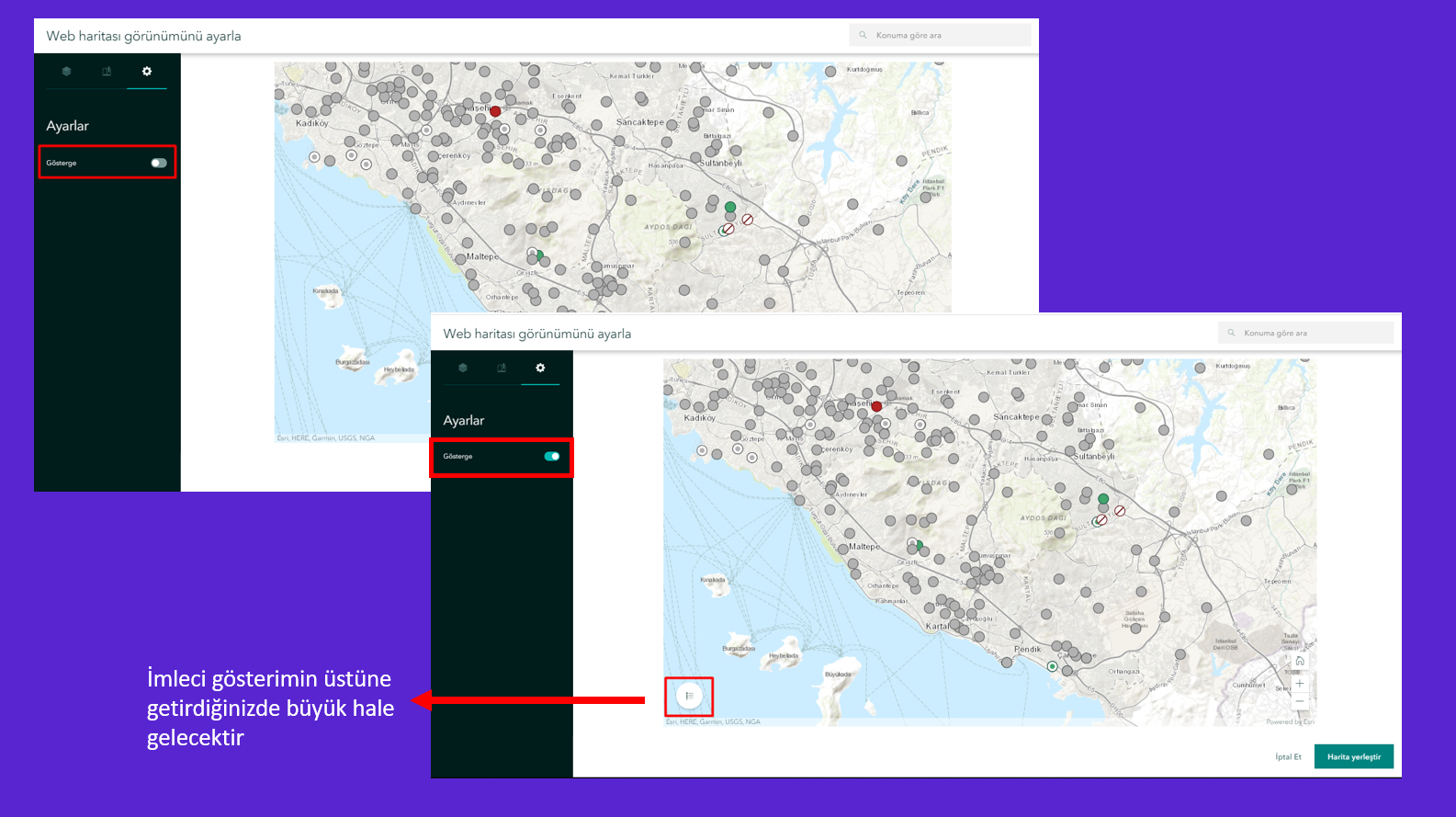
Harita göstergenizi açma veya kapatma
Haritalar çeşitli veriler gösterir ve okuyucularınızın hangi sembolün neyi ifade ettiğini anlamak için bir gösterim tablosuna ihtiyacı olacaktır. Diğer yandan bazı haritalarda da görsel dağınıklığı azaltmak için harita gösterimini gizlemek daha güzel olabilir.
Harita tasarımcısını açıp yan panelin Ayarlar sekmesine giderek başlayın. Orada, gösterimi göstermek veya gizlemek için bir anahtar göreceksiniz; harita ihtiyaçlarınıza bağlı olarak “Gösterge”yi açıp kapatmanız yeterlidir. Haritanız bu değişikliği yansıtacak şekilde anında güncellenecektir.

Hikayenizdeki haritalar için katman adlarını ayarlama
Harita gösterimindeki katman adını değiştirmek isterken, bu değişikliğin başka haritalara yansımasını istemiyor olabilirsiniz. Katman adı uzun olabilir veya hikaye belirli terminolojiye alışkın olan belirli bir kitleye hitap ediyor olabilir.
İçerik bloğu ekle kısmından (+ butonu) haritayı seçip ilgili haritayı seçtiğinizde “Web haritası görünümünü ayarla” sayfası açılır. Katmanlara tıklayarak metin düzenleyiciyi etkinleştirin ve istediğiniz katmanı yeniden adlandırın. Harita yerleştir’e tıklayarak kaydettiğinizde değişiklik bu hikayenize özel olarak görüntülenir.
