ArcGIS Insights’ın yeni sürümü analiz süreçlerinizde basitleştirilmiş yollarıyla daha fazla grafik, mekansal analiz yeteneklerine yönelik güncellemeler, harita ve çizelgelerde geliştirmeler […]
ArcGIS Business Analyst Infographics, erişim alanlarınız ve bölgeleriniz için temel göstergeleri görüntülemede etkileşimli bir yol sağlar. Bu veri görselleştirmeleri çok […]

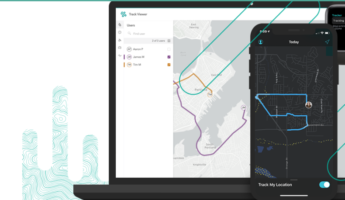
Sahada gerçek zamanlı olarak çalışması gereken personel için çözümler sunan ArcGIS Tracker (eski adıyla Tracker for ArcGIS) hem ArcGIS Enterprise […]

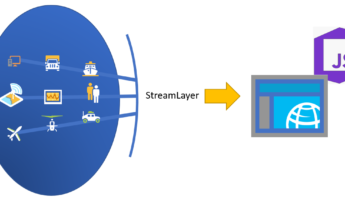
StreamLayer Akış katman olarak da adlandırabileceğimiz ‘StreamLayer’, kendinizin oluşturacağı ‘WebSocket’ ’leri veri kaynağı olarak tanımaktadır. Böylelikle canlı olarak herhangi bir […]
ArcGIS Survey123, önceden tanımlanmış sorular ile hızlı bir şekilde oluşturulabilen, görseller ve sesler ile desteklenebilen, doldurması kolay, konuma dayalı bilgiler […]
Utility Network; Elektrik, Gaz, Su, Telekomünikasyon gibi hizmet sistemlerinin modellenmesi için kapsamlı bir işlevsellik çerçevesi sağlayan, kullanıcıların ArcGIS’te ağlarını yönetirken […]
Kuruluşların, elektrik dağıtım ve iletimi sistemlerini bir Utility Network ağı olarak temsil etmeye başlamalarına yardımcı olmak üzere Esri, Elektrik altyapısı […]
Esri periyodik olarak ArcGIS Enterprise dahil bütün ArcGIS yazılım ve bileşenleri için yama ve güncelleme yayınlar. Her güncelleme e-posta […]
ArcGIS Survey123 ürününde aşağıdaki yenilikler eklenmiştir: Anket Sahipliğini Aktar (Change Owner) Özel Sıralama Puanları Sayısal Sorular için Özel Veri Sınıflandırmaları […]
ArcGIS Velocity, kuruluşların sensörlerden gelen verileri almasına, görselleştirmesine, analiz etmesine ve bunlara göre işlem yapmasına olanak tanır. Ayrıca modeller, eğilimler […]
Esri ve Autodesk arasında bulunan güçlü işbirliği iki platform arasındaki veri aktarımını gün geçtikçe arttırmaktadır. Son yıllarda Esri ve […]
ArcGIS Experience Builder; Haritaları , üç boyutlu sahneleri, verileri, web uygulamalarını ve diğer içeriklerin görüntülenmesini sağlayan, bulut tabanlı uygulama geliştirme […]