ArcGIS Quick Capture hızlı veri toplanması için tasarlanmış bir saha uygulamasıdır. Quick Capture ile birlikte konum bazlı gözlemlerinizi sahada yürürken […]

Street Map Premium for ArcGIS StreetMap Premium for ArcGIS, ArcGIS yazılımında kullanılmak üzere yüksek kaliteli ve ölçeklendirilebilir kartografik harita gösterimi […]

ArcGIS API for JavaScript ArcGIS API for JavaScrip harita ve 3 boyutlu içerikleri özel web uygulamalarında kullanmak için tasarlanmıştır. Geliştirilecek […]

ArcGIS Online ve ArcGIS Portal’da yayınlamış olduğunuz web haritalarının içerdiği bilgiler, harita üzerinde konumsal olarak semboloji yardımıyla kullanıcılara görselleştirilmektedir. Konumsal […]
Taşkın riski olan yerlerde yapılaşma taşkın sorunlarını beraberinde getirmektedir. Bundan dolayı taşkınların insan hayatına, altyapı, yol ve çevreye etkisini azaltmak […]
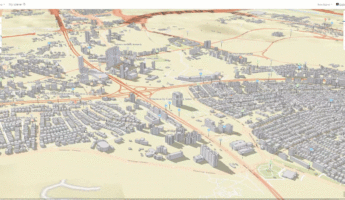
ArcGIS Urban, kullanıcıların kentsel gelişim yaşam döngüsünü daha verimli bir şekilde yönetmeleri için tasarlanmıştır. Web tabanlı çalışan ArcGIS Urban coğrafi olarak; bölgesel ölçekten […]
Tüm afetlerde olduğu gibi, yangın öncesi hazırlık, yangın anında müdahale ve kurtarma operasyonları için, konuma dayalı orman yangını yönetimi çözümleri […]
CAD ve CBS son 30 yılda büyük ölçüde bağımsız olarak gelişen fakat birbirini tamamlayan teknolojileridir. Tüm bu gelişme boyunca da […]
ArcGIS for Workforce, sahadaki iş gücünüzün koordinasyonunu ve organizasyonunu geliştirir. Mobil cihazınızdaki yapılacaklar listesi ve ArcGIS platformundaki görev atamalarını gerçekleştirmek […]
Survey123 3.7 tüm desteklenen platformlarda kullanılabilir. Bu güncelleme verimlilik ve kalite geliştirmesi içeriyor. Gelen Kutusu Bu güncellemedeki çok sayıda çalışma […]

Haritanızın üstünde göstermek istediğiniz etiketleri daha canlı, gölgeli ya da ilgi çekici bir hale getirerek etiketlerinize seviye atlatabilirsiniz! Stiller; semboller, renkler, […]
Siber güvenlik politikalarının uygulanmasının önemli olduğu kurum ve kuruluşlarda inşa edilen Coğrafi Bilgi Sistemi (CBS) mimarisinde çalışan tüm bileşenler offline […]